Heim >Web-Frontend >js-Tutorial >Detaillierte Einführung in Cross-Domain
Detaillierte Einführung in Cross-Domain
- 零下一度Original
- 2017-06-26 11:42:161175Durchsuche
Um die Cross-Domain-Strategie zu erlernen, müssen Sie zunächst wissen, warum Cross-Domain:
Die Same-Origin-Richtlinie des Browsers verbietet clientseitige Skripte, um Cross-Site-Scripting-Angriffe zu verhindern (z. B. JavaScript) von Cross-Site-Aufrufen erfolgen an Dienste in verschiedenen Domänen.
Um genau zu sein: Wenn einer der von der Website angeforderten Protokollnamen, Hosts oder Portnummern unterschiedlich ist, erfolgt die Datenübertragung zwischen den Websites als domänenübergreifender Aufruf.
Alle Beispiele in diesem Artikel werden mit Node.js als Server durchgeführt. Gleichzeitig werden 3001 und 3002 Beispiele verwendet.
Portnummer.
Erstellen Sie zunächst ein Formular, wie in der Abbildung gezeigt:

Bei normalen, nicht domänenübergreifenden Anfragen sieht es normalerweise so aus:
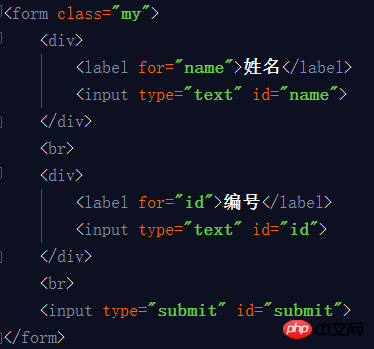
html:

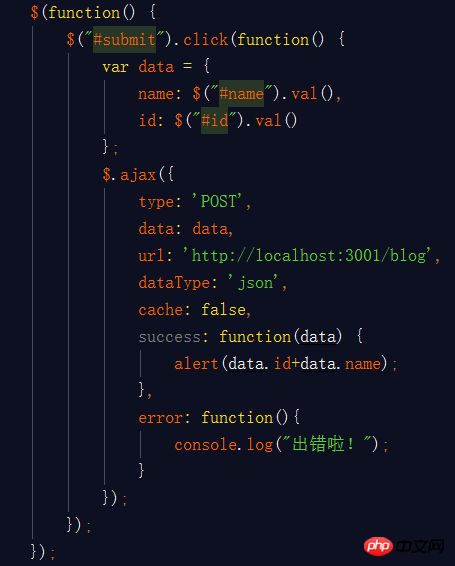
Front-End-JS-Teil (Ajax):

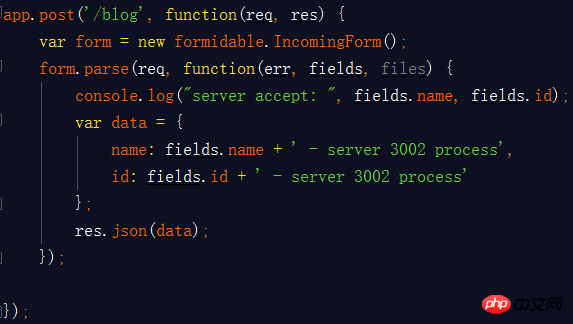
Serverseitiger Code:

Hinweis: Der Inhalt der Post-Methode wird hier mit dem Formidable gelesen Modul von Node.js. Alle nachfolgenden Postdaten verwenden dieses Modul, um
Das von der Anforderungsseite zurückgegebene Ergebnis ist:

Das Das aktuelle Rückgabeergebnis gehört zum Besuch von Port 3001. Wie sieht es also aus, wenn Sie auf Port 3002 zugreifen?

Ja! So ist er geworden! Er erlaubt Ihnen keinen Zugriff über Portnummern hinweg! ! !
Die Serverkonsole hat jedoch diese Ausgabe:

Was bedeutet das? Hängen Sie als Nächstes den Code an und erklären Sie ihn nach und nach:
Der Wert des Ajax-Anfrageteils hat den Teil URL geändert:

Das heißt: Ersetzen Sie die Portnummer 3001 durch 3002, und der Rest ist genau derselbe wie oben
Der Servercode ist derselbe wie oben, außer dass er Port 3002 überwacht,

Über den Code kann festgestellt werden, dass der Server in Ajax die von der Rezeption gedruckten Daten auch dann empfangen kann, wenn die Portnummern unterschiedlich sind Konsole oben, was darauf hinweist, dass es nicht der Server ist, der die Cross-Site-Anfrage ablehnt, aber als der Server
die Daten empfing und die Rückgabe verarbeitete, wurden sie vom Browser eingeschränkt und abgefangen.
Natürlich gibt es viele Möglichkeiten, domänenübergreifende Einschränkungen zu lösen. Hier sind vier Methoden:
1. Verwenden Sie JSONP, um domänenübergreifende Aufrufe zu implementieren
Lassen Sie mich zunächst einen Absatz ausleihen, um JSONP vorzustellen: JSONP ist ein Nutzungsmodus von JSON, der das domänenübergreifende Datenzugriffsproblem gängiger Browser lösen kann. Das Prinzip besteht darin, dass das XmlHttpRequest-Objekt von derselben Ursprungsrichtlinie betroffen ist,
Das <script>-Tag-Element ist nicht von derselben Ursprungsrichtlinie betroffen, es kann Skripte auf domänenübergreifenden Servern und Webseiten laden JSON-Daten können dynamisch aus anderen Quellen generiert werden. Bei den mit JSONP erhaltenen </p> <p> handelt es sich nicht um JSON-Daten, sondern um eine JavaScript-Anweisung, die direkt ausgeführt werden kann. </p> <p> (1) Verwenden Sie JQuerys $ajax, um JSONP zu implementieren</p> <p> Zu diesem Zeitpunkt lautet der Ajax-Anforderungscode: </p> <p> </p> <p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/001/3ec5c16e14e00b5a7e924babc4fc391f-9.png" class="lazy" alt=""> entsprechend dem serverseitig Der Code lautet: </p> <p> </p> <p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/001/a91fb113b3f5cd6d7b5e64c45a16003c-10.png" class="lazy" alt=""> Zu diesem Zeitpunkt gibt die Browserkonsole Folgendes aus: </p> <p> </p> <p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/001/a91fb113b3f5cd6d7b5e64c45a16003c-11.png" class="lazy" alt=""> Zu diesem Zeitpunkt Bitte halten Sie die Augen offen, die Methode des Servers zum Akzeptieren von Anfragen ist Get, aber die Ajax-Methode zum Ausgeben von Anfragen ist Post. </p> <p> Warum ist das so? Bitte schauen Sie sich dieses Zeug an: </p> <p> </p> <p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/001/a91fb113b3f5cd6d7b5e64c45a16003c-12.png" class="lazy" alt=""> Dies sind die HTTP-Header-Informationen der obigen Anfrage. Die URL übergibt tatsächlich die Parameter gemäß der get-Methode, sodass der Server get to verwendet Akzeptieren Sie die Daten. Methode, </p> <p> Der Grund dafür ist, dass das Prinzip von jsonp darin besteht, das Tag <script> zu verwenden. Aufgrund des Skriptformats kann nur die Methode get verwendet werden: </p> <p> <strong>< ;script src = 'http://localhost:3001/blog?callback=jsonpCallback&name=%E5%BC%A0%E4%B8%89&id=05142075&_=1496753697939'</script>
(2) Verwenden Sie js natives
- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

