Heim >Web-Frontend >js-Tutorial >Eine kurze Einführung in Arrays in JavaScript
Eine kurze Einführung in Arrays in JavaScript
- 零下一度Original
- 2017-06-24 14:49:541453Durchsuche
Array
(1), Definition von Array
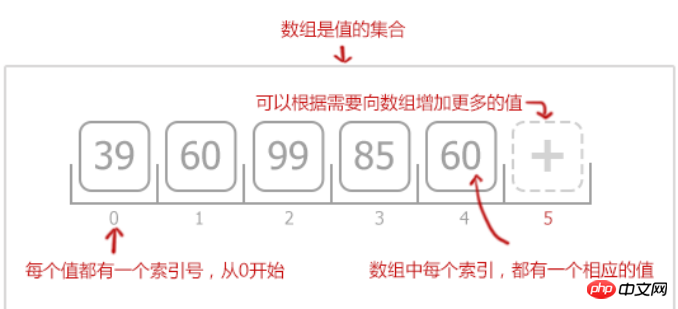
Ein Array ist eine geordnete Sammlung von Werten
JavaScript-Arrays sind untypisiert; Array-Elemente können beliebig sein Typ. Und verschiedene Elemente desselben Arrays können auch unterschiedliche Typen haben.
Jeder Wert wird als Element bezeichnet, und jedes Element hat eine Position im Array
(2). Durch die Verwendung von Array-Literalen wird ein Array erstellt Array Die einfachste Möglichkeit besteht darin, die Array-Elemente durch Kommas in eckigen Klammern zu trennen.
eg:var empty = []; //Array ohne Elemente
eg:var primes = [2,3,4,5,7]; //Array mit 5 Werten Array
eg:var misc = [1.1,true,"a",] //Es gibt 3 Elemente unterschiedlichen Typs und ein Komma am Ende. Der Wert im Array-Literal muss nicht a sein konstant, es kann ein beliebiger Ausdruck sein.
zB: var base = 1602;
var table = [base+1, base+2, base+3]; ausgelassene Elemente erhalten den Wert undefiniert.
var count = [1,,3]; //Das Array hat 3 Elemente und der mittlere Elementwert ist undefiniert
var undefs = [,,]; zwei Elemente, alle sind undefiniert. Die Syntax von Array-Literalen erlaubt optionale abschließende Kommas, daher hat [,,] nur zwei statt drei Elemente.
2. Der Aufruf des Konstruktors Array() ist eine weitere Möglichkeit, ein Array zu erstellen. Der Konstruktor kann auf drei Arten aufgerufen werden.
①Aufruf ohne Parameter: var a = new Array(); Diese Methode erstellt ein leeres Array ohne Elemente, was dem Array-Literal [] entspricht.
②Beim Aufruf gibt es einen numerischen Parameter, der die Länge angibt: var a = new Array(10) Wenn die Anzahl der erforderlichen Elemente im Voraus bekannt ist, kann diese Form des Array()-Konstruktors zum Vorab verwendet werden -allocate Ein Array-Speicherplatz.
③ Zwei oder mehr Array-Elemente oder ein nicht numerisches Element des Arrays anzeigen und angeben: var a = new Array(5,4,3,2,1,"test"); Die Parameter des Konstruktors werden zu Elementen des neuen Arrays. Die Verwendung von Array-Literalen ist viel einfacher als die Verwendung des Array()-Konstruktors wie dieser.
(3), Lesen und Schreiben von Array-Elementen
Verwenden Sie den []-Operator, um auf ein Element im Array-Element zuzugreifen. Array-Referenzen stehen auf der linken Seite der eckigen Klammern. In eckigen Klammern steht ein beliebiger Ausdruck, der einen nichtnegativen ganzzahligen Wert zurückgibt. Verwenden Sie diese Syntax, um ein Element eines Arrays sowohl zu lesen als auch zu schreiben.
1. Sie können auf ein bestimmtes Element zugreifen, indem Sie den Array-Namen und die Indexnummer angeben. Beispiel:mycars[0]
2. Wenn Sie den Wert im vorhandenen Array ändern müssen, fügen Sie einfach einen neuen Wert zur angegebenen Indexnummer hinzu: Beispiel:mycars[0]="Opel";
 (4), Array-Länge
(4), Array-Länge
Definition: Das Längenattribut kann die Anzahl der Elemente im Array festlegen oder zurückgeben. (Ab 1)
Die Längeneigenschaft eines Arrays ist immer größer als der Index des letzten im Array definierten Elements
1 Für die regulären Elemente, die aufeinanderfolgende Elemente haben und mit beginnen Element 0 Bei Arrays deklariert das Längenattribut die Anzahl der Elemente im Array.
Die Längeneigenschaft des Arrays wird initialisiert, wenn das Array mit dem Konstruktor Array() erstellt wird. Wenn dem Array ein neues Element hinzugefügt wird, wird der Längenwert bei Bedarf aktualisiert.
Durch Festlegen der Längeneigenschaft kann die Größe des Arrays geändert werden. Wenn der Wert auf einen kleineren Wert als den aktuellen Wert eingestellt ist, wird das Array abgeschnitten und die nachfolgenden Elemente gehen verloren. Wenn der eingestellte Wert größer als der aktuelle Wert ist, wächst das Array und am Ende des Arrays werden neue Elemente hinzugefügt, deren Wert undefiniert ist.
eg:[].length ==0
[1,2,3].length ==3
(5), prüfen Sie, ob es sich um ein Array handelt
1. Bestimmen Sie, ob ein Objekt ein Array ist.
Der linke Operand ist ein Objekt. Der rechte Operand ist ein Funktionsobjekt oder Funktionskonstruktor, gibt andernfalls false zurück. Das Prinzip besteht darin, zu bestimmen, ob die Prototypkette des Objekts des linken Operanden das Prototypattribut des Konstruktors des rechten Operanden aufweist.
z. B. arr-Instanz von Array
2. Sie können Array.isArray(arr) verwenden.
Dies ist eine neue Array-Methode in ES5, bei der es sich um eine statische Methode handelt Array-Objekt Funktion zur Bestimmung, ob ein Objekt ein Array ist.
Das obige ist der detaillierte Inhalt vonEine kurze Einführung in Arrays in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

