1. Was ist npm?
npm ist das Paketverwaltungstool von Javascript und ein ikonisches Produkt unter der Front-End-Modularität
Einfach ausgedrückt bedeutet es Module über npm herunterzuladen, vorhandenen Code wiederzuverwenden und die Arbeitseffizienz zu verbessern
1.Aus Community-Sicht: Veröffentlichen Sie Module für ein bestimmtes Problem auf dem npm-Server, damit andere in der Community sie herunterladen und verwenden können. Gleichzeitig können Sie sie auch in der Community finden Ressourcen für bestimmte Module und zur Lösung von Problemen
2.Aus Teamsicht: Mit npm, dem Paketverwaltungstool, kann der vorhandene Code des Teams wiederverwendet werden. Dies ist auch der Fall bequemer werden
2. Verwenden Sie npm, um das Paket zu installieren
npm-Installationsmethoden – lokale Installation und globale Installation
Wann sollte die lokale/globale Installation verwendet werden?
1. Wenn Sie versuchen, Befehlszeilentools wie Grunt CLI zu installieren, verwenden Sie die globale Installation
Global Installationsmethode: npm install -g Modulname
2. Wenn Sie versuchen, ein Modul über npm zu installieren und über require('XXX') einzuführen, verwenden Sie die lokale Installation
Lokale Installationsmethode: npm-Installationsmodulname
Probleme, die Sie wahrscheinlich haben zu begegnen
Wenn Sie versuchen, lokal zu installieren, werden Sie normalerweise auf das Problem der Berechtigungsverweigerung stoßen
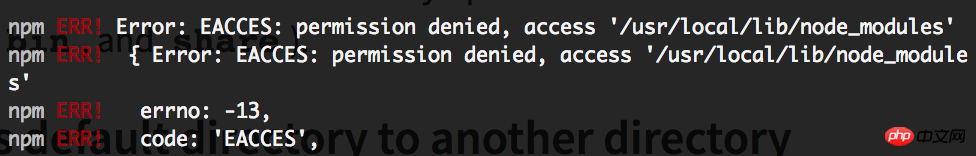
Zum Beispiel: Hier ist mein erster Versuch, Express global zu installieren. Geben Sie npm install -g express
ein Es macht die Leute sprachlos, weil es Sie nach der Installation vieler Abhängigkeiten daran erinnert, dass Sie nicht über ausreichende Berechtigungen verfügen...
Lösung:
1. sudo npm install -g XXX, als Administrator installieren
Bewertung: Sie müssen jedes Mal Ihr Konto und Ihr Passwort eingeben, was sehr umständlich ist und nicht offiziell empfohlen(Sie könnten es auch mit sudo versuchen, aber das sollte vermieden werden)
2. sudo chown -R Der Pfad zu dem Verzeichnis, in dem sich Ihr Kontoname npm befindet/{lib/node_modules,bin,share}
Bewertung: Offiziell empfohlene Vorgehensweise, chown steht für „Change Owner“, was bedeutet, dass Sie den Besitzer des npm-Verzeichnisses als Ihren Namen angeben (Erteilung von Berechtigungen), -R bedeutet, alle Dateien im zu ändern angegebenes Verzeichnis Der gleiche Vorgang wird auch für Unterverzeichnisse und Dateien ausgeführt.
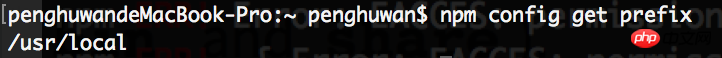
<1>Besorgen Sie sich zunächst den Pfad zu dem Verzeichnis, in dem sich npm befindet, über npm config get prefix, zum Beispiel so :
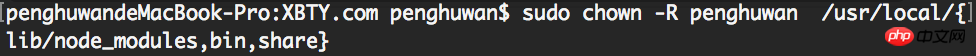
<2>Geben Sie sudo chown -R in die Befehlszeile ein. Der Pfad zu dem Verzeichnis, in dem sich Ihr Konto befindet Name npm befindet sich/{lib/node_modules, bin,share}, zum Beispiel:
[Hinweis] Die geschweiften Klammern in {lib/node_modules, bin,share} muss geschrieben werden
Express erneut global installieren: Geben Sie npm install -g express
Installation erfolgreich
3.sudo chmod 777 npm-Verzeichnis (nicht empfohlen)
Kommentare: Dies ist eine Lösung, die oft online zu sehen ist, aber im offiziellen Tutorial wird sie nicht erwähnt. chmod stellt den Änderungsmodus dar, um den Lese- und Schreibmodus zu ändern. Gewähren Sie dem Verzeichnis die höchsten Berechtigungen. Dies ist sehr gefährlich.
>
Bei der lokalen Installation schreiben Sie die Abhängigkeitspaketinformationen in package.json
Achten Sie auf ein Problem bei der Teamzusammenarbeit. Ein häufiges Szenario besteht darin, dass andere Ihr Projekt von Github klonen und dann die erforderlichen Abhängigkeiten über npm install installieren
) Welche Informationen verwendet also, um Abhängigkeiten zu installieren? Es sind die Abhängigkeiten und devDepencies in Ihrer package.json. Daher ist es bei der lokalen Installation wichtig, die abhängigen Paketinformationen (erforderlicher Name und Version) in package.json zu schreiben!
npm install module
: Schreiben Sie es nach der Installation nicht in package.json
npm install module --save
Schreiben Sie es nach der Installation in die Abhängigkeiten von package.json (Abhängigkeiten der Produktionsumgebung)
npm install module --save-dev
Schreiben Sie es nach der Installation in die devDepencies von package.json (Abhängigkeiten der Entwicklungsumgebung) Beispiel:
Ich habe Webpack unter dem Projekt installiert: Geben Sie das Projektterminal ein und geben Sie npm install ein
Nach Abschluss der Installation wird mein package.json angezeigt

