Heim >Web-Frontend >js-Tutorial >JS kleine Demo von Han Xuedong-Karussellbildern und Textbeispielen
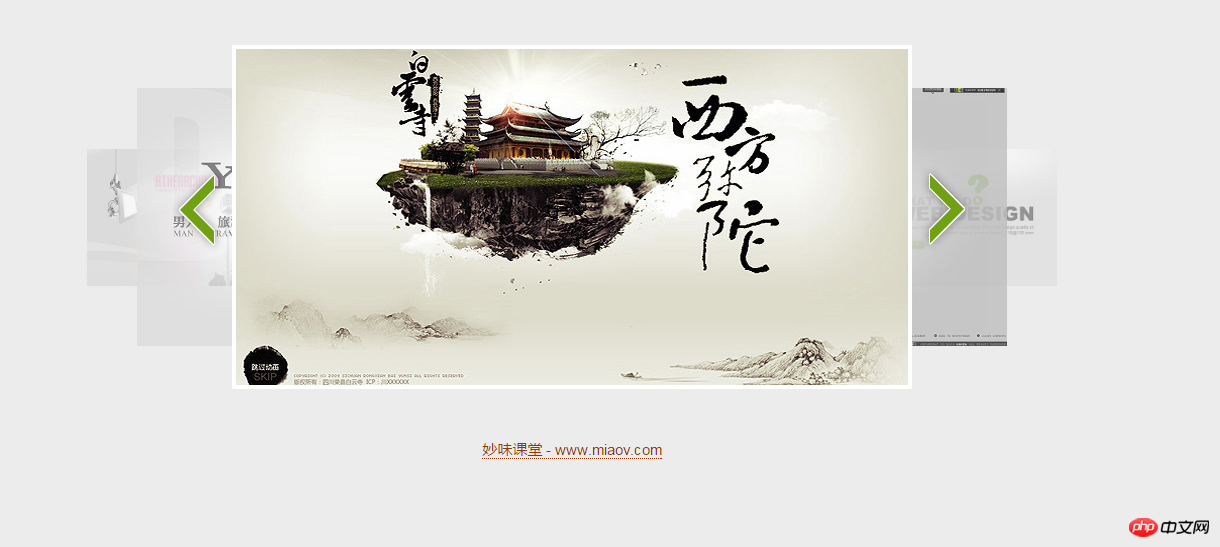
JS kleine Demo von Han Xuedong-Karussellbildern und Textbeispielen
- 零下一度Original
- 2017-06-26 10:27:521941Durchsuche

1 @charset "utf-8"; 2 /* CSS Document */ 3 4 * { padding: 0; margin: 0; } 5 li { list-style: none; } 6 img { border: none; } 7 body { background: #ececec; padding-top: 50px; } 8 9 #automatic { width: 970px; height: 344px; position: relative; margin: 0 auto; overflow: hidden; }10 11 .prev_div { width: 130px; height: 72px; position: absolute; top: 128px; left: 92px; z-index: 5; background: red; filter: alpha(opacity=0); opacity: 0; cursor: pointer; }12 .next_div { width: 130px; height: 72px; position: absolute; top: 128px; right: 92px; z-index: 5; background: red; filter: alpha(opacity=0); opacity: 0; cursor: pointer; }13 14 #automatic .prev { width: 120px; height: 72px; position: absolute; top: 108px; left: 72px; z-index: 4; }15 #automatic .prev .ico { width: 76px; height: 112px; position: absolute; top: 0; left: 0; background: url(images/prev.png); }16 #automatic .prev .ico1 { width: 76px; height: 112px; position: absolute; top: 0; left: 0; background: url(images/prev_1.png); z-index: 2; filter: alpha(opacity=0); opacity: 0; }17 #automatic .prev .txt { width: 106px; height: 112px; position: absolute; top: 0; left: 65px; background: url(images/prev_txt.png) no-repeat; filter: alpha(opacity=0); opacity: 0; }18 19 #automatic .next { width: 120px; height: 72px; position: absolute; top: 108px; right: 72px; z-index: 4; }20 #automatic .next .ico { width: 76px; height: 112px; position: absolute; top: 0; right: 0; background: url(images/next.png) no-repeat; }21 #automatic .next .ico1 { width: 76px; height: 112px; position: absolute; top: 0; right: 0px; background: url(images/next_1.png) no-repeat; z-index: 2; filter: alpha(opacity=0); opacity: 0; }22 #automatic .next .txt { width: 106px; height: 112px; position: absolute; top: 0; right: 65px; background: url(images/next_txt.png) no-repeat; filter: alpha(opacity=0); opacity: 0; }23 24 #automatic ul { width: 970px; height: 344px; position: absolute; top: 0; left: 0; z-index: 1; }25 #automatic li { position: absolute; }26 27 #automatic .line { border: 4px solid #fff; width: 672px; height: 336px; position: absolute; top: 0; left: 50%; margin-left: -340px; z-index: 3; }28 29 #automatic .pos_0 { top: -104px; left: 0; z-index: 1; filter: alpha(opacity=0); opacity: 0; }30 #automatic .pos_1 { top: 104px; left: 0; z-index: 2; filter: alpha(opacity=60); opacity: 0.6; }31 #automatic .pos_2 { top: 43px; left: 50px; z-index: 3; filter: alpha(opacity=80); opacity: 0.8; }32 #automatic .pos_3 { top: 0; left: 145px; z-index: 4; }33 #automatic .pos_4 { top: 43px; right: 50px; z-index: 3; filter: alpha(opacity=80); opacity: 0.8; }34 #automatic .pos_5 { top: 104px; right: 0; z-index: 2; filter: alpha(opacity=60); opacity: 0.6; }35 #automatic .pos_6 { top: -104px; right: 0; z-index: 1; filter: alpha(opacity=0); opacity: 0; }36 37 #footer { width: 970px; height: 30px; text-align: center; padding-top: 50px; margin: 0 auto; }38 #footer a { color: #930; font-family: arial; font-size: 15px; text-decoration: none; border-bottom: 1px dotted #930; }39 #footer a:hover { border-bottom: 1px solid #930; } 1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>韩雪冬网站效果 - 妙味课堂 - www.miaov.com</title> 6 <!