Heim >Web-Frontend >js-Tutorial >Detaillierte Beispiele für die Erstellung und Verpackung visueller Diagramme mit Webpack 2
Detaillierte Beispiele für die Erstellung und Verpackung visueller Diagramme mit Webpack 2
- 零下一度Original
- 2017-06-25 09:30:591933Durchsuche
Die statistische Analyse der Webpack 2-Kompilierung und -Verpackung mithilfe visueller Diagramme wird für eine intuitivere Referenz ausführlich erläutert.
In den zuvor aktualisierten siebzehn Episoden von „Webpack 2 Video Tutorial“ haben wir Webpack 2 von der Konfiguration über die Verpackung, die Komprimierungsoptimierung bis zum Debugging-Status usw. ausführlich erklärt. In diesem Abschnitt verwenden wir Visuelle Diagramme, um ein tieferes Verständnis des Verpackungs- und Kompilierungsprozesses von Webpack 2 zu erlangen. Gleichzeitig sind visuelle Diagramme auch eine sehr intuitive Lösung für die Projektübersicht und Optimierungsanleitung.
1. Generierung von Webpack 2-Kompilierungsstatistiken
Die Parameter für Webpack 2 zum Generieren von Statistiken dienen hauptsächlich der Konfiguration der folgenden zwei Parameter.
--Profilstatistikgenerierung für ausführungszeitbezogene Informationen, optionale Parameter
--json ermöglicht Webpack die Generierung statistischer Informationen und Ausgabeformate; für json.
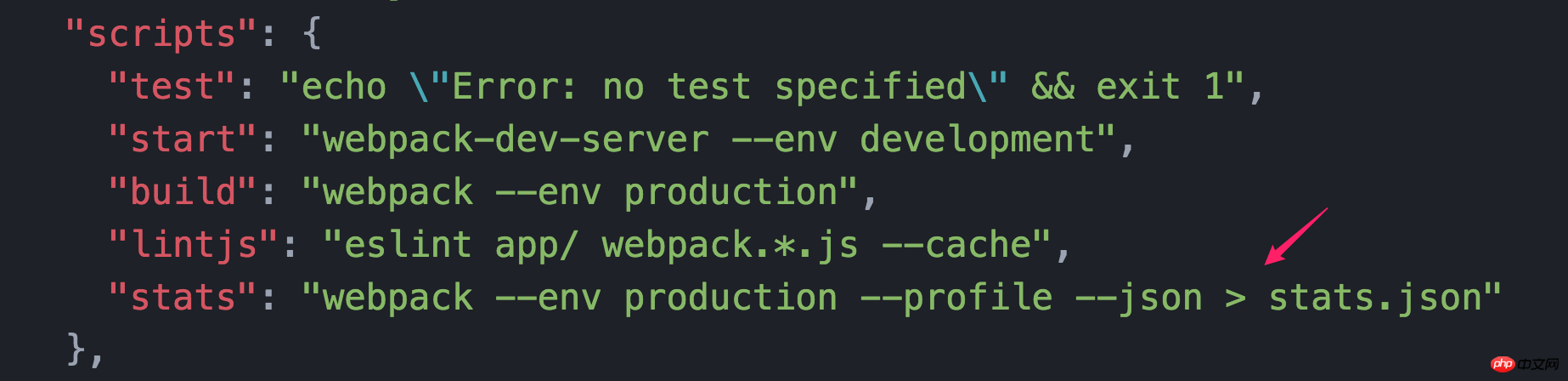
Das Folgende ist ein Screenshot der Konfiguration im Testprojekt package.json.

Führen Sie nach der Konfiguration den Befehl npm run stats in der Befehlszeile aus, um die generierte Statistikdatei stats.json im Projektverzeichnis anzuzeigen.
2. Verwenden Sie die generierten Daten, um visuelle Diagramme zu erstellen
2.1 Offizielles visuelles Analysetool
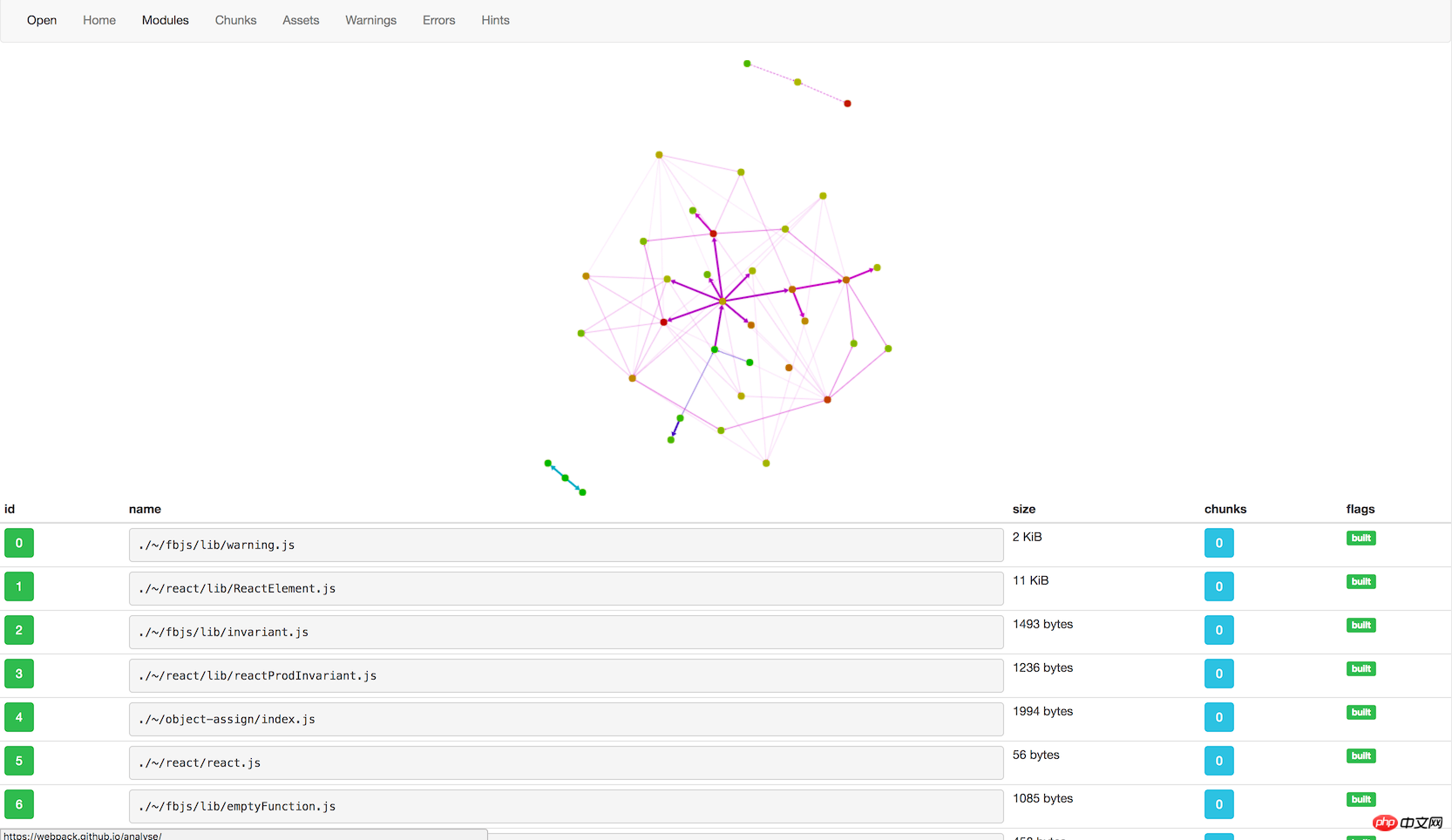
Der Beamte stellt ein Visualisierungstool unter http://webpack.github .io/ zur Verfügung. analyse/, wählen Sie die oben generierte Datei stats.json aus, um ein visuelles Diagramm für das Projekt zu erstellen.

In diesem Diagramm können Sie die Größe der von Ihrem Projekt generierten Dateien, Referenzbeziehungen und zugehörige Informationen zu den Modulen im Projekt sehen.
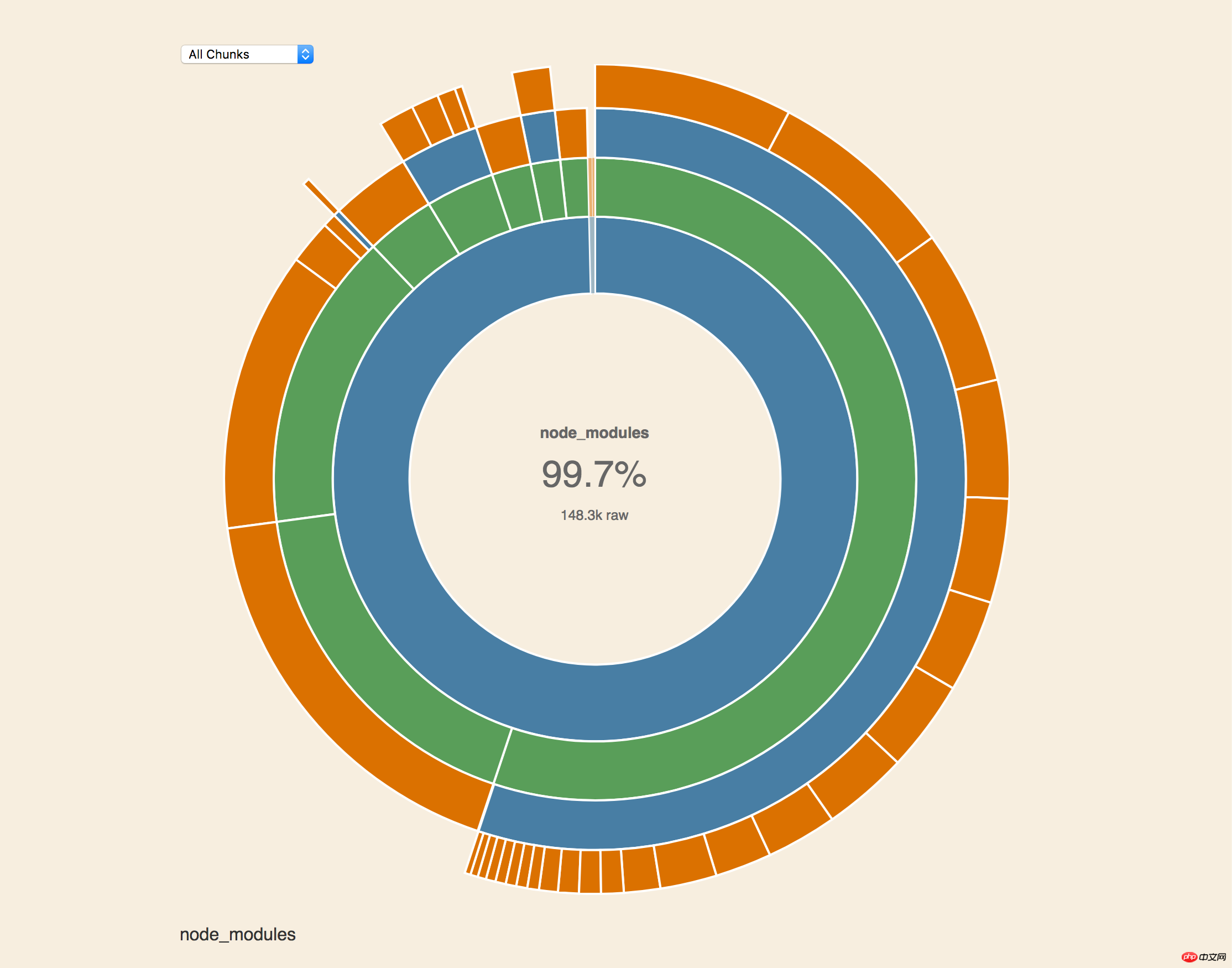
2.2 Webpack Visualizer
ist auch ein Web-Generierungstool. Sie können die generierte stats.json-Datei hochladen, um Diagramme zu generieren.

