Heim >Web-Frontend >js-Tutorial >Was ist das Problem mit dem Sprungfehler in React-Router 4.0?
Was ist das Problem mit dem Sprungfehler in React-Router 4.0?
- 零下一度Original
- 2017-06-26 11:41:521541Durchsuche
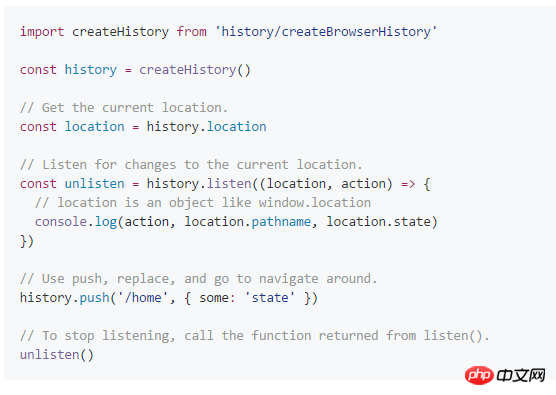
Im Dokument erfolgt der Sprung

. Nach der Verwendung tritt jedoch ein Problem auf. Die URL wird geändert, die Seite wird jedoch nicht aktualisiert .
Nach der Überprüfung der Informationen muss der Verlauf nur einmal am Router konfiguriert werden, und es kann sich um einen HashRouter handeln. Verwenden Sie also einfach this.props.history.push("/index"). Es fühlt sich an wie viel bequemer als zuvor.
Das obige ist der detaillierte Inhalt vonWas ist das Problem mit dem Sprungfehler in React-Router 4.0?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Eine beispielhafte Einführung in HTTP in nodeJSNächster Artikel:Eine beispielhafte Einführung in HTTP in nodeJS
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