Webpack deinstallieren und dann neu installieren: Nach Eingabe von npm install webpack --save:

Webpack deinstallieren und dann nach der Neuinstallation: npm install webpack --save-dev:
Drei. Verwenden Sie npm, um das Paket zu löschen
Das Löschen eines Moduls ist eigentlich ganz einfach:
Ein globales Modul löschen
npm uninstall -g Verwenden Sie npm
, um lokale Module zu löschen
npm uninstall Modul
Fragen, über die Sie beim Löschen lokaler Module nachdenken sollten: Werden auch die entsprechenden Abhängigkeitsinformationen auf package.json entfernt?
npm-Deinstallationsmodul: Löscht das Modul, löscht jedoch nicht die entsprechenden Informationen, die das Modul in package.json hinterlassen hat
npm uninstall module --save Löschen Sie das Modul, Löschen Sie gleichzeitig die entsprechenden Informationen, die das Modul unter Abhängigkeiten im Paket hinterlassen hat .json
npm uninstall module --save-dev Modul löschen, Gleichzeitig die entsprechenden vom Modul hinterlassenen Informationen löschen unter devDependencies in package.json
4. Verwenden Sie npm, um das Paket zu veröffentlichen
Bevor Sie das Paket veröffentlichen, müssen Sie zunächst ein npm-Konto haben
Ein Paket zum ersten Mal veröffentlichen:
Geben Sie npm adduser in das Terminal ein und Sie werden aufgefordert, das Konto, das Passwort und die E-Mail-Adresse einzugeben. Anschließend werden Sie aufgefordert,
Nicht-Erstveröffentlichungspaket:
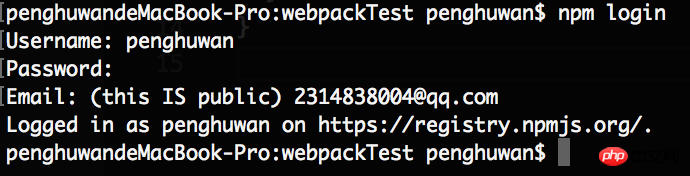
Geben Sie im Terminal npm-Login ein, geben Sie dann das von Ihnen erstellte Konto und Passwort ein und melden Sie sich per E-Mail an
[Hinweis] Wenn npm adduser erfolgreich ist, werden Sie standardmäßig angemeldet, sodass keine Notwendigkeit besteht, die npm-Anmeldung fortzusetzen
Beispiel:
(da ich bereits ein Konto erstellt habe, also direkt anmelden)
1. Geben Sie das Projektverzeichnis ein und melden Sie sich an:
2 veröffentlichen
Der Name und die Version des Pakets entsprechen dem Paket in Ihrem Projekt. Der Name und die Version in .json!
3 Dann können Sie die veröffentlichte APP in der npm-Suche finden!
[Hinweis 1] Es darf nicht denselben Namen wie ein vorhandenes Paket haben!
Zum Beispiel habe ich versucht, den Paketnamen in „Reagieren“ zu ändern, der offensichtlich bereits existiert:

