Heim >Web-Frontend >js-Tutorial >Probleme, wenn jquery attr Formularelemente wie Checkbox/Select verarbeitet
Probleme, wenn jquery attr Formularelemente wie Checkbox/Select verarbeitet
- 巴扎黑Original
- 2017-06-26 14:23:261581Durchsuche
Beginnen wir mit der HTML-Struktur
<body><form action=""><input type="checkbox" id="checkedAll">全选/全不选<br><input type="checkbox" name="items" value="足球">足球<input type="checkbox" name="items" value="蓝球">蓝球<input type="checkbox" name="items" value="羽毛球">羽毛球<input type="checkbox" name="items" value="乒乓球">乒乓球<br><input type="button" id="send" value="提交"></form></body>
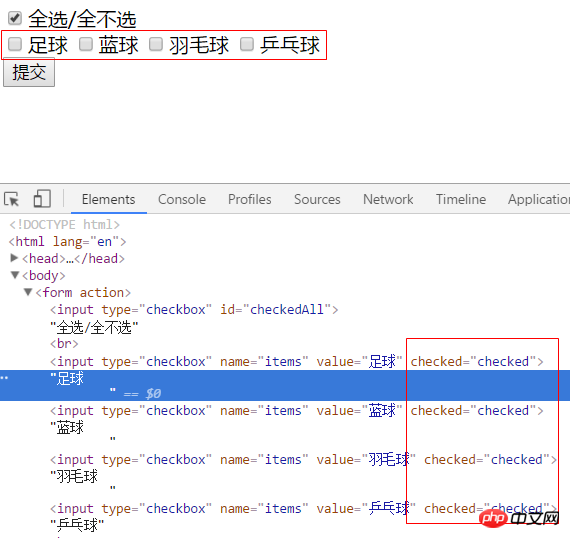
Wie im Bild gezeigt, ist dies ein Fall im Front-End-Advanced-Classic-Buch [Sharp jquery], bei dem attr verwendet wird Methode zum Hinzufügen von Attributen zu Elementen.
Anforderungen: 1. Klicken Sie auf „Alle auswählen/Alle auswählen“, um den ausgewählten Status der vier Kontrollkästchen unten zu ändern. >Alle auswählen/Alle auswählen
ist deaktiviert Alles auswählen/Alle Auswahl aufhebenwird ebenfalls automatisch ausgewählt.

<script>"#checkedAll").on("click", Es scheint gut zu laufen, aber Sie werden es nach mehreren Klicks finden , Attribute können hinzugefügt werden, der ausgewählte Status ändert sich jedoch nicht. // 判断点击后this.checked的结果,默认未选中即为false,第一次点击则为true,第二次为false,再赋值给下面的input(此处逻辑与书上稍有不同) // 注意事项: 使用attr给表单元素设置选中状态时,第二个参数一定要是布尔值true/false,不能习惯性写成带引号,那就是字符串了。
if(this.checked){
$("input[name=items]").attr("checked",true);
}else{
$("input[name=items]").attr("checked",false);
}
})</script>
 Dies liegt an der Version von jQuery. Nach 1.6 sollten Sie für die inhärenten Attribute von Elementen
Dies liegt an der Version von jQuery. Nach 1.6 sollten Sie für die inhärenten Attribute von Elementen
<p>prop()</p> Methode. <strong>prop()</strong> 方法。
<script>$("#checkedAll").on("click",function(){
console.log(!this.checked);if(this.checked){
$("input[name=items]").prop("checked",true);
}else{
$("input[name=items]").prop("checked",false);
}
})</script>Das obige ist der detaillierte Inhalt vonProbleme, wenn jquery attr Formularelemente wie Checkbox/Select verarbeitet. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

