Heim >Web-Frontend >js-Tutorial >Detaillierte Erklärung des gesamten Prozesses der Implementierung des Fly Bird-Spiels mit js
Detaillierte Erklärung des gesamten Prozesses der Implementierung des Fly Bird-Spiels mit js
- 零下一度Original
- 2017-06-26 11:21:544156Durchsuche
1. Analysieren Sie die Seitenstruktur und klären Sie die Anforderungen und Funktionen
Das Spiel verfügt über drei Schnittstellen, nämlich die Startschnittstelle, die Spielschnittstelle und die Spielendschnittstelle.
1.1 Startoberfläche

-
Der Hintergrund des Spiels
Der Spieltitel bewegt sich auf und ab und der Vogel schlägt mit den Flügeln
Starttaste, klicken Sie, um die Spieloberfläche aufzurufen
-
Der Boden, der sich bewegt
1.2 Spieloberfläche

Wertung der Anzahl der überquerten Hindernisse
Die beweglichen Hindernisse sind das obere Rohr und das untere Rohr
Klicken Sie auf die Spieloberfläche. Der Vogel fliegt nach oben und fällt dann unter der Wirkung der Schwerkraft.
-
Wenn der Vogel mit dem Rohr kollidiert, springt die Endschnittstelle auf und der Vogel fällt zu Boden gleichzeitig.
1.3 Schnittstelle beenden
Game-Over-Eingabeaufforderungsfeld
OK-Taste
2. Entwickeln Sie die „Startoberfläche“ ”
Unter Berücksichtigung der Bewegungswirkung des Grases haben wir der Seite zwei Grasfelder hinzugefügt
2.1 HTML
<!DOCTYPE html><html><head><meta charset="utf-8" /><title>Fly Bird</title><link rel="stylesheet" type="text/css" href="css/index.css?1.1.11"/></head><body><div id="wrapBg"> <!--游戏背景--><div id="headTitle"> <!--开始标题--><img id="headBird" src="img/bird0.png" alt="小鸟" /> <!--标题中的小鸟--></div><button id="startBtn" ></button> <!--开始按钮--><div id="grassLand1"></div> <!--草地1--><div id="grassLand2"></div> <!--草地2--></div></body></html>
2.2 CSS
#wrapBg{/*游戏背景*/width: 343px;height: 480px; margin: 0 auto;background-image:url(../img/bg.jpg);position: relative;top: 100px;overflow: hidden;
}#headTitle{/*开始标题*/width: 236px;height: 77px;background-image: url(../img/head.jpg);position: absolute; left: 53px; top: 100px;
}#headBird{/*开始标题中的小鸟*/float:right;margin-top: 25px;
}#startBtn{/*开始按钮*/width: 85px;height: 29px;padding: 0;margin: 0;background-image: url(../img/start.jpg);position: absolute;left: 129px;top: 250px;
}#grassLand1{/*草地1*/height: 14px;width: 343px;background-image: url(../img/banner.jpg);position: absolute;top: 423px;
}#grassLand2{/*草地2*/height: 14px;width: 343px;background-image: url(../img/banner.jpg);position: absolute;top: 423px;left: 343px;
}Der Seiteneffekt des Auskommentierens overflow:hidden in wrapBg

2.3 JS
Vogel Der Effekt des Flügelschlags erfordert die Verwendung des Prinzips der Frame-by-Frame-Animation
Frame-by-Frame-Animation ist eine gängige Form Das Prinzip der Animation besteht darin, die Animation in „kontinuierliche Schlüsselbilder“ zu zerlegen, d.


