Heim >Web-Frontend >js-Tutorial >JQuery implementiert das Abrufen der Werte mehrerer Eingabefelder
JQuery implementiert das Abrufen der Werte mehrerer Eingabefelder
- 巴扎黑Original
- 2017-06-26 15:13:134690Durchsuche
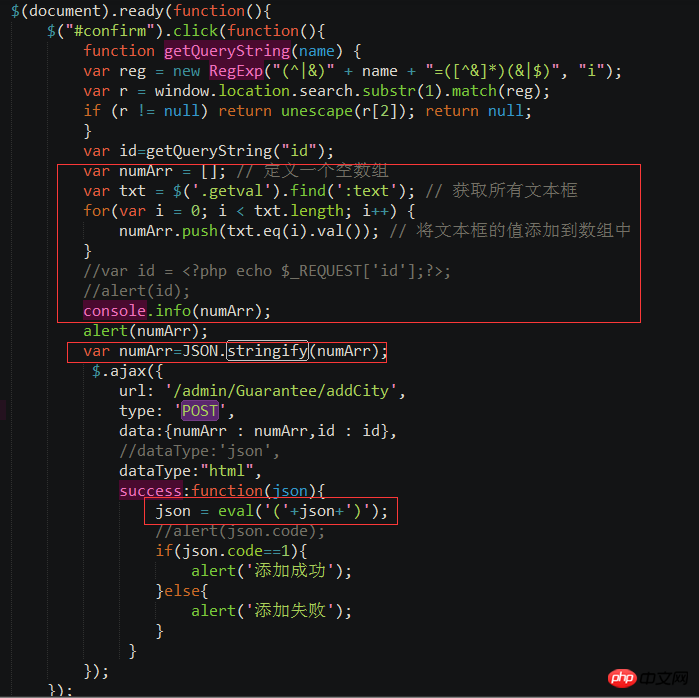
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title></head><body><div id="box"><input type="text"><input type="text"><input type="text"><input type="text"><input type="button" id="btn" onclick="Total()" value="转化为数组"></div><script src="这里是jquery文件路径"></script><script>function Total() {var numArr = []; // 定义一个空数组var txt = $('#box').find(':text'); // 获取所有文本框for (var i = 0; i < txt.length; i++) {
numArr.push(txt.eq(i).val()); // 将文本框的值添加到数组中 }
console.info(numArr);
}</script></body></html>2.

3. stringify()Die Funktion
stringify() wird verwendet, um eine Zeichenfolge aus einem Objekt zu analysieren, z. B.
var a = {a:1,b:2}
Ergebnis:
JSON.stringify(a)
"{"a":1,"b":2}"
4.

5. JSON-String in JSON in JS analysieren Im Allgemeinen gibt es zwei Möglichkeiten des Datenformats:
1. Eine Möglichkeit besteht darin, die Funktion eval() zu verwenden.
2. Die zweite Parsing-Methode ist die Verwendung des Function-Objekts. Seine typische Anwendung ist das Parsen der zurückgegebenen Daten, wie z. B. Erfolg, unter der AJAX-Methode in JQUERY.
dateType:json; gibt im PHP-Controller Exit(json_encode(array('code'=>0,'msg'=>'Transaction serial number error'))) zurück. Am besten verwenden Sie Ajax . dateType:json;
Das obige ist der detaillierte Inhalt vonJQuery implementiert das Abrufen der Werte mehrerer Eingabefelder. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

