Heim >Web-Frontend >js-Tutorial >Ausführliche Erläuterung von Beispielen für die Einzelauswahl und Mehrfachauswahl im Dropdown-Menü Angular Select2
Ausführliche Erläuterung von Beispielen für die Einzelauswahl und Mehrfachauswahl im Dropdown-Menü Angular Select2
- 零下一度Original
- 2017-06-25 09:11:576494Durchsuche
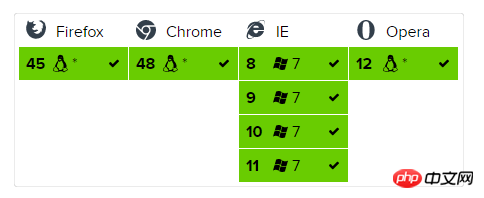
Kompatibilität:

Datei importieren
/select2.min.js/select2.min.css
HTML
<select class="form-control selectName" multiple="multiple">//设置class名为selectName;配置为多选 multiple <option value="1" disabled="disabled">本人</option> //设置一项option为不可选 disabled="disabled" <option value="2">父母</option> <option value="3">配偶</option> <option value="4">子女</option> <option value="5">其他</option> <option value="6">全部</option> </select>
js
$(".custAndInsRelationRange").select2({
placeholder: "--请选择--"; //设置select的默认显示文字});
Anhang:
select2 ----- Einzelauswahl Wertzuweisung
html:
<select class="form-control premPeriod" ng-model="selectModel" ng-options="item.value as item.name for item in selectDataList"></select>
<em><br>//ng-model="selectModel" 设置ng-model,它的值等于 item.value<br><br>//selectDataList是接口数据</em>
//select下拉显示的值是item.name
js:
$(".premPeriod").select2({ placeholder: "--请选择--"; //初始化 });
$scope.selectModel= '' //直接操作ng-model上的值
select2 ----- Mehrfachauswahlwertzuweisung
html:
<select class="form-control premPeriod" multiple="multiple" id="premPeriod" ng-options="item.value as item.name for item in selectDataList"> <option value="1">5</option> <option value="2">10</option> <option value="3">15</option> <option value="4">20</option> </select>
js :
$(".premPeriod").select2({ placeholder: "--请选择--"; });//初始化
$scope.selectModel= $("#premPeriod").val();//取select值
$scope.defaultData = ['2','3'];//默认值
$(".premPeriod").val($scope.defaultData);//设置select的默认值
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung von Beispielen für die Einzelauswahl und Mehrfachauswahl im Dropdown-Menü Angular Select2. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Detaillierte Erläuterung der WebView-WissenspunkteNächster Artikel:Detaillierte Erläuterung der WebView-Wissenspunkte
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