Dann wenn das Paket verschickt wird...
(Übersetzung: Sie haben keine Berechtigung zum Veröffentlichen von React-Paketen. Sind Sie als React-Besitzer angemeldet?)
【Tipp】Bevor Sie das Paket senden, können Sie mit der Suchmaschine von npm prüfen, ob bereits ein Paket mit demselben Namen existiert
【Hinweis 2】 Zu beachten sind auch die Einschränkungen von npm für Paketnamen: keine Großbuchstaben/Leerzeichen/Unterstreichungszeichen (tatsächlich hatte ich im obigen Beispiel ursprünglich geplant, zu schreiben). es als penghuwanAPP , wurde in penghuwan_app geändert und musste schließlich in penghuwanapp geändert werden >[Hinweis 3] Gibt es in Ihrem Projekt einige private Codes, die Sie nicht auf npm veröffentlichen möchten?
Schreiben Sie es in .gitignore oder .npmignore, und der Upload wird ignoriert
5. Verwenden Sie npm, um die Veröffentlichung des Pakets aufzuheben 
Eine Sache ist, dass die Veröffentlichung des Pakets möglicherweise nicht so einfach ist, wie Sie denken Der Vorgang unterliegt vielen Einschränkungen. Das Rückgängigmachen eines veröffentlichten Pakets wird als schlechtes Verhalten angesehen des Einflusses in der Community], was für eine niederschmetternde Sache das für die Teams ist, die die von Ihnen veröffentlichten Pakete intensiv genutzt und sich darauf verlassen haben)
Beispiel:
Ich werde jetzt das zuvor veröffentlichte Paket penghuwanapp zurückziehen: Geben Sie den Namen des npm-Unpublish-Pakets ein
[Beschwerden] Achten Sie auf die Wörter im roten Kästchen, und Sie werden die offizielle Haltung von npm zu diesem Verhalten kennen, wenn es veröffentlichte Pakete widerruft Fehler in den Berechtigungen, plus --force
und ich konnte es in der NPM-Suche nicht wieder finden
1 Gemäß der Spezifikation ist eine Rücknahme der Veröffentlichung nur innerhalb von
24 Stunden nach Veröffentlichung des Pakets mit Versionen möglich, die in den letzten 24 Stunden veröffentlicht wurden )
2Auch wenn
Sie das veröffentlichte Paket widerrufen,

das freigegebene Paket Es kann den Namen nicht mehr duplizieren und Version des zurückgezogenen Pakets (d. h. es kann nicht denselben Namen und dieselbe Version haben, da die aus beiden bestehende eindeutige Kennung „belegt“ wurde)
Nachdem ich beispielsweise das Paket zurückgezogen habe, versuche ich, ein Paket mit demselben Namen + derselben Version zu veröffentlichen:
Melden Sie einen Fehler und schlagen Sie mir vor, die Paketversion zu ändern

Empfohlener alternativer Befehl für npm unpublish: npm deprecate [@]
Verwenden Sie dies Der Befehl entfernt Ihr vorhandenes Paket nicht aus der Community, sondern erhält eine Warnung, wenn jemand versucht, dieses Paket zu installieren
Zum Beispiel : npm deprecate penghuwanapp 'Ich verwalte dieses Paket nicht mehr~'
Six.npm aktualisiertes Paket:
Tatsächlich sind die Befehle für das NPM-Aktualisierungspaket und das Veröffentlichungspaket gleich, beide sind NPM-Veröffentlichung. Der Unterschied besteht darin, dass Sie die Version des Pakets ändern müssen
Die Schritte sind also:
1. Ändern Sie die Version des Pakets (Versionsfeld in package.json)
2.npm veröffentlichen
Einzelheiten zur modifizierten Version finden Sie unten:
Seven.npm-Versionskontrolle – Semantische Versionierung
In unserer package.json gibt es ein Versionsfeld. Wie kann man also die Version anpassen, während das Projekt ständig erstellt wird?
npm verfügt über einen eigenen Versionskontrollstandard – Semantische Versionierung
ist verkörpert als:
Für „Version“: „x.y.z“
1 Fehler, kleine Änderungen vornehmen, z hinzufügen
2. Neue Funktionen hinzufügen, aber trotzdem abwärtskompatibel sein, y hinzufügen
3. Es gibt große Änderungen und kann nicht abwärtskompatibel sein.
Zum Beispiel: Wenn mein ursprüngliches Projekt ist Version 1.0.0
Wenn es 1 ist, wird es 1.0.1
Wenn es 2 ist Im Falle eines Mediums ist es wird 1.1.0
Wenn es mittel 3 ist, wird es 2.0.0
Automatisch Ändern Sie die Version durch npm version
update_type ist entweder Patch, Minor oder Major, was jeweils Patch und Minor Change bedeutet. , große Änderungen
Zum Beispiel ändere ich die Projektversion in der Shell
Schauen wir uns noch einmal meine package.json an, sie ist v1.0.0 geworden

[Ende]
Das obige ist der detaillierte Inhalt vonTeilen Sie mit npm, um Veröffentlichungspakete zu installieren/löschen/veröffentlichen/aktualisieren/rückgängig zu machen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!





 Webpack deinstallieren und dann neu installieren: Nach Eingabe von npm install webpack --save:
Webpack deinstallieren und dann neu installieren: Nach Eingabe von npm install webpack --save:  Webpack deinstallieren und dann nach der Neuinstallation: npm install webpack --save-dev:
Webpack deinstallieren und dann nach der Neuinstallation: npm install webpack --save-dev: