Heim >Web-Frontend >js-Tutorial >Wie kann ich CSS gut lernen?
Wie kann ich CSS gut lernen?
- 零下一度Original
- 2017-06-26 13:29:011776Durchsuche
CSS ist die Abkürzung für Cascading Style Sheets, die auf Chinesisch als Cascading Style Sheets bezeichnet wird. Es wird zur Steuerung der Leistung von Webseitendaten verwendet und kann die Leistung von Webseiten vom Dateninhalt trennen.
Drei Möglichkeiten, CSS einzuführen
2. CSS-Selektor (Selektor)
-
3. Allgemeine CSS-Eigenschaften
4. Box-Modell
5. Dokumentenfluss und Floating
1 Dokumentenfluss
2 Float hinzufügen
-
3 Float löschen
4 Position
1. Drei Möglichkeiten, CSS einzuführen
1. Inline-Stil legt den CSS-Stil im Stilattribut des Tags fest. Diese Methode spiegelt nicht die Vorteile von CSS wider und wird nicht empfohlen.
Eingebettet ist das zentrale Schreiben von CSS-Stilen in die Tag-Paare der Webseite
Etikettenzentrierung. Das Format ist wie folgt:
<head> <style type="text/css"> ...此处写CSS样式 </style> </head>
3. Linktyp
Fügen Sie eine .css-Datei in die HTML-Datei ein
<link href="mystyle.css?1.1.11" rel="stylesheet" type="text/css"/>
Hinweis:
Importtyp lädt die Die gesamte Webseite wird dann geladen, was zu einem Problem führt. Wenn die Webseite relativ groß ist, wird eine Zeit lang eine nicht gestylte Seite angezeigt. Nach einem Flash erscheint der Stil der Webseite. Dies ist ein inhärenter Importfehler. Der Unterschied zwischen der Verwendung des Linktyps und des Importtyps besteht darin, dass die CSS-Datei vor dem Laden des Hauptteils der Webseitendatei geladen wird, sodass die angezeigte Webseite von Anfang an einen Stileffekt hat. Sie wird nicht ohne Stil angezeigt Zuerst die Webseite importieren und dann die gestaltete Webseite anzeigen. Dies ist der Vorteil des Linktyps.
2. CSS-Selektor (Selektor)
Der „Selektor“ gibt das Objekt des „Stils“ in {} an, also auf welche Elemente auf der Webseite der „Stil“ wirkt
1 Basisauswahl:
*: info und E.info:
Klassenselektor, stimmt mit allen Elementen überein, die info im Klassenattribut enthalten#info und E#info
id-Selektoren, stimmt mit allen Elementen überein, deren ID-Attribut gleich ist Fußzeile
.info { background:#ff0; } p.info { background:blue; }
2 Kombinationsselektor
#info { background:#ff0; } p#info { background:#ff0; }Mehrere Elemente Selektor, passt alle E-Elemente oder F-Elemente gleichzeitig an, getrennt durch Kommas zwischen E und F div,p { color: #f00; }
E F
Selektor für untergeordnete Elemente
#nav li { display:inline; } li a { font-weight:bold; }
E > Unterelementselektor, entspricht allen Unterelementen des E-Elements Geschwisterelemente, die unmittelbar auf das E-Element F folgen , aber ein Inline-Element kann keine Elemente auf Blockebene enthalten, es kann nur andere Inline-Elemente enthalten. Elemente auf Blockebene können nicht in p platziert werden.