2.3.1 Titelwechsel starten
var jsHeadTitle = document.getElementById("headTitle");// 获取标题var jsHeadBird = document.getElementById("headBird"); // 获取标题中小鸟var Y = 3;//标题的摆动幅度var index = 0;var imgArr = ["img/bird0.png","img/bird1.png"] //将小鸟图片路径放入一个数组,利用逐帧动画的原理做出小鸟翅膀摆动的样子var headWaveTimer = setInterval(headWave,200); //设置标题上下摆动的定时器function headWave() {
Y *= -1;
jsHeadTitle.style.top = jsHeadTitle.offsetTop + Y + "px";
jsHeadBird.src = imgArr[index++];if (index == 2) {
index = 0;
}
}2.3.2 Gras bewegen
var jsGrassLand1 = document.getElementById("grassLand1"); //获取草地1
var jsGrassLand2 = document.getElementById("grassLand2"); //获取草地2
var landTimer = setInterval(landRun,30); //让草地动起来的定时器
function landRun() {
if (jsGrassLand1.offsetLeft <= -343) {jsGrassLand1.style.left = "343px";
}
if (jsGrassLand2.offsetLeft <= -343) {jsGrassLand2.style.left = "343px";
}jsGrassLand1.style.left = jsGrassLand1.offsetLeft - 3 + "px";jsGrassLand2.style.left = jsGrassLand2.offsetLeft - 3 + "px";
}2.3.3 Schaltfläche „Starten“
var jsStartBtn = document.getElementById("startBtn");
jsStartBtn.onclick = function() { //为start按键添加点击事件处理程序
jsHeadTitle.style.display = "none"; //隐藏标题
clearInterval(headWaveTimer); //关闭让标题摆动的定时器
jsStartBtn.style.display = "none"; //隐藏按键//待添加功能//点击开始按键进入游戏界面
}Der fertige Effekt (Auskommentieren overflow:hidden in wrapBg)

Als nächstes entwickeln wir die „Spieloberfläche“
3. Entwicklung der „Spieloberfläche“
Es gibt drei Elemente in der Spieloberfläche, nämlich „Vogel“, „Hindernis“ und „Punktzahl“.
3.1 Vogel
Erstellen Sie zunächst das Vogelobjekt, die Datei „bird.js“.
var bird = {flyTimer:null,//小鸟飞翔定时器
wingTimer:null,//小鸟翅膀摆动定时器
div:document.createElement("div"),showBird:function(parentObj) {this.div.style.width = "40px";this.div.style.height = "28px";this.div.style.backgroundImage = "url(img/bird0.png)";this.div.style.backgroundRepeat = "no-repeat";this.div.style.position = "absolute";this.div.style.left = "50px";this.div.style.top = "200px";this.div.style.zIndex = "1";
parentObj.appendChild(this.div); //将小鸟DIV插入游戏界面中
},fallSpeed: 0, //小鸟下落速度
flyBird: function(){ //控制小鸟飞翔下落的函数
bird.flyTimer = setInterval(fly,40);function fly() {
bird.div.style.top = bird.div.offsetTop + bird.fallSpeed++ + "px";if (bird.div.offsetTop < 0) {
bird.fallSpeed = 2; //这里用于控制小鸟不要飞出界面
}if (bird.div.offsetTop >= 395) {
bird.fallSpeed = 0;
clearInterval(bird.flyTimer); //一旦飞到地面,清除定时器
clearInterval(bird.wingTimer); //清除翅膀摆动定时器
}if (bird.fallSpeed > 12) {
bird.fallSpeed = 12; //鸟的最大下落速度控制在12
}
}
},wingWave: function() { //控制小鸟煽动翅膀的函数var up = ["url(img/up_bird0.png)", "url(img/up_bird1.png)"];var down = ["url(img/down_bird0.png)", "url(img/down_bird1.png)"];var i = 0, j = 0;
bird.wingTimer = setInterval(wing,120);//逐帧动画,小鸟煽动翅膀function wing() {if (bird.fallSpeed > 0) {
bird.div.style.backgroundImage = down[i++];if (i==2) {i = 0}
}if (bird.fallSpeed < 0) {
bird.div.style.backgroundImage = up[j++];if (j==2) {j = 0}
}
}
},
};Als nächstes laden Sie den Vogel, wenn Sie auf die Schaltfläche „Start“ klicken. (Hinzugefügt basierend auf dem vorherigen Code)
jsStartBtn.onclick = function() { //为start按键添加点击事件处理程序
jsHeadTitle.style.display = "none"; //隐藏标题
clearInterval(headWaveTimer); //关闭让标题摆动的定时器
jsStartBtn.style.display = "none"; //隐藏按键
bird.showBird(jsWrapBg); //插入小鸟到界面中
bird.flyBird(); //控制小鸟飞翔下落
bird.wingWave(); //逐帧动画,小鸟煽动翅膀
jsWrapBg.onclick = function(){
bird.fallSpeed = -8;
};//待添加功能//点击开始按键进入游戏界面
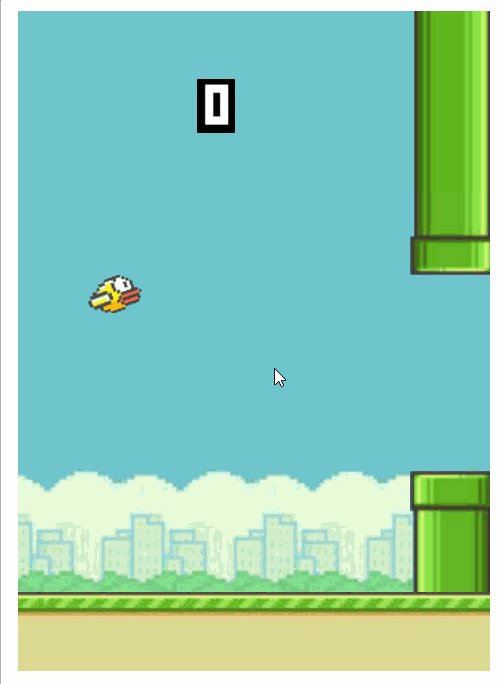
}Der Effekt nach dem Hinzufügen des Vogels

3.2 Hindernisse (oberes Rohr und unteres Rohr)

Hindernisse sind in Oberrohr und Unterrohr unterteilt, Wie im schematischen Diagramm gezeigt, ist die Struktur verschachtelt, sodass die Form des generierten Hindernisses durch zufälliges Festlegen der Höhe von DownDiv2 und der Höhe von gapHeight
block.js
function Block() {this.upDivWrap = null;this.downDivWrap = null;this.downHeight = baseObj.randomNum(0,150);//随机生成0-150之间的数,用于控制下管道的高度this.gapHeight = baseObj.randomNum(150,160);// 管道中间间隙宽度,通过调节大小,可以的控制游戏难度this.upHeight = 312 - this.downHeight - this.gapHeight;// 用来生成Div的方法this.createDiv = function(url, height, positionType, left, top) {var newDiv = document.createElement("div");
newDiv.style.width = "62px";
newDiv.style.height = height;
newDiv.style.position = positionType;
newDiv.style.left = left;
newDiv.style.top = top;
newDiv.style.backgroundImage = url; //"url(/img/0.jpg)"return newDiv;
};this.createBlock = function() {var upDiv1 = this.createDiv("url(img/up_mod.png)", this.upHeight + "px");var upDiv2 = this.createDiv("url(img/up_pipe.png)", "60px");this.upDivWrap = this.createDiv(null, null, "absolute", "450px");this.upDivWrap.appendChild(upDiv1);this.upDivWrap.appendChild(upDiv2);//生成上方管道var downDiv1 = this.createDiv("url(img/down_pipe.png)", "60px");var downDiv2 = this.createDiv("url(img/down_mod.png)", this.downHeight +"px");this.downDivWrap = this.createDiv(null, null, "absolute", "450px", 363 - this.downHeight + "px");this.downDivWrap.appendChild(downDiv1);this.downDivWrap.appendChild(downDiv2); //生成下方的管道
jsWrapBg.appendChild(this.upDivWrap);
jsWrapBg.appendChild(this.downDivWrap);
};this.moveBlock = function() { //控制管道移动的方法this.upDivWrap.style.left = this.upDivWrap.offsetLeft - 3 + "px";this.downDivWrap.style.left = this.downDivWrap.offsetLeft - 3 + "px";
};
}geändert werden kann Öffentliche Objektdatei baseObj.js, wird verwendet, um Zufallszahlen und Kollisionserkennung zwischen zwei rechteckigen Divs bereitzustellen
var baseObj = {//随机数
randomNum: function(min, max) {return parseInt(Math.random() * (max - min + 1) + min);
},//两个矩形元素之间的碰撞检测
rectangleCrashExamine: function (obj1, obj2) {var obj1Left = obj1.offsetLeft;var obj1Width = obj1.offsetLeft + obj1.offsetWidth;var obj1Top = obj1.offsetTop;var obj1Height = obj1.offsetTop + obj1.offsetHeight;var obj2Left = obj2.offsetLeft;var obj2Width = obj2.offsetLeft + obj2.offsetWidth;var obj2Top = obj2.offsetTop;var obj2Height = obj2.offsetTop + obj2.offsetHeight;if (!(obj1Left > obj2Width || obj1Width < obj2Left || obj1Top > obj2Height || obj1Height < obj2Top)) {return true;
}return false;
},
};Meine Idee unten ist, einen Block zu erstellen, wenn auf die Startschaltfläche geklickt wird, und diesen Block im Array blocksArr , überprüfen Sie die Länge dieses Arrays in landTimer Timer-Methode landRun . Wenn das Array kein leeres Array ist, lassen Sie alle Blöcke im Array verschieben.
Überprüfen Sie den vom letzten Block im Array verbleibenden Abstand. Wenn er einen bestimmten Abstand erreicht, erstellen Sie einen neuen Block und fügen Sie ihn dem Array hinzu. Überprüfen Sie den ersten Block im Array. Sobald er eine bestimmte Position erreicht, entfernen Sie downDivWrap und upDivWrap in der Struktur und löschen Sie den Block im Array. var blocksArr = [];
var blockDistance = baseObj.randomNum(130,250);
var landTimer = setInterval(landRun,30); //让草地动起来的定时器
function landRun() {
if (jsGrassLand1.offsetLeft <= -343) {jsGrassLand1.style.left = "343px";
}
if (jsGrassLand2.offsetLeft <= -343) {jsGrassLand2.style.left = "343px";
}jsGrassLand1.style.left = jsGrassLand1.offsetLeft - 3 + "px";jsGrassLand2.style.left = jsGrassLand2.offsetLeft - 3 + "px";
if (blocksArr.length) {
for (var i = 0; i < blocksArr.length; i++) {blocksArr[i].moveBlock();
var x =baseObj.rectangleCrashExamine(blocksArr[i].downDivWrap, bird.div);
var y = baseObj.rectangleCrashExamine(blocksArr[i].upDivWrap, bird.div);
var z = bird.div.offsetTop >= 390;
if (x || y || z) {
window.clearInterval(landTimer);//清除landTimer定时器bird.fallSpeed = 0; //小鸟下落jsWrapBg.onclick = null; //消除点击事件
}
}
if (blocksArr[blocksArr.length - 1].downDivWrap.offsetLeft < (450 - blockDistance)) {blockDistance = baseObj.randomNum(130,250);
var newBlock = new Block();
newBlock.createBlock();blocksArr.push(newBlock);
}
if (blocksArr[0].downDivWrap.offsetLeft < -50) {jsWrapBg.removeChild(blocksArr[0].downDivWrap);jsWrapBg.removeChild(blocksArr[0].upDivWrap);blocksArr.shift(blocksArr[0]);
}
}
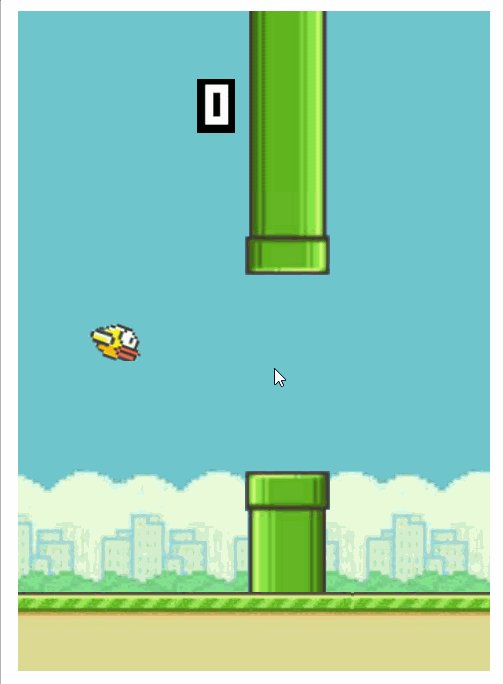
}Aktueller Spieleffekt

play02.gif
3.3 计分器
游戏中的计分器相对较好实现,我们就实现最大为三位数的计分器吧。
html
<div id="score">
<div id="num1"></div>
<div id="num2"></div>
<div id="num3"></div>
</div>css样式
#score{position:absolute;left: 130px;top:50px;z-index: 1;
}#score div{height: 39px;width: 28px;float: left;background-image: url(../img/0.jpg);display: none;
}js
var jsScore = document.getElementById("score");
var jsNum1 = document.getElementById("num1");
var jsNum2 = document.getElementById("num2");
var jsNum3 = document.getElementById("num3");
var score = 0;实现计数器功能,最重要的是如何判断走过水管的数量,我们以水管的位置来判断。bird的定位left为50px,水管的宽度是62px,当水管越过小鸟的时候,水管距离它父级的定位offsetLeft 是 -12px。每当有一个水管到达此位置,score++;
在start按钮的事件处理程序中加入
jsNum1.style.display = "block";// 在点击开始之后,让计数器显示出来。
if (blocksArr[0].downDivWrap.offsetLeft == -12) {score++;//积分面板
if (score < 10) {jsNum1.style.backgroundImage = "url(img/" + score + ".jpg)";
} else if (score < 100) {jsNum2.style.display = "block";jsNum1.style.backgroundImage = "url(img/" + parseInt(score/10) + ".jpg)";jsNum2.style.backgroundImage = "url(img/" + score%10 + ".jpg)";
} else if (score < 1000) {jsNum3.style.display = "block";jsNum1.style.backgroundImage = "url(img/" + parseInt(score/100) + ".jpg)";jsNum2.style.backgroundImage = "url(img/" + parseInt(score/10)%10 + ".jpg)";jsNum3.style.backgroundImage = "url(img/" + score%10 + ".jpg)";
}
console.log(score);
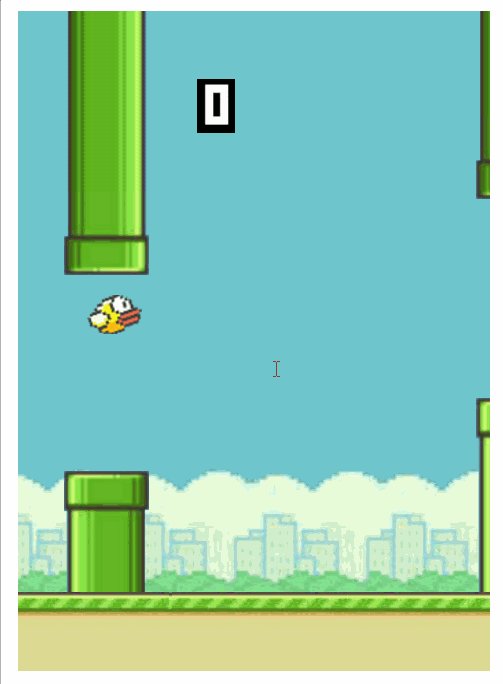
}目前效果 ,计数器功能完成。

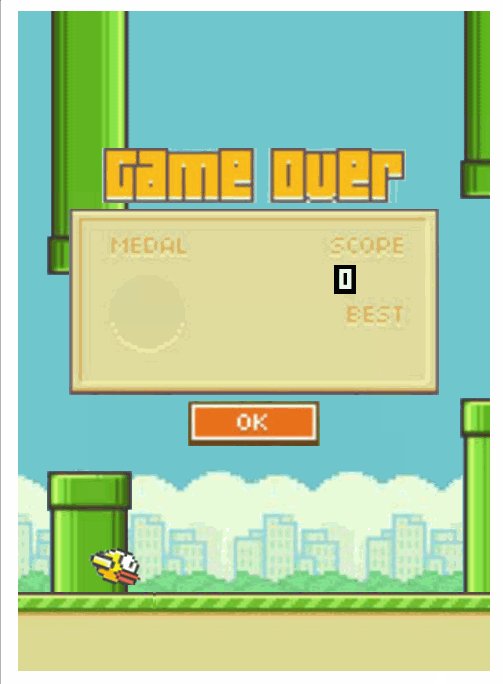
4.“结束界面”的开发
当小鸟和管道碰撞或者和地面碰撞时候,隐藏计分器,弹出结束面板。
结束界面主要有“结束面板”和“ok”按钮,这里需要为“ok”按钮添加点击事件。
<div id="gameOver">
<img src="img/game_over.jpg" alt="game over" />
<img src="img/message.jpg" alt="message" />
<img id="ok" src="img/ok.jpg" alt="ok" />
</div>#gameOver{position: absolute;top: 100px;text-align: center;display: none;z-index: 1;
}为“OK”按钮添加事件
jsOkBtn.onclick = function() {window.location.href = "index.html"; //刷新页面
}最终效果

有兴趣的朋友,可以加群下载代码,然后加上音效
Das obige ist der detaillierte Inhalt vonDetaillierte Erklärung des gesamten Prozesses der Implementierung des Fly Bird-Spiels mit js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

