Heim >Web-Frontend >js-Tutorial >Ereignisse in js verstehen
Ereignisse in js verstehen
- 零下一度Original
- 2017-06-26 11:43:221422Durchsuche
Ereignis
1. Was ist ein JavaScript-Ereignis?
Ein Ereignis ist ein bestimmter Moment der Interaktion, der in einem Dokument oder Browser auftritt.
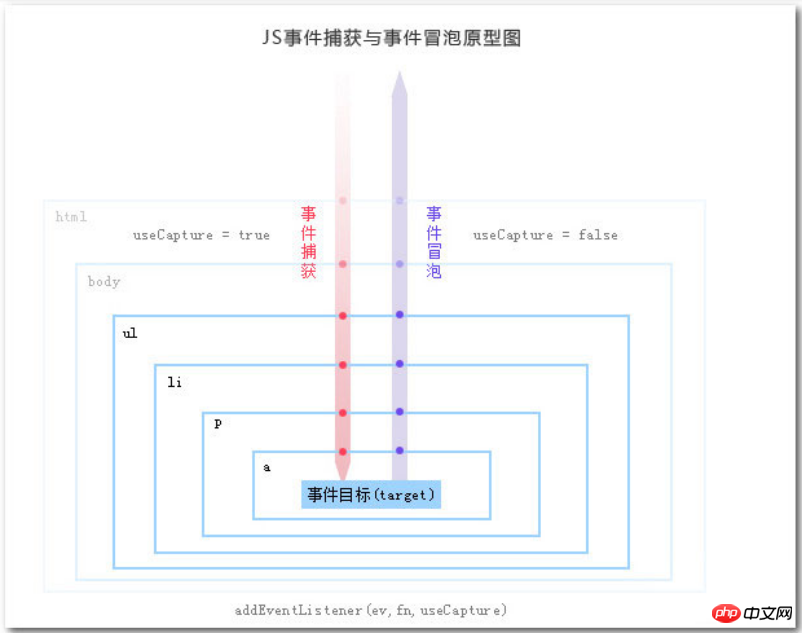
2. Ereignisfluss
Der Ereignisfluss beschreibt die Reihenfolge, in der Ereignisse von der Seite empfangen werden, einschließlich des von IE vorgeschlagenen Ereignis-Bubbling-Flusses und des von Netscape vorgeschlagenen Ereignis-Erfassungsflusses. Die Standardeinstellung des Browsers ist Event Bubbling Flow.
Zwei Ideen:
Der Ereignisfluss von IE wird als Event-Bubbling bezeichnet, das heißt, das Ereignis wird zunächst vom spezifischsten Element akzeptiert und breitet sich dann nach oben zu weniger spezifischen Knoten aus.
Ein weiterer vom Netscape-Team vorgeschlagener Ereignisstrom heißt Ereigniserfassung. Die Idee der Ereigniserfassung besteht darin, dass weniger spezifische DOM-Knoten Ereignisse früher empfangen sollten, während die spezifischsten Knoten Ereignisse zuletzt empfangen sollten.

3. Ereignishandler
Es gibt mehrere Möglichkeiten, einen Handler für ein Ereignis anzugeben. HTML-Ereignishandler. Das heißt, wir fügen den Event-Handler direkt im HTML-Code hinzu,
zB:
<script></p>
<p> function showmsg(){</p>
<p> warning("HTML add event processing"); /script></p>
<p> Wir können sehen Der obige Code, der die Ereignisverarbeitung direkt im Element verschachtelt, hat ein Problem: Die Kopplung zwischen HTML-Code und js ist zu stark. Wenn ich showmsg in js ändern möchte, muss ich es nicht nur ändern In js muss ich es auch in HTML ändern. </p>
<p> (1) DOM-Level-0-Ereignishandler </p> Das heißt, die Ereignisverarbeitung für das angegebene Objekt hinzuzufügen, wie zum Beispiel: <p> <input id="btn2" value="Button" type=" button"> </p> <script><p> var btn2= document.getElementById("btn2");<br> btn2.onclick=function(){<br> alarm("DOM0-Ebene hinzugefügte Ereignisverarbeitung") ;<br> } <br> btn.onclick=null;//Wenn Sie das Klickereignis von btn2 löschen möchten, setzen Sie es einfach auf null<br> </script>
(2) DOM2 Event-Handler auf Ebene DOM2-Level-Ereignisse definieren zwei Methoden zur Handhabung der Vorgänge zum Festlegen und Entfernen von Event-Handlern: addEventListener() und removeEventListener(). Diese beiden Methoden sind in allen DOM-Knoten enthalten und akzeptieren beide drei Parameter: den Namen des zu verarbeitenden Ereignisses, die Funktion als Ereignishandler und einen booleschen Wert. Wenn der letzte Parameter wahr ist, bedeutet dies, dass der Ereignishandler in der Erfassungsphase aufgerufen wird. Wenn er fasle ist, bedeutet dies, dass der Ereignishandler in der Bubbling-Phase aufgerufen wird.
Das obige ist der detaillierte Inhalt vonEreignisse in js verstehen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