Es gibt mehrere spezielle Elemente auf Blockebene, die nur Inline-Elemente und keine Elemente auf Blockebene enthalten können. Beispielsweise können h1, h2, h3, h4, h5, h6, p, dt, li div
4 Pseudoklassenselektor:
Pseudoklassenselektor: Zur Steuerung des Anzeigeeffekts von Links
3. Häufig verwendete CSS-Attribute
/*错误的*/ <div><h2></h2><span></span></div>)2 Schriftartattribut:
E[att] 匹配所有具有att属性的E元素,不考虑它的值。
(注意:E在此处可以省略,比如“[cheacked]”。以下同。) p[title] { color:#f00; }
E[att=val] 匹配所有att属性等于“val”的E元素 div[class=”error”] { color:#f00; }
E[att~=val] 匹配所有att属性具有多个空格分隔的值、其中一个值等于“val”的E元素 td[class~=”name”] { color:#f00; }
E[att|=val] 匹配所有att属性具有多个连字号分隔(hyphen-separated)的值、其中一个值以“val”开头的E元素,主要用于lang属性,
比如“en”、“en-us”、“en-gb”等等 p[lang|=en] { color:#f00; }
E[attr^=val] 匹配属性值以指定值开头的每个元素 div[class^="test"]{background:#ffff00;}
E[attr$=val] 匹配属性值以指定值结尾的每个元素 div[class$="test"]{background:#ffff00;}
E[attr*=val] 匹配属性值中包含指定值的每个元素 div[class*="test"]{background:#ffff00;}
3 Hintergrundattribut:
a:link(没有接触过的链接),用于定义了链接的常规状态。
a:hover(鼠标放在链接上的状态),用于产生视觉效果。
a:visited(访问过的链接),用于阅读文章,能清楚的判断已经访问过的链接。
a:active(在链接上按下鼠标时的状态),用于表现鼠标按下时的链接状态。
/*伪类选择器 : 伪类指的是标签的不同状态:
a ==> 点过状态 没有点过的状态 鼠标悬浮状态 激活状态*/
a:link {color: #FF0000} /* 未访问的链接 */
a:visited {color: #00FF00} /* 已访问的链接 */
a:hover {color: #FF00FF} /* 鼠标移动到链接上 */
a:active {color: #0000FF} /* 选定的链接 */ 格式: 标签:伪类名称{ css代码; }
p:before 在每个 <p> 元素的内容之前插入内容 p:before{content:"hello";color:red}
p:after 在每个 <p> 元素的内容之前插入内容 p:after{ content:"hello";color:red}Hinweis: Wenn Sie dem Körper das Hintergrundattribut hinzufügen, denken Sie daran, dem Körper eine Höhe hinzuzufügen, da sonst das Ergebnis abnormal ist. Dies liegt daran, dass der Körper leer ist und das Hintergrundbild nicht unterstützen kann , wenn Sie es zu diesem Zeitpunkt festlegen möchten. Wenn die Breite = 100 Pixel ist, wird der Effekt nur angezeigt, wenn Sie HTML festlegen. 4 Textattribut:
<div style="color:blueviolet">ppppp</div> <div style="color:#ffee33">ppppp</div> <div style="color:rgb(255,0,0)">ppppp</div> <div style="color:rgba(255,0,0,0.5)">ppppp</div>5 Rahmenattribut:
font-family:'Helvetica,Arial,"Courier New"' font-size: 20px/em/larger default size = 16px em = pixels/16 font-style:ilatlic/normal/oblique font-weight: lighter/bold/border/100-900 <h1 style="font-style: oblique">oblique</h1>6 Listenattribut
background-color: cornflowerblue
background-image: url('1.jpg');
background-repeat: no-repeat;(repeat:平铺满)
background-position: right top(20px 20px);(横向:left center right)(纵向:top center bottom)
简写:
<body style="background: 20px 20px no-repeat #ff4 url('1.jpg')">
<div style="width: 300px;height: 300px;background: 20px 20px no-repeat #ff4 url('1.jpg')">7 Anzeigeattribut
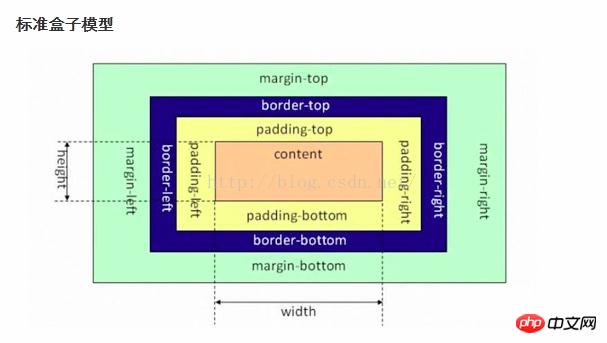
4. Box-Modell
font-size: 10px;
text-align: center;横向排列
line-height: 200px;文本行高 通俗的讲,文字高度加上文字上下的空白区域的高度 50%:基于字体大小的百分比
p { width: 200px;
height: 200px;
text-align: center;
background-color: aquamarine;
line-height: 200px; }
vertical-align:top,middle,bottom/baseline,sub,super,-10px
text-decoration:none/inherit/underline/overline/line-though
text-indent: 150px; 首行缩进,50%:基于父元素(weight)的百分比
text-shadow:阴影
letter-spacing: 10px;
word-spacing: 20px;
direction: rtl;
text-transform: capitalize;

border-style: solid; border-color: chartreuse; border-width: 20px; 简写 border: 30px rebeccapurple solid;Hinweis 1: Der Körper ist ebenfalls eine Box
Der Rand wird in der oberen linken Ecke positioniert Standardmäßig befindet sich jedoch kein Rahmen in der Nähe des Browserfensters. Dies liegt daran, dass der Körper selbst ebenfalls ein Feld ist (auf der äußeren Ebene befindet sich auch HTML).