--[if lte IE 6]> 7 <script src="js/DD_belatedPNG_0.0.8a.js?1.1.11" type="text/javascript"></script> 8 <script type="text/javascript"> 9 DD_belatedPNG.fix('span'); 10 </script> 11 <![endif]--> 12 <link href="style.css?1.1.11" rel="stylesheet" type="text/css" /> 13 </head> 14 15 <body> 16 17 <div id="automatic"> 18 19 <div class="prev_div"></div> 20 <a class="prev" href="###"> 21 <span class="ico1"></span> 22 <span class="ico"></span> 23 <span class="txt"></span> 24 </a> 25 26 <div class="next_div"></div> 27 <a class="next" href="###"> 28 <span class="ico1"></span> 29 <span class="ico"></span> 30 <span class="txt"></span> 31 </a> 32 33 <div class="line"></div> 34 35 <ul class="picList"> 36 <li class="pos_0"><a href="http://www.miaov.com"><img src="images/8.jpg" width="100" alt="妙味课堂 www.miaov.com" longdesc="http://www.miaov.com" /></a></li> 37 <li class="pos_1"><a href="http://www.miaov.com"><img src="images/1.jpg" width="270" alt="妙味课堂 www.miaov.com" longdesc="http://www.miaov.com" /></a></li> 38 <li class="pos_2"><a href="http://www.miaov.com"><img src="images/2.jpg" width="510" alt="妙味课堂 www.miaov.com" longdesc="http://www.miaov.com" /></a></li> 39 <li class="pos_3"><a href="http://www.miaov.com"><img src="images/3.jpg" width="680" alt="妙味课堂 www.miaov.com" longdesc="http://www.miaov.com" /></a></li> 40 <li class="pos_4"><a href="http://www.miaov.com"><img src="images/4.jpg" width="510" alt="妙味课堂 www.miaov.com" longdesc="http://www.miaov.com" /></a></li> 41 <li class="pos_5"><a href="http://www.miaov.com"><img src="images/5.jpg" width="270" alt="妙味课堂 www.miaov.com" longdesc="http://www.miaov.com" /></a></li> 42 <li class="pos_6"><a href="http://www.miaov.com"><img src="images/6.jpg" width="270" alt="妙味课堂 www.miaov.com" longdesc="http://www.miaov.com" /></a></li> 43 <li class="pos_6"><a href="http://www.miaov.com"><img src="images/7.jpg" width="270" alt="妙味课堂 www.miaov.com" longdesc="http://www.miaov.com" /></a></li> 44 </ul> 45 </div> 46 <p id="footer"><a href="http://www.miaov.com">妙味课堂 - www.miaov.com</a></p> 47 </body> 48 </html> 49 <script type="text/javascript" src="../../startmove.js?1.1.11"></script> 50 <script type="text/javascript"> 51 /*初始宽度*/ 52 // 使用函数自执行写法,防止全局污染 53 (function(){ 54 var picList = document.querySelectorAll('.picList>li'); 55 for(var i = 0; i <picList.length;i++){ 56 // 为什么要加个[0]? 57 var img = picList[i].getElementsByTagName("img")[0]; 58 css(picList[i],"width",img.width); 59 img.style.width = "100%"; 60 } 61 })(); 62 /* 左侧按钮的鼠标移入移出动画 */ 63 (function(){ 64 // 由于prev内部的元素层级都比它自身高,盖在它上面,所以如果在prev上加onmouseover或者onmouseout,实际上鼠标根本移动不到prev上,所以添加一个层级较高的prevBtn来防止干扰,nextBtn同理 65 var prevBtn = document.querySelector('.prev_div'); 66 var prev = document.querySelector('.prev'); 67 var prevSpan = prev.querySelectorAll('span'); 68 prevBtn.onmouseover = function(){ 69 startMove({ 70 el: prevSpan[1], 71 target: { 72 left: 12 73 }, 74 time: 300, 75 type: "easeBoth" 76 }); 77 startMove({ 78 el: prevSpan[0], 79 target: { 80 opacity:1, 81 left: 12 82 }, 83 time: 300, 84 type: "easeBoth" 85 }); 86 startMove({ 87 el: prevSpan[2], 88 target: { 89 opacity:1, 90 left: 53 91 }, 92 time: 300, 93 type: "easeBoth" 94 }); 95 }; 96 prevBtn.onmouseout = function(){ 97 startMove({ 98 el: prevSpan[1], 99 target: {100 left: 0101 },102 time: 300,103 type: "easeBoth"104 });105 startMove({106 el: prevSpan[0],107 target: {108 opacity:0,109 left: 0110 },111 time: 300,112 type: "easeBoth"113 });114 startMove({115 el: prevSpan[2],116 target: {117 opacity:0,118 left: 65119 },120 time: 300,121 type: "easeBoth"122 });123 };124 })();125 /* 右侧按钮的鼠标移入移出动画 */126 (function(){127 var nextBtn = document.querySelector('.next_div');128 var next = document.querySelector('.next');129 var nextSpan = next.querySelectorAll('span');130 nextBtn.onmouseover = function(){131 startMove({132 el: nextSpan[1],133 target: {134 right: 12135 },136 time: 300,137 type: "easeBoth"138 });139 startMove({140 el: nextSpan[0],141 target: {142 opacity:1,143 right: 12144 },145 time: 300,146 type: "easeBoth"147 });148 startMove({149 el: nextSpan[2],150 target: {151 opacity:1,152 right: 53153 },154 time: 300,155 type: "easeBoth"156 });157 };158 nextBtn.onmouseout = function(){159 startMove({160 el: nextSpan[1],161 target: {162 right: 0163 },164 time: 300,165 type: "easeBoth"166 });167 startMove({168 el: nextSpan[0],169 target: {170 opacity:0,171 right: 0172 },173 time: 300,174 type: "easeBoth"175 });176 startMove({177 el: nextSpan[2],178 target: {179 opacity:0,180 right: 65181 },182 time: 300,183 type: "easeBoth"184 });185 };186 })();187 /*188 点击切换动画189 */190 (function(){191 var wrap = document.querySelector('#automatic');192 var prevBtn = document.querySelector('.prev_div');193 var nextBtn = document.querySelector('.next_div');194 var picList = document.querySelectorAll('.picList>li');195 var line = document.querySelector('.line');196 var attrs = [];197 var timer = 0;198 for(var i = 0; i <picList.length; i++){199 // 先给li在数组中对应的空间内添加一个对象,用于存储它的各项属性数据200 attrs[i] = {};201 attrs[i].width = css(picList[i],"width");202 attrs[i].left = css(picList[i],"left");203 attrs[i].top = css(picList[i],"top");204 attrs[i].opacity = css(picList[i],"opacity");205 attrs[i].zIndex = css(picList[i],"zIndex");206 }207 prevBtn.onclick = function(){208 attrs.push(attrs.shift());209 setStyle();210 };211 nextBtn.onclick = function(){212 attrs.unshift(attrs.pop());213 setStyle();214 };215 function setStyle(){216 css(line,"opacity",0);217 for(var i = 0; i <picList.length; i++){218 // css(picList[i],"left",attrs[i].left);219 // css(picList[i],"top",attrs[i].top);220 // css(picList[i],"opacity",attrs[i].opacity);221 // css(picList[i],"zIndex",attrs[i].zIndex);222 // 让图片提前显示出来再变化样式223 css(picList[i],"zIndex",attrs[i].zIndex);224 startMove({225 el: picList[i],226 target: attrs[i],227 time: 500,228 type: "easeOut",229 callBack: function(){230 startMove({231 el:line,232 target:{opacity:1},233 time: 200,234 type: "easeOut",235 callBack:function(){236 console.log(1);237 }238 });239 }240 });241 }242 }243 timer = setInterval(function(){244 nextBtn.onclick();245 },3000);246 wrap.onmouseover = function(){247 clearInterval(timer);248 }249 wrap.onmouseout = function(){250 timer = setInterval(function(){251 nextBtn.onclick();252 },3000);253 }254 })();255 </script>
- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse