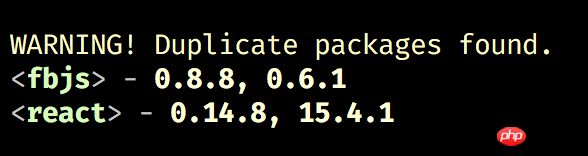
2.3 Erkennung und Diagrammerstellung doppelter Pakete
Sie können das Plug-in „duplicate-package-checker-webpack-plugin“ installieren, um doppelte Pakete im Projekt zu erkennen . Um die Referenzoptimierung des Projekts zu erleichtern.

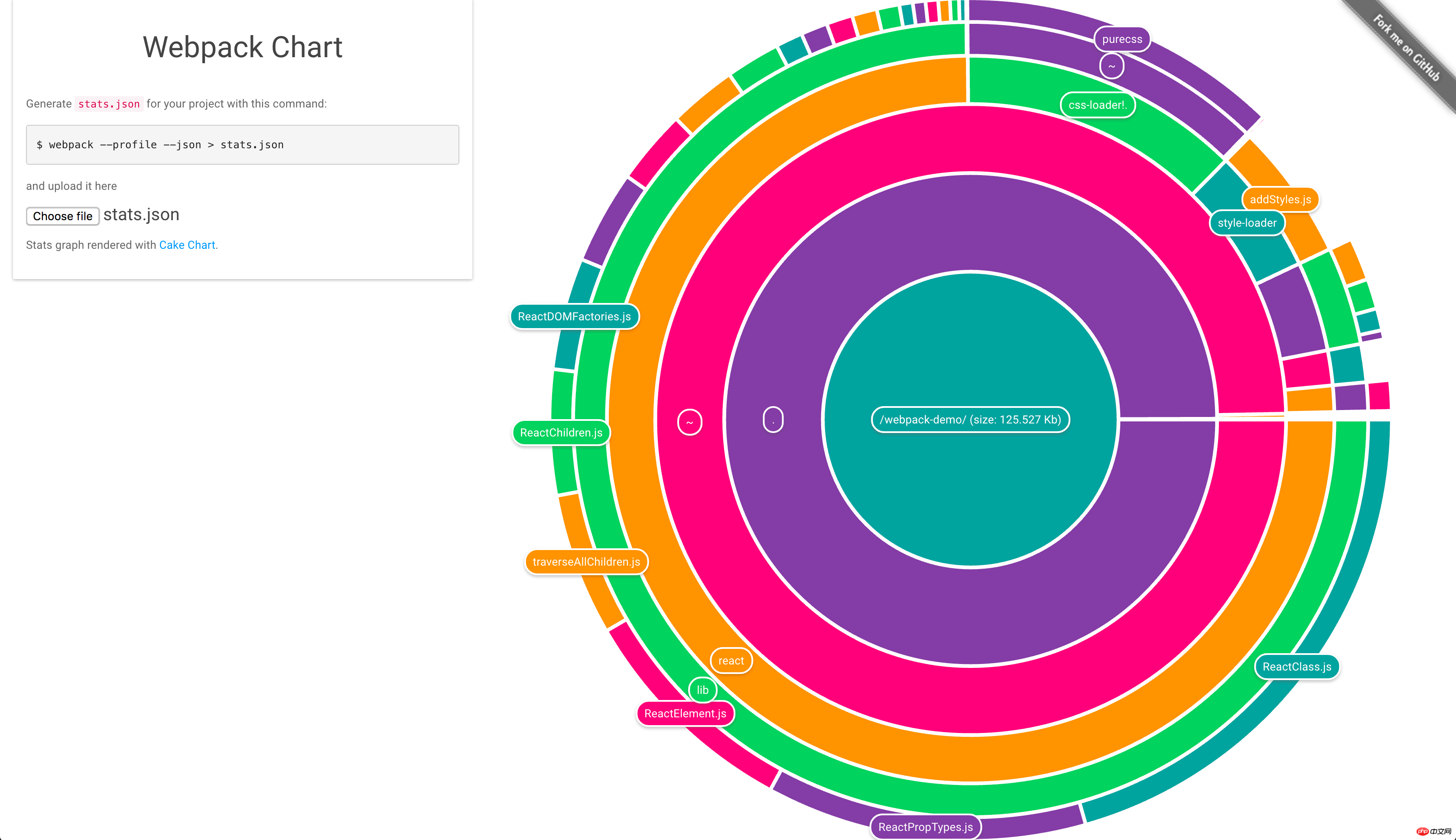
Natürlich können Sie die zuvor generierte Datendatei direkt verwenden, um direkt coolere grafische Statistikinformationen zu generieren.
https://alexkuz.github.io/webpack-chart/

2.4 Erkennung nicht verwendeter Ressourcen
Die Verwendung kann auch diejenigen im Projekt erkennen Die Ressourcendateien werden nicht verwendet und dienen als Referenz in späteren Optimierungsprojekten.
2.5 3D-Diagrammgenerierung
Es gibt auch ein Tool, das 3D-Symbole generieren kann, aber die Informationen scheinen zu verwirrend zu sein, sodass es nur ein Spielzeug zum Spielen ist.
https://alexkuz.github.io/stellar-webpack/

2.6 Einige andere Tools
können eine Komponente lokal installieren und generieren Das Ressourcennutzungssymbol kann vergrößert oder verkleinert werden.

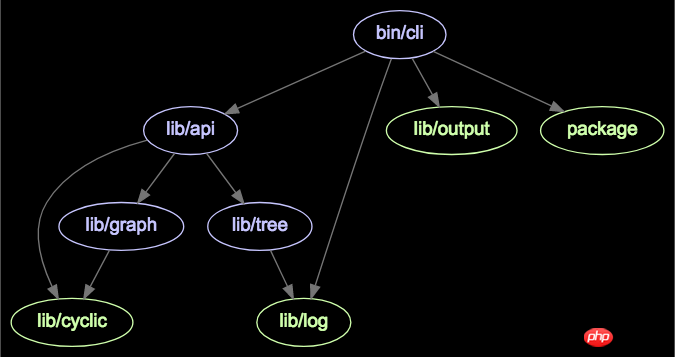
Ein Visualisierungstool zum Generieren von Paketabhängigkeiten, mit dem Informationen wie zirkuläre Abhängigkeiten zwischen Paketen grafisch angezeigt werden können.

3. Zusammenfassung
Diese visuellen Tools können die Effizienz beim Finden von Optimierungszielen bei der späteren Optimierung von Projekten erheblich verbessern.
Allerdings sollten alle Leistungsprobleme und Paketabhängigkeitsrichtlinien immer während des gesamten Projektentwicklungsprozesses umgesetzt werden, anstatt zu erwarten, dass Probleme wie Projektabhängigkeitsverwirrung am Ende optimiert werden, um nicht wieder an die Arbeit zu gehen.
Quellcode-Adresse im Kurs:
Das obige ist der detaillierte Inhalt vonDetaillierte Beispiele für die Erstellung und Verpackung visueller Diagramme mit Webpack 2. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

