Heim >Web-Frontend >js-Tutorial >Beispiel-Tutorial für jede Implementierung in jQuery
Beispiel-Tutorial für jede Implementierung in jQuery
- 零下一度Original
- 2017-06-17 17:44:281210Durchsuche
Für das jQuery-Objekt wird die Each-Methode einfach delegiert: Das jQuery-Objekt wird als erster Parameter an die Each-Methode von jQuery übergeben. Mit anderen Worten: Die von jQuery bereitgestellte Each-Methode gilt für das durch Parameter eins bereitgestellte Objekt. Alle Unterelemente in der Methode werden einzeln aufgerufen
Die Funktion „each“ in JQuery wird in der offiziellen Dokumentation von 1.3.2 wie folgt beschrieben:
each(callback)
Mit jedem Ein passendes Element dient als Kontext, um eine Funktion auszuführen.
bedeutet, dass jedes Mal, wenn die übergebene Funktion ausgeführt wird, das Schlüsselwort this in der Funktion auf ein anderes DOM-Element verweist (jedes Mal ein anderes passendes Element). Darüber hinaus wird bei jeder Ausführung der Funktion ein numerischer Wert, der die Position des Elements als Ausführungsumgebung in der Menge übereinstimmender Elemente darstellt, als Parameter an die Funktion übergeben (eine Ganzzahl beginnend bei Null). Die Rückgabe von „false“ stoppt die Schleife (genau wie die Verwendung von „break“ in einer normalen Schleife). Gibt „true“ zurück, um zur nächsten Schleife zu springen (genau wie die Verwendung von „continue“ in einer normalen Schleife).
Der folgende Rückruf ist die Rückruffunktion, die die Operation angibt, die beim Durchlaufen der Elemente ausgeführt werden soll. Beginnen wir unten mit einem einfachen Beispiel:
Iterieren Sie über zwei Bilder und legen Sie deren src-Attribut fest. Hinweis: Hier bezieht sich dies auf das DOM-Objekt und nicht auf das jQuery-Objekt.
HTML-Code:
<img src="/static/imghwm/default1.png" data-src="test0.jpg" class="lazy" / alt="Beispiel-Tutorial für jede Implementierung in jQuery" ><img src="/static/imghwm/default1.png" data-src="test0.jpg" class="lazy" / alt="Beispiel-Tutorial für jede Implementierung in jQuery" >jQuery 代码:
$("img").each(function(i){
this.src = "test" + i + ".jpg";
});Ergebnis:[  , Verwenden Sie „return“, um die every()-Schleife vorzeitig zu verlassen.
, Verwenden Sie „return“, um die every()-Schleife vorzeitig zu verlassen.
HTML-Code:
jQuery-Code:<button>Change colors</button> <span></span> <p></p> <p></p> <p></p> <p></p> <p id="stop">Stop here</p> <p></p> <p></p> <p></p>Oder:
$("button").click(function(){
$("p").each(function(index,domEle){
$(domEle).css("backgroundColor","wheat");
if($(this).is("#stop")){
$("span").text("在p块为#"+index+"的地方停止。");
return false;
}
});Illustration:$("button").click(function(){
$("p").each(function(index){
$(this).css("backgroundColor","wheat");
if($(this).is("#stop")){
$("span").text("在p块为#"+index+"的地方停止。");
return false;
}
}); each()-Methode gibt eine Funktion an, die für jedes übereinstimmende Element ausgeführt werden soll.
each()-Methode gibt eine Funktion an, die für jedes übereinstimmende Element ausgeführt werden soll.
Syntax
$(selector).each(function(index,element)) Parameterbeschreibungfunction(index,element) Erforderlich. Gibt die Funktion an, die für jedes übereinstimmende Element ausgeführt werden soll.
•index – die Indexposition des Selektors
•element – das aktuelle Element (Sie können auch die „diese“-Selektor-
-Instanz
$("button").click(function(){
$("li").each(function(){
alert($(this).text())
});
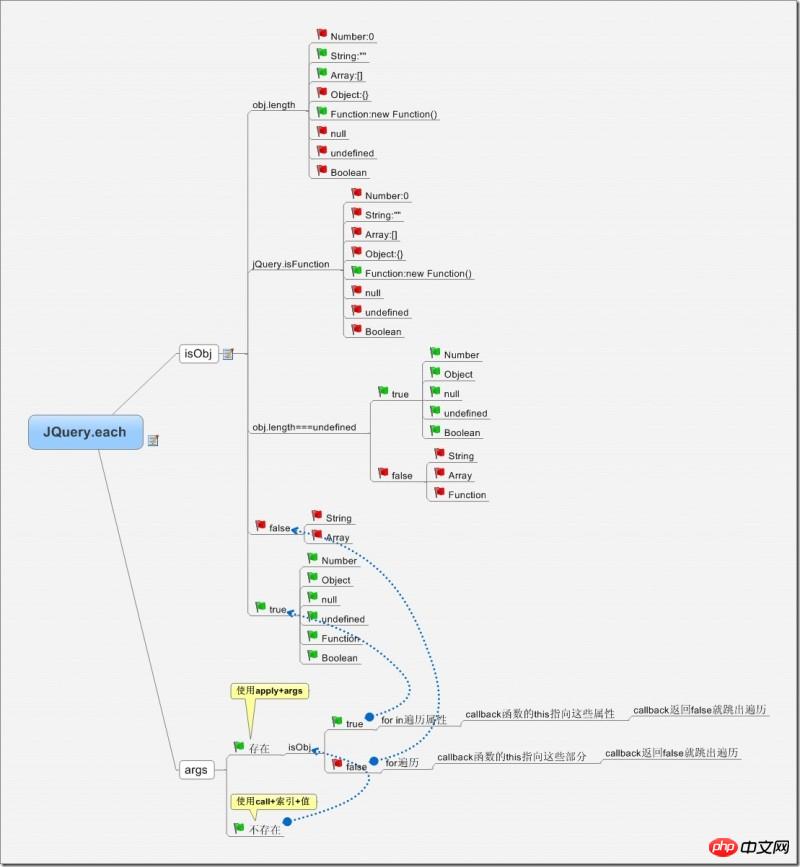
}); obj-Objekt ist kein Array Der größte Unterschied zwischen dieser Methode und 1 besteht darin, dass die fn-Methode verwendet wird Wird einzeln ausgeführt, ohne den Rückgabewert zu berücksichtigen. Mit anderen Worten, alle Eigenschaften des obj-Objekts werden von der fn-Methode aufgerufen, auch wenn die fn-Funktion „false“ zurückgibt.
Was besondere Aufmerksamkeit erfordert, ist der fn in jeder Methode. Die spezifische Aufrufmethode verwendet nicht einfach fn(i,val) oder fn(args), sondern die Form von fn.call(val,i,val). oder fn.apply(obj.args), was bedeutet: In Ihrer eigenen fn-Implementierung können Sie diesen Zeiger direkt verwenden, um auf das Array oder die Unterelemente des Objekts zu verweisenjQuery.each=function( obj, fn, args ) {
if ( args ) {
if ( obj.length == undefined ){
for ( var i in obj )
fn.apply( obj, args );
}else{
for ( var i = 0, ol = obj.length; i < ol; i++ ) {
if ( fn.apply( obj, args ) === false )
break;
}
}
} else {
if ( obj.length == undefined ) {
for ( var i in obj )
fn.call( obj, i, obj );
}else{
for ( var i = 0, ol = obj.length, val = obj[0]; i < ol && fn.call(val,i,val) !== false; val = obj[++i] ){}
}
}
return obj;
}So springen Sie aus jedem heraus ?
JQuery verwendet jedes beim Durchlaufen des ausgewählten Objekts Es ist bequemer, die Schleife zu verlassen, nachdem das Objekt gefunden wurde
javascriptverwendet normalerweise break.Ein Kollege ist auf dieses Problem gestoßen, dass ich unbewusst break verwendet habe, um aus der Schleife herauszukommen. Das Ergebnis ist ein Fehler: SyntaxError: unlabeled break must be inside loop or Schalter
Nach der Überprüfung sollte ich einen verwenden, um in der Rückruffunktion false zurückzugeben. Die meisten Methoden von jq sind alle gleich
Das obige ist der detaillierte Inhalt vonBeispiel-Tutorial für jede Implementierung in jQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