Standardmäßig hat der Text eine bestimmte Anzahl von Pixeln Abstand zum HTML-Code. Der spezifische Wert variiert von Browser zu Browser, sodass das Feld im Text nicht am Rand des Browserfensters hängen bleibt.ul,ol{ list-style: decimal-leading-zero;
list-style: none; list-style: circle;
list-style: upper-alpha;
list-style: disc; }>>>Lösung:
none block inlineHinweis 2: Randkollaps (Randkollaps oder Randüberlappung) Eine Überlappung der Außenränder tritt nur in normalen Flussdokumenten auf. Zwischen Ober- und Unterrand hat diese scheinbar seltsame Regel tatsächlich ihre praktische Bedeutung.
Wenn wir eine Reihe regelmäßiger Elemente auf Blockebene (z. B. Absatz P) nach oben und unten anordnen, gibt es aufgrund der überlappenden Ränder zwischen den Blockelementen keinen doppelten Abstand zwischen den Absätzen. 
Übergeordnetes-untergeordnetes Div: Wenn das übergeordnete Div keinen Rahmen, keine Auffüllung oder keinen Inline-Inhalt im Div der ersten Ebene enthält, wird der Rand des Divs der untergeordneten Ebene so lange nach oben gerichtet, bis eines der Tags einschließlich des Rahmens gefunden wird , Polsterung und Inline-Inhalt. Drücken Sie dann dieses Div, um einen Rand auszuführen.
>> ;>Lösung:
border:1px solid transparent padding:1px over-flow:hidden;
五、 文档流与浮动
1 文档流
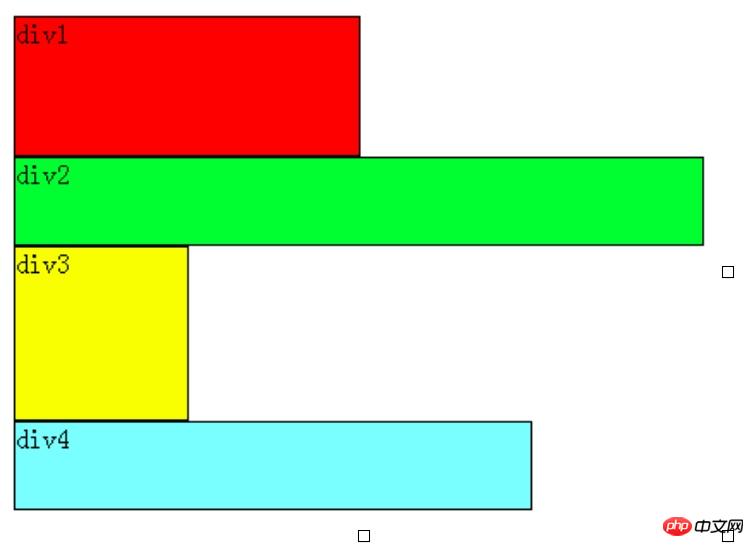
文档流确切的说应该是文档流模型的机制,html的布局机制就是用文档流模型的,即块元素(block)在页面中独占一行、自上而下排列,内联元素(inline)不独占一行。
 

可以看出,即使div1的宽度很小,页面中一行可以容下div1和div2,div2也不会排在div1后边,因为div元素是独占一行的。注意,以上这些理论,是指标准流中的div。
文档流也可以理解为文档的输出顺序,标准流是我们通常看到的由左到右、由上而下的输出形式,在网页中每个元素都是按照这个顺序进行排序和显示的。float和position两个属性可以将元素从文档流脱离出来显示。
2 添加浮动(float)
无论多么复杂的布局,其基本出发点均是:“如何在一行显示多个div元素”。浮动可以理解为让某个div元素脱离标准流,漂浮在标准流之上,和标准流不是一个层次。
1 浮动一个div元素
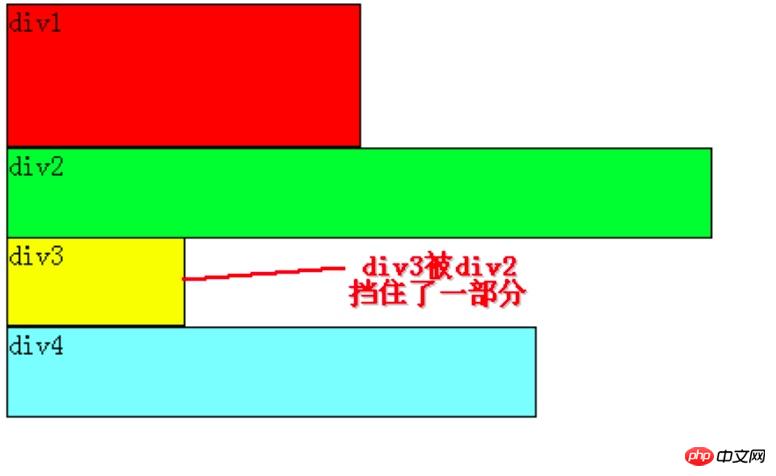
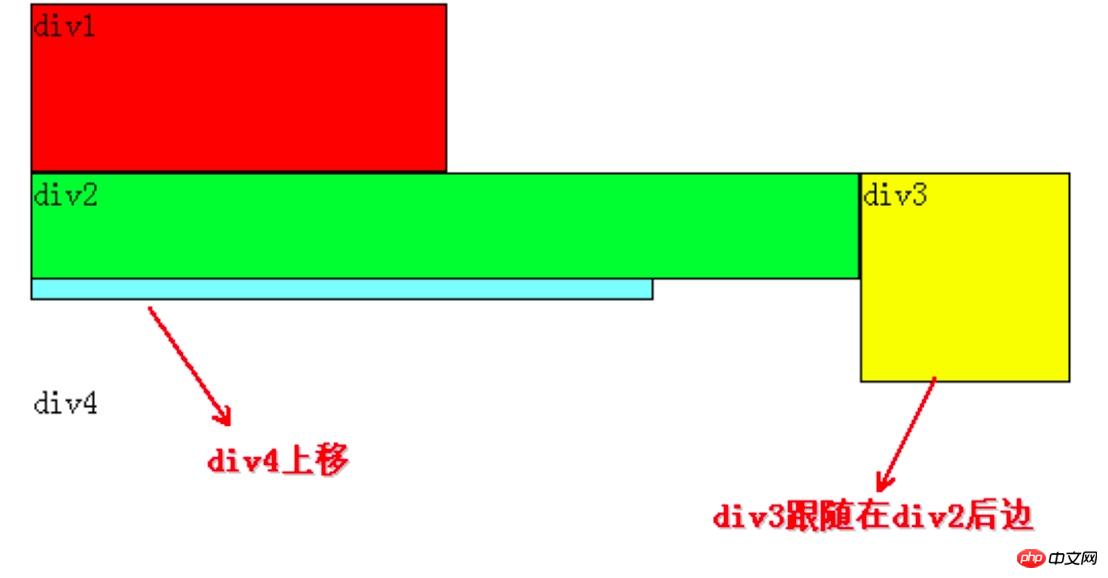
例如,假设上图中的div2浮动,那么它将脱离标准流,但div1、div3、div4仍然在标准流当中,所以div3会自动向上移动,占据div2的位置,重新组成一个流。如图: 

从图中可以看出,由于对div2设置浮动,因此它不再属于标准流,div3自动上移顶替div2的位置,div1、div3、div4依次排列,成为一个新的流。又因为浮动是漂浮在标准流之上的,因此div2挡住了一部分div3,div3看起来变“矮”了
这里div2用的是左浮动(float:left;),可以理解为漂浮起来后靠左排列,右浮动(float:right;)当然就是靠右排列。这里的靠左、靠右是说页面的左、右边缘。
如果我们把div2采用右浮动,会是如下效果: 

此时div2靠页面右边缘排列,不再遮挡div3,读者可以清晰的看到上面所讲的div1、div3、div4组成的流。
2 浮动多个div元素
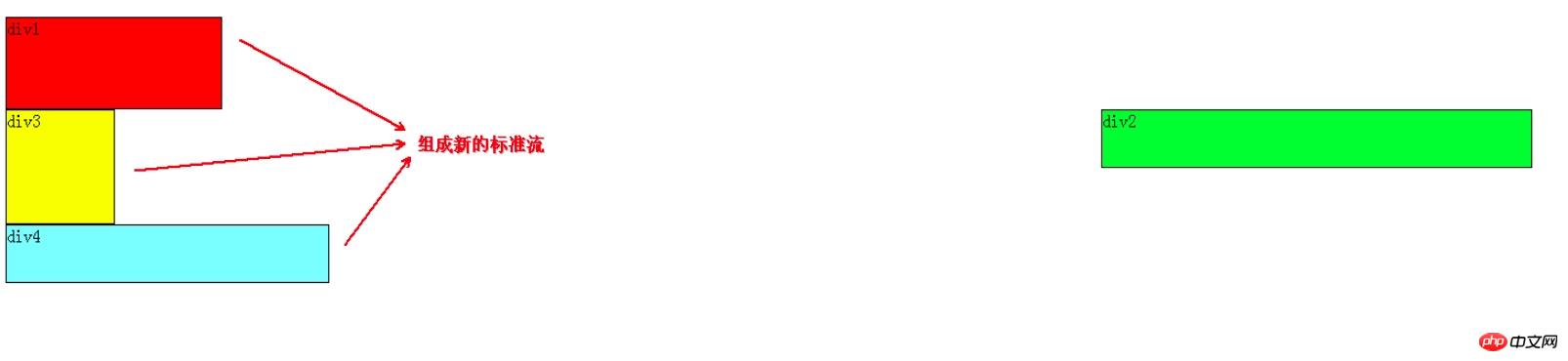
把div2和div3都加上左浮动,效果如图: 

同理,由于div2、div3浮动,它们不再属于标准流,因此div4会自动上移,与div1组成一个“新”标准流,而浮动是漂浮在标准流之上,因此div2又挡住了div4。
咳咳,到重点了,当同时对div2、div3设置浮动之后,div3会跟随在div2之后,不知道读者有没有发现,一直到现在,div2在每个例子中都是浮动的,但并没有跟随到div1之后。因此,我们可以得出一个重要结论:
假如某个div元素A是浮动的,如果A元素上一个元素也是浮动的,那么A元素会跟随在上一个元素的后边(如果一行放不下这两个元素,那么A元素会被挤到下一行);
如果A元素上一个元素是标准流中的元素,那么A的相对垂直位置不会改变,也就是说A的顶部总是和上一个元素的底部对齐。
div的顺序是HTML代码中div的顺序决定的。
靠近页面边缘的一端是前,远离页面边缘的一端是后。
3 再举几个例子
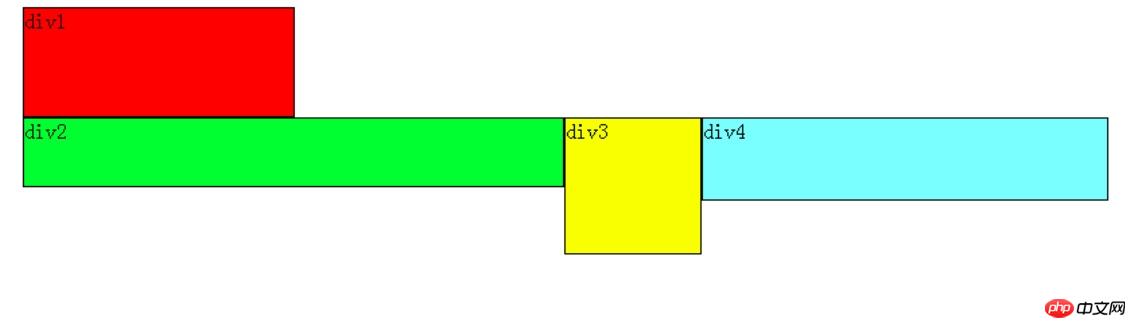
假如我们把div2、div3、div4都设置成左浮动,效果如下:
 

根据上边的结论:先从div4开始分析,它发现上边的元素div3是浮动的,所以div4会跟随在div3之后;div3发现上边的元素div2也是浮动的,所以div3会跟随在div2之后;而div2发现上边的元素div1是标准流中的元素,因此div2的相对垂直位置不变,顶部仍然和div1元素的底部对齐。由于是左浮动,左边靠近页面边缘,所以左边是前,因此div2在最左边。
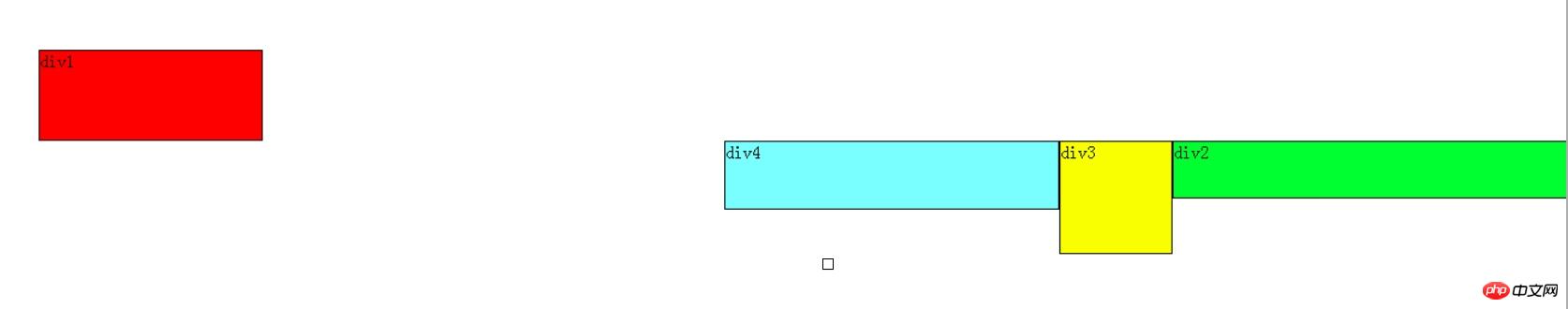
假如把div2、div3、div4都设置成右浮动,效果如下: 

道理和左浮动基本一样,只不过需要注意一下前后对应关系。由于是右浮动,因此右边靠近页面边缘,所以右边是前,因此div2在最右边。
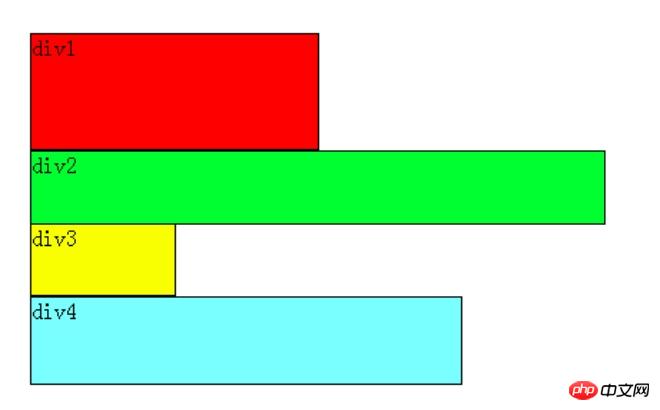
假如我们把div2、div4左浮动,效果图如下: 

Basierend auf der Schlussfolgerung sind div2 und div4 schwebend und außerhalb des Standardflusses, sodass div3 automatisch nach oben verschoben wird und mit div1 den Standardfluss bildet. div2 stellt fest, dass das vorherige Element div1 ein Element im Standardfluss ist, sodass die relative vertikale Position von div2 unverändert bleibt und an der Unterseite von div1 ausgerichtet ist. div4 stellt fest, dass das vorherige Element div3 ein Element im Standardfluss ist, sodass die Oberseite von div4 an der Unterseite von div3 ausgerichtet ist. Dies gilt immer, da, wie aus dem Bild ersichtlich ist, nach der Verschiebung von div3 auch div4 nach oben verschoben wird bewegt sich nach oben, und div4 bewegt sich immer nach oben. Dadurch soll sichergestellt werden, dass die Oberseite von sich selbst mit der Unterseite des vorherigen Elements div3 (einem Element im Standardfluss) ausgerichtet ist.
An diesem Punkt beherrschen Sie das Hinzufügen von Floats, aber das Löschen von Floats ist anhand der oben genannten Grundlagen sehr einfach zu verstehen.
3 Clear float (clear)
Bevor die Elemente schweben, also im Standardfluss, sind sie vertikal angeordnet, und nach dem Schweben können sie als horizontal angeordnet verstanden werden.
Das Löschen von Floats kann als Aufbrechen der horizontalen Anordnung verstanden werden.
Das Schlüsselwort zum Löschen von Floats ist „clear“, das wie folgt definiert ist:
none: Standardwert. Schwebende Objekte sind auf beiden Seiten erlaubt
Links: Schwebende Objekte sind auf der linken Seite nicht erlaubt
Rechts: Schwebende Objekte sind auf der rechten Seite nicht erlaubt
Beide: Schwebende Objekte sind nicht erlaubt
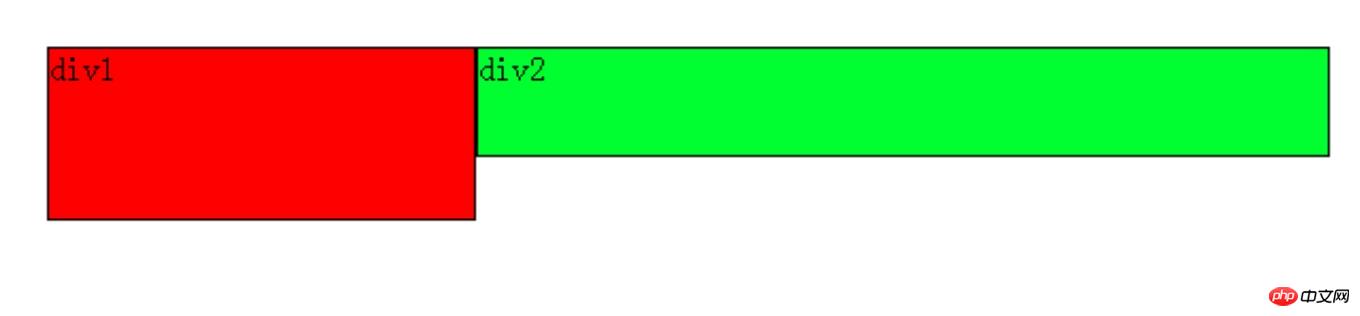
Entsprechend Zur obigen Grundlage: Wenn es nur zwei Elemente div1 und div2 auf der Seite gibt, schweben beide nach links. Das Szenario ist wie folgt:  

Zu diesem Zeitpunkt sind sowohl div1 als auch Gemäß den Regeln folgt div2 div1, wir möchten jedoch weiterhin, dass div2 unter div1 angeordnet ist, genau wie div1 nicht schwebend ist und div2 schwebend bleibt.
Zu diesem Zeitpunkt wird „clear float“ (clear) verwendet. Wenn Sie sich ausschließlich an die offizielle Definition halten, können Leser versuchen, Folgendes zu schreiben: Fügen Sie „clear:right“ zum CSS-Stil von „div1“ hinzu Die rechte Seite von div1 ist nicht zulässig. Da div2 ein schwebendes Element ist, wird es automatisch eine Zeile nach unten verschoben, um die Regeln zu erfüllen.
Dieses Verständnis ist falsch und hat keine Wirkung.
Für CSS Clear Float (clear) müssen Sie bedenken: Diese Regel kann sich nur auf das Element selbst auswirken, das clear verwendet, und nicht auf andere Elemente.
Wir möchten, dass sich div2 bewegt, aber wir verwenden „clear float“ im CSS-Stil des Elements „div1“ und versuchen, die Bewegung von „div2“ zu erzwingen, indem wir das schwebende Element auf der rechten Seite von „div1“ löschen (clear:right ;) Eine Verschiebung ist nicht möglich, da dieser Clear Float in div1 aufgerufen wird und sich nur auf div1 und nicht auf div2 auswirken kann.
Laut der Schlussfolgerung müssen Sie float im CSS-Stil von div2 verwenden, wenn Sie möchten, dass sich div2 nach unten bewegt. In diesem Beispiel befindet sich ein schwebendes Element „div1“ auf der linken Seite von „div2“. Solange Sie also „clear:left“ im CSS-Stil von „div2“ verwenden, dürfen keine schwebenden Elemente auf der linken Seite von „div2“ angezeigt werden Element, div2 wird gezwungen, sich eine Zeile nach unten zu bewegen.
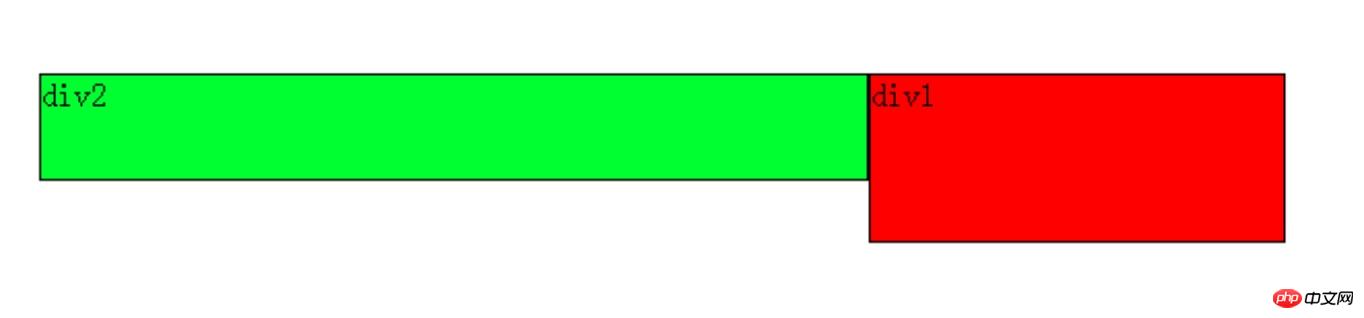
Was passiert also, wenn es nur zwei Elemente div1 und div2 auf der Seite gibt und beide richtig schweben? Der Leser sollte zu diesem Zeitpunkt in der Lage sein, die Szene wie folgt selbst zu erraten:  

Zu diesem Zeitpunkt möchten wir, dass Div2 unter Div1 verschoben wird, und wir möchten Div2 verschieben , müssen wir es dem CSS von div2 hinzufügen. Floats werden in Stilen aufgerufen, da Floats nur Auswirkungen auf das Element haben können, für das sie aufgerufen werden.
Es ist ersichtlich, dass sich auf der rechten Seite von div2 ein schwebendes Element div1 befindet. Dann können wir im CSS-Stil von div2 angeben, dass schwebende Elemente nicht angezeigt werden dürfen rechte Seite von div2, sodass div2 gezwungen wird, eine Zeile nach unten zu verschieben, angeordnet unter div1.
4 Position
1 statisch, Standardwert statisch: keine spezielle Positionierung, das Objekt folgt dem normalen Dokumentenfluss.
Eigenschaften wie oben, rechts, unten und links werden nicht angewendet.
2 position:relative
relativ: Das Objekt folgt dem normalen Dokumentenfluss, wird jedoch im normalen Dokumentenfluss basierend auf den Attributen oben, rechts, unten, links und anderen versetzt. Und seine Kaskadierung wird durch das Z-Index-Attribut definiert.
absolut: Das Objekt ist vom normalen Dokumentenfluss getrennt und verwendet oben, rechts, unten, links und andere Attribute für die absolute Positionierung. Und seine Kaskadierung wird durch das Z-Index-Attribut definiert.
Wenn position:relative festgelegt ist, können Sie oben, unten, links und rechts verwenden, um das Element relativ zu der Stelle zu verschieben, an der es im Dokument erscheinen soll. Das heißt, das Element nimmt tatsächlich immer noch seine ursprüngliche Position im Dokument ein, wird jedoch relativ zu seiner ursprünglichen Position im Dokument visuell verschoben.
Wenn position:absolute angegeben ist, befindet sich das Element außerhalb des DokumentsDas heißt, es nimmt keine Position mehr im Dokument ein und kann entsprechend der festgelegten Ober- und Unterseite genau positioniert werden , links und rechts.
Wenn ein Element absolut positioniert ist, basiert sein Referenzobjekt darauf, ob das Element, das ihm am nächsten liegt, auf relative Positionierung eingestellt ist. Wenn nicht, wird es als das Element positioniert, das ihm am nächsten liegt , sucht es in seinen Vorgängerelementen nach relativ positionierten Elementen, bis HTML gefunden wird.
3 position:fixed
Theoretisch wird ein auf „Fixed“ gesetztes Element an einer angegebenen Koordinate im Browserfenster positioniert und an dieser Position fixiert, unabhängig davon, ob das Fenster geöffnet ist gescrollt oder nicht.
behoben: Das Objekt wird vom normalen Dokumentfluss getrennt. Verwenden Sie die Attribute „oben“, „rechts“, „unten“, „links“ und andere, um das Fenster als Referenzpunkt zu positionieren. Wenn die Bildlaufleiste angezeigt wird, wird das Objekt nicht gescrollt. Und seine Kaskadierung wird durch das Z-Index-Attribut definiert.
Hinweis: Wenn ein Element mit „position:absolute |“ festgelegt ist, kann das Element nicht auf „float“ festgelegt werden. Dies ist ein allgemein bekannter Punkt, da es sich um zwei verschiedene Streams handelt, einer ist ein schwebender Stream und der andere ist ein „Positionierungsstream“. Aber relative tut es. Weil der ursprünglich belegte Platz immer noch den Dokumentenfluss einnimmt.
Das obige ist der detaillierte Inhalt vonWie kann ich CSS gut lernen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

