Heim >Web-Frontend >HTML-Tutorial >Beispiele für die grafische und textliche Erstellung des Navigationsmenüs für die Ul
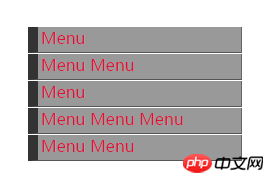
Beispiele für die grafische und textliche Erstellung des Navigationsmenüs für die Ul
- 零下一度Original
- 2017-06-24 13:30:051622Durchsuche