Heim >Web-Frontend >js-Tutorial >Ausführliche Erläuterung der Beispiele für Event-Bubbling und Event-Capture
Ausführliche Erläuterung der Beispiele für Event-Bubbling und Event-Capture
- 零下一度Original
- 2017-06-26 11:54:591717Durchsuche
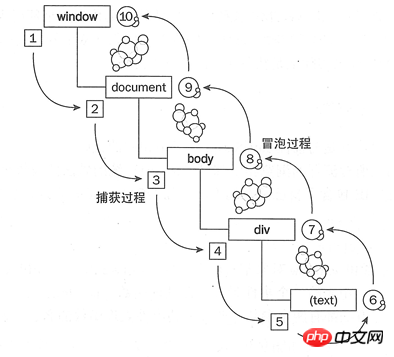
JS-Ereignisflussschema:

Daraus können wir erkennen, dass ein vollständiger JS-Ereignisfluss bei Fenster beginnt und bei A endet Prozess der Rückkehr zum Fenster; der Ereignisfluss ist in drei Phasen unterteilt: Erfassungsprozess (1~5), Zielprozess (5~6), Sprudelprozess (6~10); 🎜>Tatsächlich sind der Erfassungsprozess und der Bubbling-Prozess völlig gegensätzliche Prozesse, d. h. der Prozess, bei dem sich Ereignisse von übergeordneten Elementen zu untergeordneten Elementen und von untergeordneten Elementen zu übergeordneten Elementen ausbreiten.
Ereigniserfassung
Ereigniserfassung kann nur in der zweiten Form der Ereignisbindung erreicht werden, Die zweite Form der Ereignisbindung In Im obigen Beispiel
erhält div1 zwei Klickereignisse, wenn auf div1 geklickt wird Capture-Phase und das andere ist das Klickereignis von div1, das in der Bubbling-Phase ausgelöst wird: true-- --capture, false-----bubble oben, d. h Klickereignis in der Erfassungsphase wird ausgelöst
nbsp;html><meta><title>事件捕获</title><style>div{padding:40px;}#div1{background: red;}#div2{background:green;}#div3{background: blue;}</style><script>window.onload=function(){var oDiv1=document.getElementById('div1');var oDiv2=document.getElementById('div2');var oDiv3=document.getElementById('div3');function fn1(){
alert(this.id);
}//点击div3部分时,分别弹出div1,div2,div3 oDiv1.addEventListener('click',fn1,true);//为true时,是事件捕获 false=冒泡 oDiv2.addEventListener('click',fn1,true);
oDiv3.addEventListener('click',fn1,true);
}</script><div><div><div></div></div></div>Hinweis: div1 empfängt zwei Klickereignisse und ob das Auslösen dieses Ereignisses nichts mit
zu tun hat Ein weiteres Beispiel:
Klicken Sie auf div3 und sehen Sie sich die Popup-Ergebnisse an: 3, 2, 1
nbsp;html><meta><title>事件捕获</title><style>div{padding:40px;}#div1{background: red;}#div2{background:green;}#div3{background: blue;}</style><script>window.onload=function(){var oDiv1=document.getElementById('div1');var oDiv2=document.getElementById('div2');var oDiv3=document.getElementById('div3');
oDiv1.addEventListener('click',function(){
alert(1);
},false);
oDiv1.addEventListener('click',function(){
alert(3);
},true);
oDiv3.addEventListener('click',function(){
alert(2);
},false);//点击div3,分别弹出3,2,1 }</script><div><div><div></div></div></div>Wenn Sie auf div3 klicken, erhält div1 zwei Klickereignisse. Während der Erfassungsphase (true) wird das Klickereignis von div1 ausgelöst und das Pop- Das Up-Ergebnis ist: 3; in der Blasenphase wird das Klickereignis von div3 ausgelöst und das Popup-Ergebnis ist: 2, und dann wird das Klickereignis von div1 ausgelöst und das Popup-Ergebnis ist: 1
Ereignis-Bubbling
Wenn ein Element ein Ereignis empfängt, gibt es alle empfangenen Ereignisse an sein übergeordnetes Element bis ganz nach oben weiter. Level-Fenster. Genannter Event-Bubbling-Mechanismus. Beispiel:
🎜>
Blasenbildung verhindern: Rufen Sie event.cancelBubble=true in der aktuellen Ereignisfunktion auf, um Blasenbildung zu verhindern;
nbsp;html><meta><title>事件冒泡</title><style>div{padding:40px;} #div1{ background: red; } #div2{ background:green; }#div3{background: blue;}</style><script>window.onload=function(){var oDiv1=document.getElementById('div1');var oDiv2=document.getElementById('div2');var oDiv3=document.getElementById('div3');function fn1(){
alert(this.id);
}//事件函数绑定 oDiv1.onclick=fn1;//告诉div1,如果它接收到了一个点击事件,那它就去执行fn1 oDiv2.onclick=fn1;
oDiv3.onclick=fn1;//div3,div1 事件冒泡 }</script><div><div><div></div></div></div>Um den Effekt zu vergleichen, wenn das Blasenereignis nicht abgebrochen wird, wird im Folgenden ein Verzögerer verwendet, um den Effekt zu beobachten
nbsp;html><meta><title>阻止冒泡</title><style>#div1{width:100px;height:200px;border:1px solid red;display: none;}</style><script>window.onload=function(){var oBtn=document.getElementById('btn1');var oDiv=document.getElementById('div1');
oBtn.onclick=function(ev){var oEvent=ev||event;//阻止当前事件函数事件冒泡 oEvent.cancelBubble=true;
oDiv.style.display='block';
}
document.onclick=function(){ /* setTimeout(function(){//观察事件冒泡:div出现一秒钟后隐藏了
oDiv.style.display='none';
},1000);*/oDiv.style.display='none';
}
}</script><input><div>点击按钮div就出现,点击除按钮以外的部分div就消失</div>
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Beispiele für Event-Bubbling und Event-Capture. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

