"/>
Titel-Tag
">
Heim >Web-Frontend >HTML-Tutorial >Fassen Sie zusammen, welche Wissenspunkte zum Erlernen von HTML erforderlich sind.
Fassen Sie zusammen, welche Wissenspunkte zum Erlernen von HTML erforderlich sind.

- 零下一度Original
- 2017-06-24 11:50:112516Durchsuche
Grundgerüst
<!DOCTYPE HTML><html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"><title>标题标签</title></head><body><h1>了不起的盖茨比</h1><p>《了不起的盖茨比》为那个奢靡年代的缩影。盖茨比怀揣着对"美国梦"的期翼,投身到那个年代的灯红酒绿之中,却在名利场中看尽世态炎凉,以及浮华背后一切终将逝去的空虚怅惘。1925年《了不起的盖茨比》问世。</p></body></html>
HTML-Codekommentare verstehen
Was sind Codekommentare? Die Funktion von Codekommentaren besteht darin, Programmierern dabei zu helfen, den Zweck des Codes zu kennzeichnen. Wenn Sie sich den von Ihnen geschriebenen Code nach einer Weile ansehen, können Sie sich schnell an den Zweck dieses Codes erinnern. Codekommentare erleichtern es Programmierern nicht nur, sich an den Zweck des vorherigen Codes zu erinnern, sondern helfen auch anderen Programmierern, die Funktionen Ihres Programms schnell zu verstehen, sodass mehrere Personen leichter an der Entwicklung von Webseitencode zusammenarbeiten können.
Syntax:
20bef4e8dd3adb180086fee82c5c25f9
Tags verstehen 93f0f5c25f18dab9d176bd4f6de5d30e
Die Kopfzeile des Dokuments beschreibt verschiedene Attribute und Informationen des Dokuments, einschließlich der Dokumenttitel usw. Die in der Kopfzeile der meisten Dokumente enthaltenen Daten werden dem Leser nicht tatsächlich als Inhalt angezeigt.
<head><title>...</title><meta><link><style>...</style><script>...</script></head>
-
b2386ffb911b14667cb8f0f91ea547a7-Tag
Der Textinhalt zwischen den Tags b2386ffb911b14667cb8f0f91ea547a7 und b2386ffb911b14667cb8f0f91ea547a7 ist die Titelinformation der Webseite, die im Titel angezeigt wird der Browserspalte. Der Titel-Tag einer Webseite wird verwendet, um Benutzern und Suchmaschinen mitzuteilen, was der Hauptinhalt der Webseite ist. Suchmaschinen können anhand des Webseitentitels schnell das Thema der Webseite ermitteln. Der Inhalt jeder Webseite ist unterschiedlich und jede Webseite sollte einen eindeutigen Titel haben.
Zum Beispiel:
<head> <title>hello world</title></head>
b2386ffb911b14667cb8f0f91ea547a7Der Inhalt des Tags „Hallo Welt“ wird in der Titelleiste im Browser angezeigt, wie unten gezeigt

6c04bd5ca3fcae76e30b72ad730ca86d Tag, hier wird der auf der Webseite angezeigte Inhalt platziert
Der auf der Webseite anzuzeigende Seiteninhalt muss angegeben werden im Körper im Etikett platziert werden. Das Bild unten ist eine Webseite eines Nachrichtenartikels.

Beginnen Sie mit dem Erlernen des e388a4556c0f65e1904146cc1a846bee-Tags und fügen Sie Absätze hinzu.
Wenn Sie den Artikel auf der Webseite anzeigen möchten, benötigen Sie das e388a4556c0f65e1904146cc1a846bee-Tag: Fügen Sie die Absätze des Artikels in das e388a4556c0f65e1904146cc1a846bee-Tag ein.
Grammatik: e388a4556c0f65e1904146cc1a846bee段落文本94b3e26ee717c64999d7867364b1b4a3
Beachten Sie, dass ein Textabsatz ein e388a4556c0f65e1904146cc1a846bee-Tag hat. Wenn ein Nachrichtenartikel beispielsweise drei Textabsätze enthält, müssen diese drei Absätze vorhanden sein in drei separaten Absätzen platziert. Wie unten gezeigt. e388a4556c0f65e1904146cc1a846bee

Verstehen Sie das Tag und fügen Sie einen Titel zu Ihrer Webseite hinzu. b96de5a5fb363596ee7bf6d1d3edf8a6
Verwenden Sie das Tag für Absätze im Artikel. Verwenden Sie dann den Titel des Artikels. Welche Bezeichnung? In diesem Abschnitt verwenden wir das Tag e388a4556c0f65e1904146cc1a846bee, um den Titel des Artikels zu erstellen. 4fc71829d7d7f105985af72054fc4928Es gibt insgesamt 6 Titel-Tags: h1, h2, h3, h4, h5 und h6: die Überschrift der ersten Ebene, die Überschrift der zweiten Ebene, die Überschrift der dritten Ebene, die Überschrift der vierten Ebene und die Überschrift der fünften Ebene Überschrift der -Ebene bzw. Überschrift der sechsten Ebene. und in absteigender Reihenfolge der Wichtigkeit.
ist die höchste Stufe. 4a249f0d628e2318394fd9b75b4636b1
Syntax: 4fc71829d7d7f105985af72054fc4928标题文本204c8ffa078c87c26d918bbcb1cc4f3c x:1-6
Hinweis: Da das h1-Tag auf Webseiten wichtiger ist, wird das h1-Tag im Allgemeinen im Website-Namen verwendet. Die Tencent-Website macht dies. Zum Beispiel: 4a249f0d628e2318394fd9b75b4636b1腾讯网473f0a7621bec819994bb5020d29372a
Standardstil von h1-h6-Tags: Tag-Code:

Im Browser angezeigter Stil:

Fügen Sie Hervorhebungen hinzu, verwenden Sie die Tags und 8e99a69fbe029cd4e2b854e244eab143 907fae80ddef53131f3292ee4f81644b
Bei Absätzen und Titeln, wenn Sie bestimmte Wörter hervorheben möchten In einem Absatz können Sie die Tags oder 907fae80ddef53131f3292ee4f81644b 8e99a69fbe029cd4e2b854e244eab143 verwenden, es gibt jedoch einen Unterschied in der Betonung:
-
bedeutet Hervorhebung Im Browser wird 907fae80ddef53131f3292ee4f81644b standardmäßig kursiv dargestellt. 907fae80ddef53131f3292ee4f81644b
weist auf eine stärkere Hervorhebung hin. Im Browser wird 8e99a69fbe029cd4e2b854e244eab143 fett gedruckt. Im Vergleich zu den beiden Tags 8e99a69fbe029cd4e2b854e244eab143
- verwenden inländische Front-End-Programmierer derzeit lieber
, um Hervorhebungen auszudrücken. 8e99a69fbe029cd4e2b854e244eab143
Der Standardstil im Browser ist anders:

Wie es im Browser aussieht, ist unten dargestellt .

语法:
907fae80ddef53131f3292ee4f81644b需要强调的文本d1c6776b927dc33c5d9114750b586338
8e99a69fbe029cd4e2b854e244eab143需要强调的文本128dba7a3a77be0113eb0bea6ea0a5d0
栗子:
在网上商城中,某产品的打折后的价格是需要强调的。如下图。

代码实现:

使用45a2772a6b6107b401db3c9b82c049c2标签为文字设置单独样式
语法:45a2772a6b6107b401db3c9b82c049c2文本54bdf357c58b8a65c66d7c19c8e4d114
我们对907fae80ddef53131f3292ee4f81644b、8e99a69fbe029cd4e2b854e244eab143、45a2772a6b6107b401db3c9b82c049c2这三个标签进行一下总结:
907fae80ddef53131f3292ee4f81644b和8e99a69fbe029cd4e2b854e244eab143标签是为了强调一段话中的关键字时使用,它们的语义是强调。
45a2772a6b6107b401db3c9b82c049c2标签是没有语义的,它的作用就是为了设置单独的样式用的。
如果现在我们想把上一小节的第一段话“美国梦”三个字设置成blue(蓝色),但注意不是为了强调“美国梦”,而只是想为它设置和其它文字不同的样式(并不想让屏幕阅读器对“美国梦”这三个字加重音读出),所以这样情况下就可以用到45a2772a6b6107b401db3c9b82c049c2标签了。
如下面例子:
<p>1922年的春天,一个想要成名名叫<em>尼克•卡拉威</em>(托比•马奎尔Tobey Maguire 饰)的作家,
离开了美国中西部,来到了纽约。那是一个道德感渐失,爵士乐流行,走私为王,<strong>股票</strong>飞涨的时代。
为了追寻他的<span>美国梦</span>,他搬入纽约附近一海湾居住。</p>
我们如果想设置“美国梦”三个字设置成blue(蓝色),只需要在c9ccee2e6ea535a969eb3f532ad9fe89标签中加入:
span{color:blue;
}css部分,以后会聊,你能大概明白span就是能干单独设置样式的活,就ok了
1244aa79a84dea840d8e55c52dc97869标签,短文本引用
想在你的html中加一段引用吗?比如在你的网页的文章里想引用某个作家的一句诗,这样会使你的文章更加出彩,那么1244aa79a84dea840d8e55c52dc97869标签是你所需要的。
语法:1244aa79a84dea840d8e55c52dc97869引用文本9c3e8ae475e7f023c5ba43842c1b434e
栗子:
<p>最初知道庄子,是从一首诗<q>庄生晓梦迷蝴蝶。望帝春心托杜鹃。</q>开始的。虽然当时不知道是什么意思,只是觉得诗句挺特别。
后来才明白这个典故出自是庄子的《逍遥游》,《逍遥游》代表了庄子思想的最高境界,是对世俗社会的功名利禄及自己的舍弃。</p>
讲解:
在上面的例子中,“庄生晓梦迷蝴蝶。望帝春心托杜鹃。” 这是一句诗歌,出自晚唐诗人李商隐的《锦瑟》 。因为不是作者自己的文字,所以需要使用实现引用。
注意要引用的文本不用加双引号,浏览器会对q标签自动添加双引号。
下图是代码显示结果:

注意这里用标签的真正关键点不是它的默认样式双引号(如果这样我们不如自己在键盘上输入双引号就行了),而是它的语义:引用别人的话。
b8a712a75cab9a5aded02f74998372b4标签,长文本引用
b8a712a75cab9a5aded02f74998372b4的作用也是引用别人的文本。但它是对长文本的引用,如在文章中引入大段某知名作家的文字,这时需要这个标签。
等等,上一节1244aa79a84dea840d8e55c52dc97869标签不是也是对文本的引用吗?不要忘记1244aa79a84dea840d8e55c52dc97869标签是对简短文本的引用,比如说引用一句话就用到1244aa79a84dea840d8e55c52dc97869标签。
如想在我的文章中引用李白《关山月》中的诗句,因为引用文本比较长,所以使用b8a712a75cab9a5aded02f74998372b4。
语法:b8a712a75cab9a5aded02f74998372b4引用文本1aee16100a65d522474e4de7ff568f4a
如下面例子:
<blockquote>明月出天山,苍茫云海间。长风几万里,吹度玉门关。汉下白登道,胡窥青海湾。由来征战地,不见有人还。 戍客望边色,思归多苦颜。高楼当此夜,叹息未应闲。</blockquote>
浏览器对b8a712a75cab9a5aded02f74998372b4标签的解析是缩进样式。如下图所示:

使用0c6dc11e160d3b678d68754cc175188a标签分行显示文本
例子,我们想让一首诗显示得更美观些,如显示下面效果:

怎么可以让每一句诗词后面加入一个折行呢?那就可以用到df250b2156c434f3390392d09b1c9563标签了,在需要加回车换行的地方加入df250b2156c434f3390392d09b1c9563,df250b2156c434f3390392d09b1c9563标签作用相当于word文档中的回车。
代码改为:
<h2>《咏桂》</h2><p>暗淡轻黄体性柔,<br />情疏迹远只香留。<br />何须浅碧深红色,<br />自是花中第一流。
诗文在浏览器中显示为:

为你的网页中添加一些空格
在html代码中输入空格、回车都是没有作用的。要想输入空格,必须写入nbsp;。不要忘了那个分号
在html代码中输入空格是不起作用的,如下代码。

在浏览中显示,还是没有空格效果。

输入空格的正确方法:

在浏览器中的显示出来的空格效果。如下图所示。

学习过程中遇到什么问题或者想获取学习资源的话,欢迎加入学习交流群
343599877,我们一起学前端!
认识f32b48428a809b51f04d3228cdf461fa标签,添加水平横线
在信息展示时,有时会需要加一些用于分隔的横线,这样会使文章看起来整齐些。如下图所示:

语法:
html4.01版本 f32b48428a809b51f04d3228cdf461fa
xhtml1.0版本 231a563c997aa9e3e0ae614bd16728b0
注意:
231a563c997aa9e3e0ae614bd16728b0标签和df250b2156c434f3390392d09b1c9563标签一样也是一个空标签,所以只有一个开始标签,没有结束标签。
231a563c997aa9e3e0ae614bd16728b0标签的在浏览器中的默认样式线条比较粗,颜色为灰色,可能有些人觉得这种样式不美观,没有关系,这些外在样式在我们以后学习了css样式表之后,都可以对其修改。
大家注意,现在一般使用 xhtml1.0 的版本(其它标签也是),这种版本比较规范。
208700f394e4cf40a7aa505373e0130b标签,为网页加入地址信息
一般网页中会有一些网站的联系地址信息需要在网页中展示出来,这些联系地址信息如公司的地址就可以208700f394e4cf40a7aa505373e0130b标签。也可以定义一个地址(比如电子邮件地址)、签名或者文档的作者身份。
栗子:
<address>
本文的作者:<a href="mailto:zhaoliangsyn@163.com">zhaolion</a></address>
想加入一行代码吗?使用ffbe95d20f3893062224282accb13e8f标签
在介绍语言技术的网站中,避免不了在网页中显示一些计算机专业的编程代码,当代码为一行代码时,你就可以使用ffbe95d20f3893062224282accb13e8f标签了,如下面例子:
ffbe95d20f3893062224282accb13e8fvar i = a + b;1cd55414ff5abdfea5dd958e7e547fdd
注意:在文章中一般如果要插入多行代码时不能使用ffbe95d20f3893062224282accb13e8f标签了。如果是多行代码,可以使用e03b848252eb9375d56be284e690e873标签。
使用e03b848252eb9375d56be284e690e873标签为你的网页加入大段代码
在上节中介绍加入一行代码的标签为ffbe95d20f3893062224282accb13e8f,但是在大多数情况下是需要加入大段代码的,如下图:

怎么办?不会是每一代码都加入一个ffbe95d20f3893062224282accb13e8f标签吧,没有这么复杂,这时候就可以使用e03b848252eb9375d56be284e690e873标签。
语法:e03b848252eb9375d56be284e690e873语言代码段bc5574f69a0cba105bc93bd3dc13c4ec
e03b848252eb9375d56be284e690e873标签的主要作用:预格式化的文本。被包围在 pre 元素中的文本通常会保留空格和换行符。
如下代码:
<pre class="brush:php;toolbar:false">
var message="欢迎";
for(var i=1;i<=10;i++)
{
alert(message);
}
在浏览器中的显示结果为:

在上面的例子中可以看到代码中的空格,换行符都保留下来。如果用以前的方法,回车需要输入0c6dc11e160d3b678d68754cc175188a签,空格需要输入
注意:e03b848252eb9375d56be284e690e873 标签不只是为显示计算机的源代码时用的,在你需要在网页中预显示格式时都可以使用它,只是e03b848252eb9375d56be284e690e873标签的一个常见应用就是用来展示计算机的源代码。
使用ff6d136ddc5fdfeffaf53ff6ee95f185,添加新闻信息列表
在浏览网页时,你会发现网页上有很多信息的列表,如新闻列表、图片列表,如下图所示。

这些列表就可以使用ul-li标签来完成。ul-li是 没有前后顺序的信息列表。
语法:
<ul> <li>信息</li> <li>信息</li>
......</ul>
举例:
<ul> <li>精彩少年</li> <li>美丽突然出现</li> <li>触动心灵的旋律</li></ul>
ul-li在网页中显示的默认样式一般为:每项li前都自带一个圆点,如下图所示:

使用c34106e0b4e09414b63b2ea253ff83d6,添加顺序列表
如果想在网页中展示有前后顺序的信息列表,怎么办呢?如,当当网上的书籍热卖排行榜,如下图所示。这类信息展示就可以使用c34106e0b4e09414b63b2ea253ff83d6标签来制作有序列表来展示。

语法:
<ol> <li>信息</li> <li>信息</li>
......</ol>
举例:
下面是一个热点课程下载排行榜:
<ol> <li>前端开发面试心法 </li> <li>零基础学习html</li> <li>JavaScript全攻略</li></ol>
c34106e0b4e09414b63b2ea253ff83d6在网页中显示的默认样式一般为:每项25edfb22a4f469ecb59f1190150159c6前都自带一个序号,序号默认从1开始,如下图所示:

初识div
认识div在排版中的作用
在网页制作过程过中,可以把一些独立的逻辑部分划分出来,放在一个dc6dce4a544fdca2df29d5ac0ea9906b标签中,这个dc6dce4a544fdca2df29d5ac0ea9906b标签的作用就相当于一个容器。
语法:dc6dce4a544fdca2df29d5ac0ea9906b…16b28748ea4df4d9c2150843fecfba68
确定逻辑部分:
什么是逻辑部分?它是页面上相互关联的一组元素。如网页中的独立的栏目版块,就是一个典型的逻辑部分。如下图所示:图中用红色边框标出的部分就是一个逻辑部分,就可以使用dc6dce4a544fdca2df29d5ac0ea9906b标签作为容器。

给div命名,使逻辑更加清晰
在上一小节中,我们把一些标签放进dc6dce4a544fdca2df29d5ac0ea9906b里,划分出一个独立的逻辑部分。为了使逻辑更加清晰,我们可以为这一个独立的逻辑部分设置一个名称,用id属性来为dc6dce4a544fdca2df29d5ac0ea9906b提供唯一的名称,这个就像我们每个人都有一个身份证号,这个身份证号是唯一标识我们的身份的,也是必须唯一的。
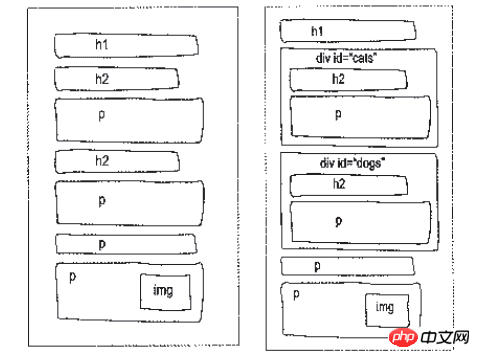
如下两图进行比较,如果设计师把两个图给你,哪个图你看上去能更快的理解呢?是不是右边的那幅图呢。

语法:8f52f010ac4752fc7786c56aaf5773fe…16b28748ea4df4d9c2150843fecfba68
table标签,认识网页上的表格
table标签 = 我们平时看到到表格
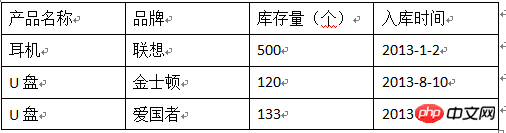
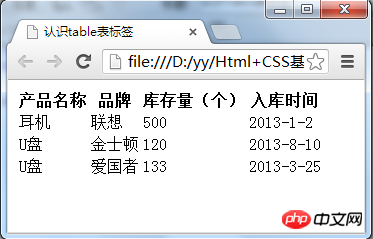
有时候我们需要在网页上展示一些数据,如某公司想在网页上展示公司的库存清单。如下表:

想在网页上展示上述表格效果可以使用以下代码:

创建表格的四个元素: table、tbody、tr、th、td
f5d188ed2c074f8b944552db028f98a1…f16b1740fad44fb09bfe928bcc527e08:整个表格以f5d188ed2c074f8b944552db028f98a1标记开始、f16b1740fad44fb09bfe928bcc527e08标记结束。
92cee25da80fac49f6fb6eec5fd2c22a…ca745a59da05f784b8811374296574e1:当表格内容非常多时,表格会下载一点显示一点,但如果加上92cee25da80fac49f6fb6eec5fd2c22a标签后,这个表格就要等表格内容全部下载完才会显示。
a34de1251f0d9fe1e645927f19a896e8…fd273fcf5bcad3dfdad3c41bd81ad3e5:表格的一行,所以有几对tr 表格就有几行。
b6c5a531a458a2e790c1fd6421739d1c…b90dd5946f0946207856a8a37f441edf:表格的一个单元格,一行中包含几对b6c5a531a458a2e790c1fd6421739d1c...b90dd5946f0946207856a8a37f441edf,说明一行中就有几列。
b4d429308760b6c2d20d6300079ed38e…01c3ce868d2b3d9bce8da5c1b7e41e5b:表格的头部的一个单元格,表格表头。
表格中列的个数,取决于一行中数据单元格的个数。
上述代码在浏览器中显示的默认的样式为:

总结:
table表格在没有添加css样式之前,在浏览器中显示是没有表格线的
表头,也就是th标签中的文本默认为粗体并且居中显示
用css样式,为表格加入边框
Table 表格在没有添加 css 样式之前,是没有边框的。这样不便于我们后期合并单元格知识点的讲解,所以在这一节中我们为表格添加一些样式,为它添加边框。
代码中加入:
<style type="text/css">table tr td,th{border:1px solid #000;}</style>上述代码是用 css 样式代码,为th,td单元格添加粗细为一个像素的黑色边框。
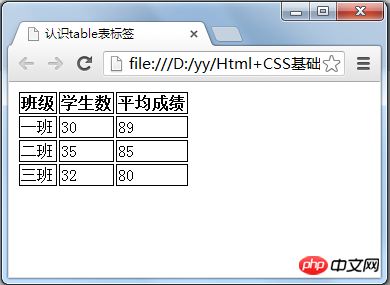
结果窗口显示出结果样式:

caption标签,为表格添加标题和摘要
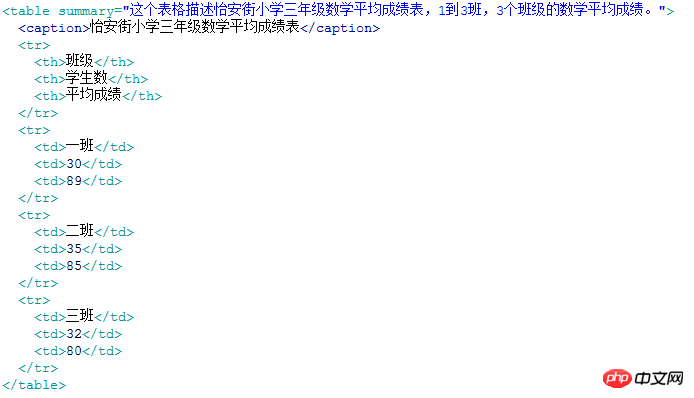
表格还是需要添加一些标签进行优化,可以添加标题和摘要。代码如下

摘要 摘要的内容是不会在浏览器中显示出来的。它的作用是增加表格的可读性(语义化),使搜索引擎更好的读懂表格内容,还可以使屏幕阅读器更好的帮助特殊用户读取表格内容。
语法:1e1e1ada192f61892131c6202e0aa52d
标题 用以描述表格内容,标题的显示位置:表格上方。
语法:
<table><caption>标题文本</caption><tr><td>…</td><td>…</td>
…</tr>
…</table>
初识3499910bf9dac5ae3c52d5ede7383485标签
使用3499910bf9dac5ae3c52d5ede7383485标签,链接到另一个页面
使用3499910bf9dac5ae3c52d5ede7383485标签可实现超链接,它在网页制作中可以说是无处不在,只要有链接的地方,就会有这个标签。
语法 :
b983c4c34b023af7d77d06291bf699c4链接显示的文本5db79b134e9f6b82c0b36e0489ee08ed
例如:
bfb0d2e8910dad33052bf4319d59750aclick here!5db79b134e9f6b82c0b36e0489ee08ed
上面例子作用是单击click here!文字,网页链接到这个网页。
title属性的作用,鼠标滑过链接文字时会显示这个属性的文本内容。这个属性在实际网页开发中作用很大,主要方便搜索引擎了解链接地址的内容(语义化更友好)
提醒
还有一个有趣的现象不知道小伙伴们发现了没有,只要为文本加入a标签后,文字的颜色就会自动变为蓝色(被点击过的文本颜色为紫色),颜色很难看吧,不过没有关系后面我们学习了css样子就可以设置过来(a{color:#000}),后面会详细讲解。
在新建浏览器窗口中打开链接
3499910bf9dac5ae3c52d5ede7383485标签在默认情况下,链接的网页是在当前浏览器窗口中打开,有时我们需要在新的浏览器窗口中打开。只需要添加一个属性 target="_blank"
如下代码:
6447bb7719c59e058d69b8bcf75ca3ebclick here!5db79b134e9f6b82c0b36e0489ee08ed
使用mailto在网页中链接Email地址
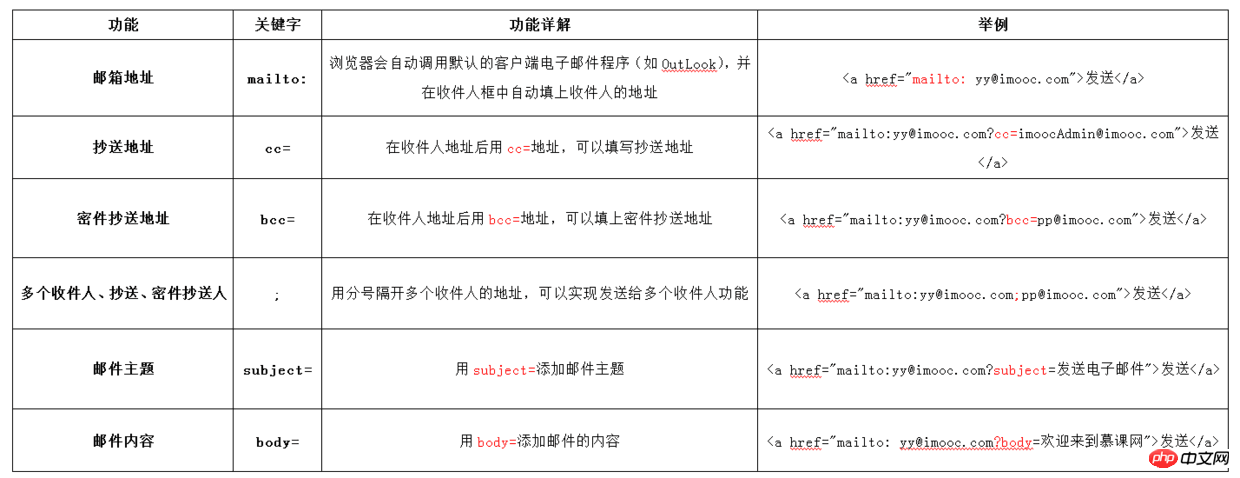
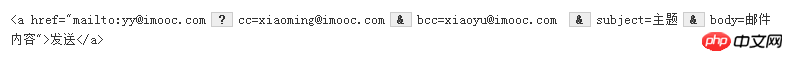
3499910bf9dac5ae3c52d5ede7383485标签还有一个作用是可以链接Email地址,使用mailto能让访问者便捷向网站管理者发送电子邮件。我们还可以利用mailto做许多其它事情。下面一一进行讲解,请看详细图示:

提醒:如果mailto后面同时有多个参数的话,第一个参数必须以“?”开头,后面的参数每一个都以“&”分隔。
下面是一个完整的实例: 在浏览器中显示的一个发送按钮

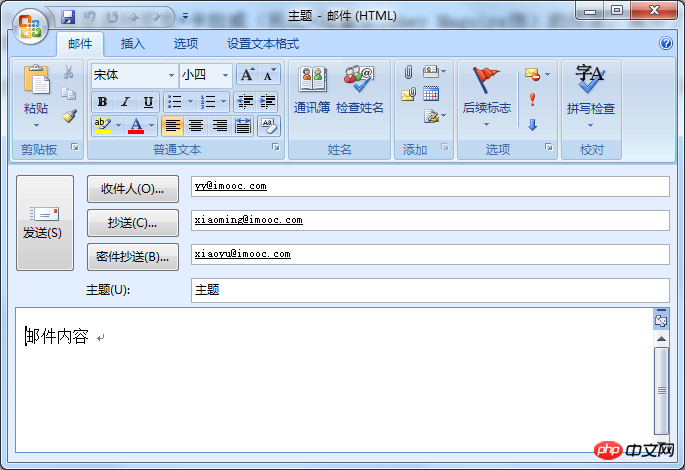
点击链接会打开电子邮件应用,并自动填写收件人等设置好的信息,如下图:

认识a1f02c36ba31691bcfe87b2722de723b标签,为网页插入图片
在网页的制作中为使网页炫丽美观,肯定是缺少不了图片,可以使用a1f02c36ba31691bcfe87b2722de723b标签来插入图片。
语法: [站外图片上传中……(48)]
举例: 962c8ab0053b91954f3be6375d4942f5
讲解:
src:标识图像的位置;
alt:指定图像的描述性文本,当图像不可见时(下载不成功时),可看到该属性指定的文本;
title:提供在图像可见时对图像的描述(鼠标滑过图片时显示的文本);
图像可以是GIF,PNG,JPEG格式的图像文件。
认识表单
使用表单标签,与用户交互
网站怎样与用户进行交互?答案是使用HTML表单(form)。表单是可以把浏览者输入的数据传送到服务器端,这样服务器端程序就可以处理表单传过来的数据。
语法: 17b599bb5f66a4d02d4885bf2c8fb952
讲解:
ff9c23ada1bcecdd1a0fb5d5a0f18437 :ff9c23ada1bcecdd1a0fb5d5a0f18437标签是成对出现的,以ff9c23ada1bcecdd1a0fb5d5a0f18437开始,以f5a47148e367a6035fd7a2faa965022e结束。
action :浏览者输入的数据被传送到的地方,比如一个PHP页面(save.php)。
-
method : 数据传送的方式(get/post)。
<form method="post" action="save.php">
<label for="username">用户名:</label>
<input type="text" name="username" />
<label for="pass">密码:</label>
<input type="password" name="pass" />
</form>
注意
所有表单控件(文本框、文本域、按钮、单选框、复选框等)都必须放在ff9c23ada1bcecdd1a0fb5d5a0f18437f5a47148e367a6035fd7a2faa965022e标签之间(否则用户输入的信息可提交不到服务器上哦!)。
method:post/get的区别这一部分内容属于后端程序员考虑的问题。感兴趣的小伙伴可以问谷哥
文本输入框、密码输入框
当用户要在表单中键入字母、数字等内容时,就会用到文本输入框。文本框也可以转化为密码输入框。
语法:
<form>
<input type="text/password" name="名称" value="文本" />
</form>
type:
当type="text"时,输入框为文本输入框;
当type="password"时, 输入框为密码输入框。
name:为文本框命名,以备后台程序ASP 、PHP使用。
value:为文本输入框设置默认值。(一般起到提示作用)
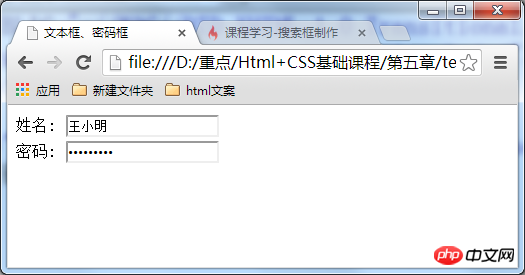
举例:
<form>
姓名:
<input type="text" name="myName">
<br/>
密码:
<input type="password" name="pass">
</form>
在浏览器中显示的结果:

文本域,支持多行文本输入
当用户需要在表单中输入大段文字时,需要用到文本输入域。
语法: 853d0266b446cd4d0f6669fe5493e63e文本40587128eee8df8f03d0b607fe983014
4750256ae76b6b9d804861d8f69e79d3标签是成对出现的,以4750256ae76b6b9d804861d8f69e79d3开始,以40587128eee8df8f03d0b607fe983014结束。
cols :多行输入域的列数。
rows :多行输入域的行数。
在4750256ae76b6b9d804861d8f69e79d340587128eee8df8f03d0b607fe983014标签之间可以输入默认值。
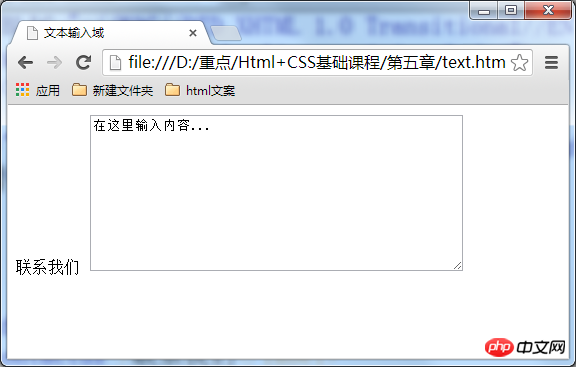
举例:
<form method="post" action="save.php"><label>联系我们</label><textarea cols="50" rows="10" >在这里输入内容...</textarea></form>
在浏览器中显示结果:

Verwenden Sie Optionsfelder und Kontrollkästchen, um Benutzern die Auswahl zu ermöglichen.
Um den Benutzeraufwand bei der Gestaltung von Fragebögen zu reduzieren, empfiehlt es sich, Auswahlfelder zu verwenden. Es gibt zwei Arten von Auswahlfeldern in HTML, also Optionsfeld und Kontrollkästchen. Der Unterschied zwischen den beiden besteht darin, dass der Benutzer nur eine Option im Optionsfeld auswählen kann, während der Benutzer im Kontrollkästchen mehrere oder sogar alle Optionen auswählen kann. Sehen Sie sich bitte das folgende Beispiel an:
Syntax: b706936c3a2de52c50382ee9bbec9d38
Typ:
Wenn type="radio" , Das Steuerelement ist ein Optionsfeld.
Bei Typ="checkbox" ist das Steuerelement ein Kontrollkästchen.
Wert: Daten übermitteln Wert für den Server (wird vom Hintergrundprogramm PHP verwendet)
Name: Benennen Sie das Steuerelement zur Verwendung durch die Hintergrundprogramme ASP und PHP
geprüft: Bei der Einstellung „checked“ ist diese Option standardmäßig
ausgewählt, wie im folgenden Code gezeigt:

angezeigt in Der Browser Das Ergebnis:

Hinweis: Die Namenswerte der Optionsfelder in derselben Gruppe müssen konsistent sein. Das obige Beispiel hat beispielsweise den gleichen Namen „radioLove“. ", sodass die Optionsfelder in derselben Gruppe denselben Namen haben. Die Auswahlschaltfläche kann als Optionsfeld fungieren.
Verwenden Sie Dropdown-Listenfelder, um Platz zu sparen
Dropdown-Listen werden auch häufig auf Webseiten verwendet und können effektiv Platz auf Webseiten sparen. Sie können sowohl Einzel- als auch Mehrfachselektionen auswählen. Der folgende Code:

Erklärung:
-
Wert:

selected="selected": Legen Sie das Attribut selected="selected" fest, dann wird die Option standardmäßig ausgewählt.
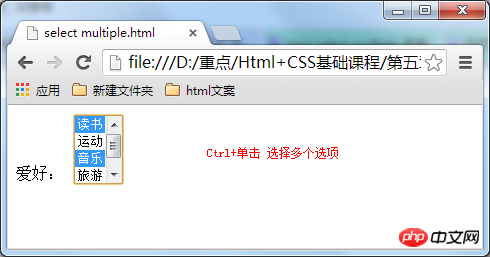
Verwenden Sie das Dropdown-Listenfeld für Mehrfachauswahlen
Die Dropdown-Liste kann auch Mehrfachauswahlvorgänge ausführen. Legen Sie das Attribut 221f08282418e2996498697df914ce4e im Tag, um eine Mehrfachauswahl zu erreichen. Wenn Sie unter dem Windows-Betriebssystem mehrere Optionen auswählen, drücken Sie gleichzeitig die Strg-Taste und klicken Sie (verwenden Sie Befehl + Klicken unter Mac). Der folgende Code: multiple="multiple"
 Die im Browser angezeigten Ergebnisse:
Die im Browser angezeigten Ergebnisse:
 Verwenden Sie die Schaltfläche „Senden“, um die Daten zu übermitteln
Verwenden Sie die Schaltfläche „Senden“, um die Daten zu übermitteln
Es gibt zwei Arten von Schaltflächen, die im Formular verwendet werden können, nämlich die Schaltfläche „Senden“ und die Schaltfläche „Zurücksetzen“. In diesem Abschnitt wird die Schaltfläche „Senden“ erläutert: Wenn der Benutzer Formularinformationen an den Server senden muss, muss die Schaltfläche „Senden“ verwendet werden. Syntax:
e09c464c9acffda5c90feec9791a800a
- Typ: Nur wenn der Typwert auf „Senden“ eingestellt ist, kann die Schaltfläche
- Wert senden : Auf der Schaltfläche angezeigter Text
Beispiel:
 Im Browser angezeigtes Ergebnis:
Im Browser angezeigtes Ergebnis:
 Verwenden Sie die Schaltfläche „Zurücksetzen“, um die Formularinformationen zurückzusetzen.Wenn der Benutzer die Formularinformationen auf den Anfangszustand zurücksetzen muss, beispielsweise nachdem der Benutzer den „Benutzernamen“ eingegeben und einen gefunden hat Schreibfehler. Mit der Reset-Taste können Sie das Eingabefeld in den Ausgangszustand zurückversetzen. Setzen Sie einfach den Typ auf „Zurücksetzen“.
Verwenden Sie die Schaltfläche „Zurücksetzen“, um die Formularinformationen zurückzusetzen.Wenn der Benutzer die Formularinformationen auf den Anfangszustand zurücksetzen muss, beispielsweise nachdem der Benutzer den „Benutzernamen“ eingegeben und einen gefunden hat Schreibfehler. Mit der Reset-Taste können Sie das Eingabefeld in den Ausgangszustand zurückversetzen. Setzen Sie einfach den Typ auf „Zurücksetzen“. Syntax:
4091b5f1b74b6c5332cb5e27ee906caf
- Typ: Nur wenn der Typwert auf Zurücksetzen eingestellt ist, hat die Schaltfläche eine Reset-Funktion
- Wert: Auf der Schaltfläche angezeigter Text
Beispiel:
 Im Browser angezeigtes Ergebnis:
Im Browser angezeigtes Ergebnis: Kontonummer eingeben

Klicken Sie auf die Schaltfläche „Zurücksetzen“

form表单中的label标签
小伙伴们,你们在前面学习表单各种控件的时候,有没有发现一个标签--label,这一小节就来揭晓它的作用。
label标签不会向用户呈现任何特殊效果,它的作用是为鼠标用户改进了可用性。如果你在 label 标签内点击文本,就会触发此控件。就是说,当用户单击选中该label标签时,浏览器就会自动将焦点转到和标签相关的表单控件上(就自动选中和该label标签相关连的表单控件上)。
语法: f2601599f81b7104ea47b5c86080e721
注意 标签的 for 属性中的值应当与相关控件的 id 属性值一定要相同。 这样你会在点慢跑标签,即使没有点checkbox 也能选中
例子:
<code class="stata"><<span class="hljs-keyword">form>
<a>你对什么运动感兴趣:</a> <<span class="hljs-keyword">br />
<<span class="hljs-keyword">label <span class="hljs-keyword">for=<span class="hljs-string">"1">慢跑</<span class="hljs-keyword">label><<span class="hljs-keyword">input <span class="hljs-keyword">type=<span class="hljs-string">"checkbox" name=<span class="hljs-string">"manpao" id=<span class="hljs-string">"1"><<span class="hljs-keyword">br />
<<span class="hljs-keyword">label <span class="hljs-keyword">for=<span class="hljs-string">"2">登山</<span class="hljs-keyword">label><<span class="hljs-keyword">input <span class="hljs-keyword">type=<span class="hljs-string">"checkbox" name=<span class="hljs-string">"dengshan" id=<span class="hljs-string">"2"><<span class="hljs-keyword">br />
<<span class="hljs-keyword">label <span class="hljs-keyword">for=<span class="hljs-string">"3">篮球</<span class="hljs-keyword">label><<span class="hljs-keyword">input <span class="hljs-keyword">type=<span class="hljs-string">"checkbox" name=<span class="hljs-string">"lanqiu" id=<span class="hljs-string">"3"><<span class="hljs-keyword">br />
</<span class="hljs-keyword">form><br/><br/></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></code>
学习过程中遇到什么问题或者想获取学习资源的话,欢迎加入学习交流群
343599877,我们一起学前端!
<br/>
Das obige ist der detaillierte Inhalt vonFassen Sie zusammen, welche Wissenspunkte zum Erlernen von HTML erforderlich sind.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
">
Heim >Web-Frontend >HTML-Tutorial >Fassen Sie zusammen, welche Wissenspunkte zum Erlernen von HTML erforderlich sind.
Fassen Sie zusammen, welche Wissenspunkte zum Erlernen von HTML erforderlich sind.

- 零下一度Original
- 2017-06-24 11:50:112516Durchsuche
Grundgerüst
<!DOCTYPE HTML><html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"><title>标题标签</title></head><body><h1>了不起的盖茨比</h1><p>《了不起的盖茨比》为那个奢靡年代的缩影。盖茨比怀揣着对"美国梦"的期翼,投身到那个年代的灯红酒绿之中,却在名利场中看尽世态炎凉,以及浮华背后一切终将逝去的空虚怅惘。1925年《了不起的盖茨比》问世。</p></body></html>
HTML-Codekommentare verstehen
Was sind Codekommentare? Die Funktion von Codekommentaren besteht darin, Programmierern dabei zu helfen, den Zweck des Codes zu kennzeichnen. Wenn Sie sich den von Ihnen geschriebenen Code nach einer Weile ansehen, können Sie sich schnell an den Zweck dieses Codes erinnern. Codekommentare erleichtern es Programmierern nicht nur, sich an den Zweck des vorherigen Codes zu erinnern, sondern helfen auch anderen Programmierern, die Funktionen Ihres Programms schnell zu verstehen, sodass mehrere Personen leichter an der Entwicklung von Webseitencode zusammenarbeiten können.
Syntax:
20bef4e8dd3adb180086fee82c5c25f9
Tags verstehen 93f0f5c25f18dab9d176bd4f6de5d30e
Die Kopfzeile des Dokuments beschreibt verschiedene Attribute und Informationen des Dokuments, einschließlich der Dokumenttitel usw. Die in der Kopfzeile der meisten Dokumente enthaltenen Daten werden dem Leser nicht tatsächlich als Inhalt angezeigt.
<head><title>...</title><meta><link><style>...</style><script>...</script></head>
-
b2386ffb911b14667cb8f0f91ea547a7-Tag
Der Textinhalt zwischen den Tags b2386ffb911b14667cb8f0f91ea547a7 und b2386ffb911b14667cb8f0f91ea547a7 ist die Titelinformation der Webseite, die im Titel angezeigt wird der Browserspalte. Der Titel-Tag einer Webseite wird verwendet, um Benutzern und Suchmaschinen mitzuteilen, was der Hauptinhalt der Webseite ist. Suchmaschinen können anhand des Webseitentitels schnell das Thema der Webseite ermitteln. Der Inhalt jeder Webseite ist unterschiedlich und jede Webseite sollte einen eindeutigen Titel haben.
Zum Beispiel:
<head> <title>hello world</title></head>
b2386ffb911b14667cb8f0f91ea547a7Der Inhalt des Tags „Hallo Welt“ wird in der Titelleiste im Browser angezeigt, wie unten gezeigt

6c04bd5ca3fcae76e30b72ad730ca86d Tag, hier wird der auf der Webseite angezeigte Inhalt platziert
Der auf der Webseite anzuzeigende Seiteninhalt muss angegeben werden im Körper im Etikett platziert werden. Das Bild unten ist eine Webseite eines Nachrichtenartikels.

Beginnen Sie mit dem Erlernen des e388a4556c0f65e1904146cc1a846bee-Tags und fügen Sie Absätze hinzu.
Wenn Sie den Artikel auf der Webseite anzeigen möchten, benötigen Sie das e388a4556c0f65e1904146cc1a846bee-Tag: Fügen Sie die Absätze des Artikels in das e388a4556c0f65e1904146cc1a846bee-Tag ein.
Grammatik: e388a4556c0f65e1904146cc1a846bee段落文本94b3e26ee717c64999d7867364b1b4a3
Beachten Sie, dass ein Textabsatz ein e388a4556c0f65e1904146cc1a846bee-Tag hat. Wenn ein Nachrichtenartikel beispielsweise drei Textabsätze enthält, müssen diese drei Absätze vorhanden sein in drei separaten Absätzen platziert. Wie unten gezeigt. e388a4556c0f65e1904146cc1a846bee

Verstehen Sie das Tag und fügen Sie einen Titel zu Ihrer Webseite hinzu. b96de5a5fb363596ee7bf6d1d3edf8a6
Verwenden Sie das Tag für Absätze im Artikel. Verwenden Sie dann den Titel des Artikels. Welche Bezeichnung? In diesem Abschnitt verwenden wir das Tag e388a4556c0f65e1904146cc1a846bee, um den Titel des Artikels zu erstellen. 4fc71829d7d7f105985af72054fc4928Es gibt insgesamt 6 Titel-Tags: h1, h2, h3, h4, h5 und h6: die Überschrift der ersten Ebene, die Überschrift der zweiten Ebene, die Überschrift der dritten Ebene, die Überschrift der vierten Ebene und die Überschrift der fünften Ebene Überschrift der -Ebene bzw. Überschrift der sechsten Ebene. und in absteigender Reihenfolge der Wichtigkeit.
ist die höchste Stufe. 4a249f0d628e2318394fd9b75b4636b1
Syntax: 4fc71829d7d7f105985af72054fc4928标题文本204c8ffa078c87c26d918bbcb1cc4f3c x:1-6
Hinweis: Da das h1-Tag auf Webseiten wichtiger ist, wird das h1-Tag im Allgemeinen im Website-Namen verwendet. Die Tencent-Website macht dies. Zum Beispiel: 4a249f0d628e2318394fd9b75b4636b1腾讯网473f0a7621bec819994bb5020d29372a
Standardstil von h1-h6-Tags: Tag-Code:

Im Browser angezeigter Stil:

Fügen Sie Hervorhebungen hinzu, verwenden Sie die Tags und 8e99a69fbe029cd4e2b854e244eab143 907fae80ddef53131f3292ee4f81644b
Bei Absätzen und Titeln, wenn Sie bestimmte Wörter hervorheben möchten In einem Absatz können Sie die Tags oder 907fae80ddef53131f3292ee4f81644b 8e99a69fbe029cd4e2b854e244eab143 verwenden, es gibt jedoch einen Unterschied in der Betonung:
-
bedeutet Hervorhebung Im Browser wird 907fae80ddef53131f3292ee4f81644b standardmäßig kursiv dargestellt. 907fae80ddef53131f3292ee4f81644b
weist auf eine stärkere Hervorhebung hin. Im Browser wird 8e99a69fbe029cd4e2b854e244eab143 fett gedruckt. Im Vergleich zu den beiden Tags 8e99a69fbe029cd4e2b854e244eab143
- verwenden inländische Front-End-Programmierer derzeit lieber
, um Hervorhebungen auszudrücken. 8e99a69fbe029cd4e2b854e244eab143
Der Standardstil im Browser ist anders:

Wie es im Browser aussieht, ist unten dargestellt .

语法:
907fae80ddef53131f3292ee4f81644b需要强调的文本d1c6776b927dc33c5d9114750b586338
8e99a69fbe029cd4e2b854e244eab143需要强调的文本128dba7a3a77be0113eb0bea6ea0a5d0
栗子:
在网上商城中,某产品的打折后的价格是需要强调的。如下图。

代码实现:

使用45a2772a6b6107b401db3c9b82c049c2标签为文字设置单独样式
语法:45a2772a6b6107b401db3c9b82c049c2文本54bdf357c58b8a65c66d7c19c8e4d114
我们对907fae80ddef53131f3292ee4f81644b、8e99a69fbe029cd4e2b854e244eab143、45a2772a6b6107b401db3c9b82c049c2这三个标签进行一下总结:
907fae80ddef53131f3292ee4f81644b和8e99a69fbe029cd4e2b854e244eab143标签是为了强调一段话中的关键字时使用,它们的语义是强调。
45a2772a6b6107b401db3c9b82c049c2标签是没有语义的,它的作用就是为了设置单独的样式用的。
如果现在我们想把上一小节的第一段话“美国梦”三个字设置成blue(蓝色),但注意不是为了强调“美国梦”,而只是想为它设置和其它文字不同的样式(并不想让屏幕阅读器对“美国梦”这三个字加重音读出),所以这样情况下就可以用到45a2772a6b6107b401db3c9b82c049c2标签了。
如下面例子:
<p>1922年的春天,一个想要成名名叫<em>尼克•卡拉威</em>(托比•马奎尔Tobey Maguire 饰)的作家,
离开了美国中西部,来到了纽约。那是一个道德感渐失,爵士乐流行,走私为王,<strong>股票</strong>飞涨的时代。
为了追寻他的<span>美国梦</span>,他搬入纽约附近一海湾居住。</p>
我们如果想设置“美国梦”三个字设置成blue(蓝色),只需要在c9ccee2e6ea535a969eb3f532ad9fe89标签中加入:
span{color:blue;
}css部分,以后会聊,你能大概明白span就是能干单独设置样式的活,就ok了
1244aa79a84dea840d8e55c52dc97869标签,短文本引用
想在你的html中加一段引用吗?比如在你的网页的文章里想引用某个作家的一句诗,这样会使你的文章更加出彩,那么1244aa79a84dea840d8e55c52dc97869标签是你所需要的。
语法:1244aa79a84dea840d8e55c52dc97869引用文本9c3e8ae475e7f023c5ba43842c1b434e
栗子:
<p>最初知道庄子,是从一首诗<q>庄生晓梦迷蝴蝶。望帝春心托杜鹃。</q>开始的。虽然当时不知道是什么意思,只是觉得诗句挺特别。
后来才明白这个典故出自是庄子的《逍遥游》,《逍遥游》代表了庄子思想的最高境界,是对世俗社会的功名利禄及自己的舍弃。</p>
讲解:
在上面的例子中,“庄生晓梦迷蝴蝶。望帝春心托杜鹃。” 这是一句诗歌,出自晚唐诗人李商隐的《锦瑟》 。因为不是作者自己的文字,所以需要使用实现引用。
注意要引用的文本不用加双引号,浏览器会对q标签自动添加双引号。
下图是代码显示结果:

注意这里用标签的真正关键点不是它的默认样式双引号(如果这样我们不如自己在键盘上输入双引号就行了),而是它的语义:引用别人的话。
b8a712a75cab9a5aded02f74998372b4标签,长文本引用
b8a712a75cab9a5aded02f74998372b4的作用也是引用别人的文本。但它是对长文本的引用,如在文章中引入大段某知名作家的文字,这时需要这个标签。
等等,上一节1244aa79a84dea840d8e55c52dc97869标签不是也是对文本的引用吗?不要忘记1244aa79a84dea840d8e55c52dc97869标签是对简短文本的引用,比如说引用一句话就用到1244aa79a84dea840d8e55c52dc97869标签。
如想在我的文章中引用李白《关山月》中的诗句,因为引用文本比较长,所以使用b8a712a75cab9a5aded02f74998372b4。
语法:b8a712a75cab9a5aded02f74998372b4引用文本1aee16100a65d522474e4de7ff568f4a
如下面例子:
<blockquote>明月出天山,苍茫云海间。长风几万里,吹度玉门关。汉下白登道,胡窥青海湾。由来征战地,不见有人还。 戍客望边色,思归多苦颜。高楼当此夜,叹息未应闲。</blockquote>
浏览器对b8a712a75cab9a5aded02f74998372b4标签的解析是缩进样式。如下图所示:

使用0c6dc11e160d3b678d68754cc175188a标签分行显示文本
例子,我们想让一首诗显示得更美观些,如显示下面效果:

怎么可以让每一句诗词后面加入一个折行呢?那就可以用到df250b2156c434f3390392d09b1c9563标签了,在需要加回车换行的地方加入df250b2156c434f3390392d09b1c9563,df250b2156c434f3390392d09b1c9563标签作用相当于word文档中的回车。
代码改为:
<h2>《咏桂》</h2><p>暗淡轻黄体性柔,<br />情疏迹远只香留。<br />何须浅碧深红色,<br />自是花中第一流。
诗文在浏览器中显示为:

为你的网页中添加一些空格
在html代码中输入空格、回车都是没有作用的。要想输入空格,必须写入nbsp;。不要忘了那个分号
在html代码中输入空格是不起作用的,如下代码。

在浏览中显示,还是没有空格效果。

输入空格的正确方法:

在浏览器中的显示出来的空格效果。如下图所示。

学习过程中遇到什么问题或者想获取学习资源的话,欢迎加入学习交流群
343599877,我们一起学前端!
认识f32b48428a809b51f04d3228cdf461fa标签,添加水平横线
在信息展示时,有时会需要加一些用于分隔的横线,这样会使文章看起来整齐些。如下图所示:

语法:
html4.01版本 f32b48428a809b51f04d3228cdf461fa
xhtml1.0版本 231a563c997aa9e3e0ae614bd16728b0
注意:
231a563c997aa9e3e0ae614bd16728b0标签和df250b2156c434f3390392d09b1c9563标签一样也是一个空标签,所以只有一个开始标签,没有结束标签。
231a563c997aa9e3e0ae614bd16728b0标签的在浏览器中的默认样式线条比较粗,颜色为灰色,可能有些人觉得这种样式不美观,没有关系,这些外在样式在我们以后学习了css样式表之后,都可以对其修改。
大家注意,现在一般使用 xhtml1.0 的版本(其它标签也是),这种版本比较规范。
208700f394e4cf40a7aa505373e0130b标签,为网页加入地址信息
一般网页中会有一些网站的联系地址信息需要在网页中展示出来,这些联系地址信息如公司的地址就可以208700f394e4cf40a7aa505373e0130b标签。也可以定义一个地址(比如电子邮件地址)、签名或者文档的作者身份。
栗子:
<address>
本文的作者:<a href="mailto:zhaoliangsyn@163.com">zhaolion</a></address>
想加入一行代码吗?使用ffbe95d20f3893062224282accb13e8f标签
在介绍语言技术的网站中,避免不了在网页中显示一些计算机专业的编程代码,当代码为一行代码时,你就可以使用ffbe95d20f3893062224282accb13e8f标签了,如下面例子:
ffbe95d20f3893062224282accb13e8fvar i = a + b;1cd55414ff5abdfea5dd958e7e547fdd
注意:在文章中一般如果要插入多行代码时不能使用ffbe95d20f3893062224282accb13e8f标签了。如果是多行代码,可以使用e03b848252eb9375d56be284e690e873标签。
使用e03b848252eb9375d56be284e690e873标签为你的网页加入大段代码
在上节中介绍加入一行代码的标签为ffbe95d20f3893062224282accb13e8f,但是在大多数情况下是需要加入大段代码的,如下图:

怎么办?不会是每一代码都加入一个ffbe95d20f3893062224282accb13e8f标签吧,没有这么复杂,这时候就可以使用e03b848252eb9375d56be284e690e873标签。
语法:e03b848252eb9375d56be284e690e873语言代码段bc5574f69a0cba105bc93bd3dc13c4ec
e03b848252eb9375d56be284e690e873标签的主要作用:预格式化的文本。被包围在 pre 元素中的文本通常会保留空格和换行符。
如下代码:
<pre class="brush:php;toolbar:false">
var message="欢迎";
for(var i=1;i<=10;i++)
{
alert(message);
}
在浏览器中的显示结果为:

在上面的例子中可以看到代码中的空格,换行符都保留下来。如果用以前的方法,回车需要输入0c6dc11e160d3b678d68754cc175188a签,空格需要输入
注意:e03b848252eb9375d56be284e690e873 标签不只是为显示计算机的源代码时用的,在你需要在网页中预显示格式时都可以使用它,只是e03b848252eb9375d56be284e690e873标签的一个常见应用就是用来展示计算机的源代码。
使用ff6d136ddc5fdfeffaf53ff6ee95f185,添加新闻信息列表
在浏览网页时,你会发现网页上有很多信息的列表,如新闻列表、图片列表,如下图所示。

这些列表就可以使用ul-li标签来完成。ul-li是 没有前后顺序的信息列表。
语法:
<ul> <li>信息</li> <li>信息</li>
......</ul>
举例:
<ul> <li>精彩少年</li> <li>美丽突然出现</li> <li>触动心灵的旋律</li></ul>
ul-li在网页中显示的默认样式一般为:每项li前都自带一个圆点,如下图所示:

使用c34106e0b4e09414b63b2ea253ff83d6,添加顺序列表
如果想在网页中展示有前后顺序的信息列表,怎么办呢?如,当当网上的书籍热卖排行榜,如下图所示。这类信息展示就可以使用c34106e0b4e09414b63b2ea253ff83d6标签来制作有序列表来展示。

语法:
<ol> <li>信息</li> <li>信息</li>
......</ol>
举例:
下面是一个热点课程下载排行榜:
<ol> <li>前端开发面试心法 </li> <li>零基础学习html</li> <li>JavaScript全攻略</li></ol>
c34106e0b4e09414b63b2ea253ff83d6在网页中显示的默认样式一般为:每项25edfb22a4f469ecb59f1190150159c6前都自带一个序号,序号默认从1开始,如下图所示:

初识div
认识div在排版中的作用
在网页制作过程过中,可以把一些独立的逻辑部分划分出来,放在一个dc6dce4a544fdca2df29d5ac0ea9906b标签中,这个dc6dce4a544fdca2df29d5ac0ea9906b标签的作用就相当于一个容器。
语法:dc6dce4a544fdca2df29d5ac0ea9906b…16b28748ea4df4d9c2150843fecfba68
确定逻辑部分:
什么是逻辑部分?它是页面上相互关联的一组元素。如网页中的独立的栏目版块,就是一个典型的逻辑部分。如下图所示:图中用红色边框标出的部分就是一个逻辑部分,就可以使用dc6dce4a544fdca2df29d5ac0ea9906b标签作为容器。

给div命名,使逻辑更加清晰
在上一小节中,我们把一些标签放进dc6dce4a544fdca2df29d5ac0ea9906b里,划分出一个独立的逻辑部分。为了使逻辑更加清晰,我们可以为这一个独立的逻辑部分设置一个名称,用id属性来为dc6dce4a544fdca2df29d5ac0ea9906b提供唯一的名称,这个就像我们每个人都有一个身份证号,这个身份证号是唯一标识我们的身份的,也是必须唯一的。
如下两图进行比较,如果设计师把两个图给你,哪个图你看上去能更快的理解呢?是不是右边的那幅图呢。

语法:8f52f010ac4752fc7786c56aaf5773fe…16b28748ea4df4d9c2150843fecfba68
table标签,认识网页上的表格
table标签 = 我们平时看到到表格
有时候我们需要在网页上展示一些数据,如某公司想在网页上展示公司的库存清单。如下表:

想在网页上展示上述表格效果可以使用以下代码:

创建表格的四个元素: table、tbody、tr、th、td
f5d188ed2c074f8b944552db028f98a1…f16b1740fad44fb09bfe928bcc527e08:整个表格以f5d188ed2c074f8b944552db028f98a1标记开始、f16b1740fad44fb09bfe928bcc527e08标记结束。
92cee25da80fac49f6fb6eec5fd2c22a…ca745a59da05f784b8811374296574e1:当表格内容非常多时,表格会下载一点显示一点,但如果加上92cee25da80fac49f6fb6eec5fd2c22a标签后,这个表格就要等表格内容全部下载完才会显示。
a34de1251f0d9fe1e645927f19a896e8…fd273fcf5bcad3dfdad3c41bd81ad3e5:表格的一行,所以有几对tr 表格就有几行。
b6c5a531a458a2e790c1fd6421739d1c…b90dd5946f0946207856a8a37f441edf:表格的一个单元格,一行中包含几对b6c5a531a458a2e790c1fd6421739d1c...b90dd5946f0946207856a8a37f441edf,说明一行中就有几列。
b4d429308760b6c2d20d6300079ed38e…01c3ce868d2b3d9bce8da5c1b7e41e5b:表格的头部的一个单元格,表格表头。
表格中列的个数,取决于一行中数据单元格的个数。
上述代码在浏览器中显示的默认的样式为:

总结:
table表格在没有添加css样式之前,在浏览器中显示是没有表格线的
表头,也就是th标签中的文本默认为粗体并且居中显示
用css样式,为表格加入边框
Table 表格在没有添加 css 样式之前,是没有边框的。这样不便于我们后期合并单元格知识点的讲解,所以在这一节中我们为表格添加一些样式,为它添加边框。
代码中加入:
<style type="text/css">table tr td,th{border:1px solid #000;}</style>上述代码是用 css 样式代码,为th,td单元格添加粗细为一个像素的黑色边框。
结果窗口显示出结果样式:

caption标签,为表格添加标题和摘要
表格还是需要添加一些标签进行优化,可以添加标题和摘要。代码如下

摘要 摘要的内容是不会在浏览器中显示出来的。它的作用是增加表格的可读性(语义化),使搜索引擎更好的读懂表格内容,还可以使屏幕阅读器更好的帮助特殊用户读取表格内容。
语法:1e1e1ada192f61892131c6202e0aa52d
标题 用以描述表格内容,标题的显示位置:表格上方。
语法:
<table><caption>标题文本</caption><tr><td>…</td><td>…</td>
…</tr>
…</table>
初识3499910bf9dac5ae3c52d5ede7383485标签
使用3499910bf9dac5ae3c52d5ede7383485标签,链接到另一个页面
使用3499910bf9dac5ae3c52d5ede7383485标签可实现超链接,它在网页制作中可以说是无处不在,只要有链接的地方,就会有这个标签。
语法 :
b983c4c34b023af7d77d06291bf699c4链接显示的文本5db79b134e9f6b82c0b36e0489ee08ed
例如:
bfb0d2e8910dad33052bf4319d59750aclick here!5db79b134e9f6b82c0b36e0489ee08ed
上面例子作用是单击click here!文字,网页链接到这个网页。
title属性的作用,鼠标滑过链接文字时会显示这个属性的文本内容。这个属性在实际网页开发中作用很大,主要方便搜索引擎了解链接地址的内容(语义化更友好)
提醒
还有一个有趣的现象不知道小伙伴们发现了没有,只要为文本加入a标签后,文字的颜色就会自动变为蓝色(被点击过的文本颜色为紫色),颜色很难看吧,不过没有关系后面我们学习了css样子就可以设置过来(a{color:#000}),后面会详细讲解。
在新建浏览器窗口中打开链接
3499910bf9dac5ae3c52d5ede7383485标签在默认情况下,链接的网页是在当前浏览器窗口中打开,有时我们需要在新的浏览器窗口中打开。只需要添加一个属性 target="_blank"
如下代码:
6447bb7719c59e058d69b8bcf75ca3ebclick here!5db79b134e9f6b82c0b36e0489ee08ed
使用mailto在网页中链接Email地址
3499910bf9dac5ae3c52d5ede7383485标签还有一个作用是可以链接Email地址,使用mailto能让访问者便捷向网站管理者发送电子邮件。我们还可以利用mailto做许多其它事情。下面一一进行讲解,请看详细图示:

提醒:如果mailto后面同时有多个参数的话,第一个参数必须以“?”开头,后面的参数每一个都以“&”分隔。
下面是一个完整的实例: 在浏览器中显示的一个发送按钮

点击链接会打开电子邮件应用,并自动填写收件人等设置好的信息,如下图:

认识a1f02c36ba31691bcfe87b2722de723b标签,为网页插入图片
在网页的制作中为使网页炫丽美观,肯定是缺少不了图片,可以使用a1f02c36ba31691bcfe87b2722de723b标签来插入图片。
语法: [站外图片上传中……(48)]
举例: 962c8ab0053b91954f3be6375d4942f5
讲解:
src:标识图像的位置;
alt:指定图像的描述性文本,当图像不可见时(下载不成功时),可看到该属性指定的文本;
title:提供在图像可见时对图像的描述(鼠标滑过图片时显示的文本);
图像可以是GIF,PNG,JPEG格式的图像文件。
认识表单
使用表单标签,与用户交互
网站怎样与用户进行交互?答案是使用HTML表单(form)。表单是可以把浏览者输入的数据传送到服务器端,这样服务器端程序就可以处理表单传过来的数据。
语法: 17b599bb5f66a4d02d4885bf2c8fb952
讲解:
ff9c23ada1bcecdd1a0fb5d5a0f18437 :ff9c23ada1bcecdd1a0fb5d5a0f18437标签是成对出现的,以ff9c23ada1bcecdd1a0fb5d5a0f18437开始,以f5a47148e367a6035fd7a2faa965022e结束。
action :浏览者输入的数据被传送到的地方,比如一个PHP页面(save.php)。
-
method : 数据传送的方式(get/post)。
<form method="post" action="save.php">
<label for="username">用户名:</label>
<input type="text" name="username" />
<label for="pass">密码:</label>
<input type="password" name="pass" />
</form>
注意
所有表单控件(文本框、文本域、按钮、单选框、复选框等)都必须放在ff9c23ada1bcecdd1a0fb5d5a0f18437f5a47148e367a6035fd7a2faa965022e标签之间(否则用户输入的信息可提交不到服务器上哦!)。
method:post/get的区别这一部分内容属于后端程序员考虑的问题。感兴趣的小伙伴可以问谷哥
文本输入框、密码输入框
当用户要在表单中键入字母、数字等内容时,就会用到文本输入框。文本框也可以转化为密码输入框。
语法:
<form>
<input type="text/password" name="名称" value="文本" />
</form>
type:
当type="text"时,输入框为文本输入框;
当type="password"时, 输入框为密码输入框。
name:为文本框命名,以备后台程序ASP 、PHP使用。
value:为文本输入框设置默认值。(一般起到提示作用)
举例:
<form>
姓名:
<input type="text" name="myName">
<br/>
密码:
<input type="password" name="pass">
</form>
在浏览器中显示的结果:

文本域,支持多行文本输入
当用户需要在表单中输入大段文字时,需要用到文本输入域。
语法: 853d0266b446cd4d0f6669fe5493e63e文本40587128eee8df8f03d0b607fe983014
4750256ae76b6b9d804861d8f69e79d3标签是成对出现的,以4750256ae76b6b9d804861d8f69e79d3开始,以40587128eee8df8f03d0b607fe983014结束。
cols :多行输入域的列数。
rows :多行输入域的行数。
在4750256ae76b6b9d804861d8f69e79d340587128eee8df8f03d0b607fe983014标签之间可以输入默认值。
举例:
<form method="post" action="save.php"><label>联系我们</label><textarea cols="50" rows="10" >在这里输入内容...</textarea></form>
在浏览器中显示结果:

Verwenden Sie Optionsfelder und Kontrollkästchen, um Benutzern die Auswahl zu ermöglichen.
Um den Benutzeraufwand bei der Gestaltung von Fragebögen zu reduzieren, empfiehlt es sich, Auswahlfelder zu verwenden. Es gibt zwei Arten von Auswahlfeldern in HTML, also Optionsfeld und Kontrollkästchen. Der Unterschied zwischen den beiden besteht darin, dass der Benutzer nur eine Option im Optionsfeld auswählen kann, während der Benutzer im Kontrollkästchen mehrere oder sogar alle Optionen auswählen kann. Sehen Sie sich bitte das folgende Beispiel an:
Syntax: b706936c3a2de52c50382ee9bbec9d38
Typ:
Wenn type="radio" , Das Steuerelement ist ein Optionsfeld.
Bei Typ="checkbox" ist das Steuerelement ein Kontrollkästchen.
Wert: Daten übermitteln Wert für den Server (wird vom Hintergrundprogramm PHP verwendet)
Name: Benennen Sie das Steuerelement zur Verwendung durch die Hintergrundprogramme ASP und PHP
geprüft: Bei der Einstellung „checked“ ist diese Option standardmäßig
ausgewählt, wie im folgenden Code gezeigt:

angezeigt in Der Browser Das Ergebnis:

Hinweis: Die Namenswerte der Optionsfelder in derselben Gruppe müssen konsistent sein. Das obige Beispiel hat beispielsweise den gleichen Namen „radioLove“. ", sodass die Optionsfelder in derselben Gruppe denselben Namen haben. Die Auswahlschaltfläche kann als Optionsfeld fungieren.
Verwenden Sie Dropdown-Listenfelder, um Platz zu sparen
Dropdown-Listen werden auch häufig auf Webseiten verwendet und können effektiv Platz auf Webseiten sparen. Sie können sowohl Einzel- als auch Mehrfachselektionen auswählen. Der folgende Code:

Erklärung:
-
Wert:

selected="selected": Legen Sie das Attribut selected="selected" fest, dann wird die Option standardmäßig ausgewählt.
Verwenden Sie das Dropdown-Listenfeld für Mehrfachauswahlen
Die Dropdown-Liste kann auch Mehrfachauswahlvorgänge ausführen. Legen Sie das Attribut 221f08282418e2996498697df914ce4e im Tag, um eine Mehrfachauswahl zu erreichen. Wenn Sie unter dem Windows-Betriebssystem mehrere Optionen auswählen, drücken Sie gleichzeitig die Strg-Taste und klicken Sie (verwenden Sie Befehl + Klicken unter Mac). Der folgende Code: multiple="multiple"
 Die im Browser angezeigten Ergebnisse:
Die im Browser angezeigten Ergebnisse:
 Verwenden Sie die Schaltfläche „Senden“, um die Daten zu übermitteln
Verwenden Sie die Schaltfläche „Senden“, um die Daten zu übermitteln
Es gibt zwei Arten von Schaltflächen, die im Formular verwendet werden können, nämlich die Schaltfläche „Senden“ und die Schaltfläche „Zurücksetzen“. In diesem Abschnitt wird die Schaltfläche „Senden“ erläutert: Wenn der Benutzer Formularinformationen an den Server senden muss, muss die Schaltfläche „Senden“ verwendet werden. Syntax:
e09c464c9acffda5c90feec9791a800a
- Typ: Nur wenn der Typwert auf „Senden“ eingestellt ist, kann die Schaltfläche
- Wert senden : Auf der Schaltfläche angezeigter Text
Beispiel:
 Im Browser angezeigtes Ergebnis:
Im Browser angezeigtes Ergebnis:
 Verwenden Sie die Schaltfläche „Zurücksetzen“, um die Formularinformationen zurückzusetzen.Wenn der Benutzer die Formularinformationen auf den Anfangszustand zurücksetzen muss, beispielsweise nachdem der Benutzer den „Benutzernamen“ eingegeben und einen gefunden hat Schreibfehler. Mit der Reset-Taste können Sie das Eingabefeld in den Ausgangszustand zurückversetzen. Setzen Sie einfach den Typ auf „Zurücksetzen“.
Verwenden Sie die Schaltfläche „Zurücksetzen“, um die Formularinformationen zurückzusetzen.Wenn der Benutzer die Formularinformationen auf den Anfangszustand zurücksetzen muss, beispielsweise nachdem der Benutzer den „Benutzernamen“ eingegeben und einen gefunden hat Schreibfehler. Mit der Reset-Taste können Sie das Eingabefeld in den Ausgangszustand zurückversetzen. Setzen Sie einfach den Typ auf „Zurücksetzen“. Syntax:
4091b5f1b74b6c5332cb5e27ee906caf
- Typ: Nur wenn der Typwert auf Zurücksetzen eingestellt ist, hat die Schaltfläche eine Reset-Funktion
- Wert: Auf der Schaltfläche angezeigter Text
Beispiel:
 Im Browser angezeigtes Ergebnis:
Im Browser angezeigtes Ergebnis: Kontonummer eingeben

Klicken Sie auf die Schaltfläche „Zurücksetzen“

form表单中的label标签
小伙伴们,你们在前面学习表单各种控件的时候,有没有发现一个标签--label,这一小节就来揭晓它的作用。
label标签不会向用户呈现任何特殊效果,它的作用是为鼠标用户改进了可用性。如果你在 label 标签内点击文本,就会触发此控件。就是说,当用户单击选中该label标签时,浏览器就会自动将焦点转到和标签相关的表单控件上(就自动选中和该label标签相关连的表单控件上)。
语法: f2601599f81b7104ea47b5c86080e721
注意 标签的 for 属性中的值应当与相关控件的 id 属性值一定要相同。 这样你会在点慢跑标签,即使没有点checkbox 也能选中
例子:
<code class="stata"><<span class="hljs-keyword">form>
<a>你对什么运动感兴趣:</a> <<span class="hljs-keyword">br />
<<span class="hljs-keyword">label <span class="hljs-keyword">for=<span class="hljs-string">"1">慢跑</<span class="hljs-keyword">label><<span class="hljs-keyword">input <span class="hljs-keyword">type=<span class="hljs-string">"checkbox" name=<span class="hljs-string">"manpao" id=<span class="hljs-string">"1"><<span class="hljs-keyword">br />
<<span class="hljs-keyword">label <span class="hljs-keyword">for=<span class="hljs-string">"2">登山</<span class="hljs-keyword">label><<span class="hljs-keyword">input <span class="hljs-keyword">type=<span class="hljs-string">"checkbox" name=<span class="hljs-string">"dengshan" id=<span class="hljs-string">"2"><<span class="hljs-keyword">br />
<<span class="hljs-keyword">label <span class="hljs-keyword">for=<span class="hljs-string">"3">篮球</<span class="hljs-keyword">label><<span class="hljs-keyword">input <span class="hljs-keyword">type=<span class="hljs-string">"checkbox" name=<span class="hljs-string">"lanqiu" id=<span class="hljs-string">"3"><<span class="hljs-keyword">br />
</<span class="hljs-keyword">form><br/><br/></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></code>
学习过程中遇到什么问题或者想获取学习资源的话,欢迎加入学习交流群
343599877,我们一起学前端!
<br/>
Das obige ist der detaillierte Inhalt vonFassen Sie zusammen, welche Wissenspunkte zum Erlernen von HTML erforderlich sind.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Heim >Web-Frontend >HTML-Tutorial >Fassen Sie zusammen, welche Wissenspunkte zum Erlernen von HTML erforderlich sind.
Fassen Sie zusammen, welche Wissenspunkte zum Erlernen von HTML erforderlich sind.
- 零下一度Original
- 2017-06-24 11:50:112516Durchsuche
Grundgerüst
<!DOCTYPE HTML><html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"><title>标题标签</title></head><body><h1>了不起的盖茨比</h1><p>《了不起的盖茨比》为那个奢靡年代的缩影。盖茨比怀揣着对"美国梦"的期翼,投身到那个年代的灯红酒绿之中,却在名利场中看尽世态炎凉,以及浮华背后一切终将逝去的空虚怅惘。1925年《了不起的盖茨比》问世。</p></body></html>
HTML-Codekommentare verstehen
Was sind Codekommentare? Die Funktion von Codekommentaren besteht darin, Programmierern dabei zu helfen, den Zweck des Codes zu kennzeichnen. Wenn Sie sich den von Ihnen geschriebenen Code nach einer Weile ansehen, können Sie sich schnell an den Zweck dieses Codes erinnern. Codekommentare erleichtern es Programmierern nicht nur, sich an den Zweck des vorherigen Codes zu erinnern, sondern helfen auch anderen Programmierern, die Funktionen Ihres Programms schnell zu verstehen, sodass mehrere Personen leichter an der Entwicklung von Webseitencode zusammenarbeiten können.
Syntax:
20bef4e8dd3adb180086fee82c5c25f9
Tags verstehen 93f0f5c25f18dab9d176bd4f6de5d30e
Die Kopfzeile des Dokuments beschreibt verschiedene Attribute und Informationen des Dokuments, einschließlich der Dokumenttitel usw. Die in der Kopfzeile der meisten Dokumente enthaltenen Daten werden dem Leser nicht tatsächlich als Inhalt angezeigt.
<head><title>...</title><meta><link><style>...</style><script>...</script></head>
-
b2386ffb911b14667cb8f0f91ea547a7-Tag
Der Textinhalt zwischen den Tagsb2386ffb911b14667cb8f0f91ea547a7undb2386ffb911b14667cb8f0f91ea547a7ist die Titelinformation der Webseite, die im Titel angezeigt wird der Browserspalte. Der Titel-Tag einer Webseite wird verwendet, um Benutzern und Suchmaschinen mitzuteilen, was der Hauptinhalt der Webseite ist. Suchmaschinen können anhand des Webseitentitels schnell das Thema der Webseite ermitteln. Der Inhalt jeder Webseite ist unterschiedlich und jede Webseite sollte einen eindeutigen Titel haben.
Zum Beispiel:<head> <title>hello world</title></head>
b2386ffb911b14667cb8f0f91ea547a7Der Inhalt des Tags „Hallo Welt“ wird in der Titelleiste im Browser angezeigt, wie unten gezeigt
6c04bd5ca3fcae76e30b72ad730ca86d Tag, hier wird der auf der Webseite angezeigte Inhalt platziert
Der auf der Webseite anzuzeigende Seiteninhalt muss angegeben werden im Körper im Etikett platziert werden. Das Bild unten ist eine Webseite eines Nachrichtenartikels.

Beginnen Sie mit dem Erlernen des e388a4556c0f65e1904146cc1a846bee-Tags und fügen Sie Absätze hinzu.
Wenn Sie den Artikel auf der Webseite anzeigen möchten, benötigen Sie das e388a4556c0f65e1904146cc1a846bee-Tag: Fügen Sie die Absätze des Artikels in das e388a4556c0f65e1904146cc1a846bee-Tag ein.
Grammatik: e388a4556c0f65e1904146cc1a846bee段落文本94b3e26ee717c64999d7867364b1b4a3
Beachten Sie, dass ein Textabsatz ein e388a4556c0f65e1904146cc1a846bee-Tag hat. Wenn ein Nachrichtenartikel beispielsweise drei Textabsätze enthält, müssen diese drei Absätze vorhanden sein in drei separaten Absätzen platziert. Wie unten gezeigt. e388a4556c0f65e1904146cc1a846bee

Verstehen Sie das Tag
und fügen Sie einen Titel zu Ihrer Webseite hinzu. b96de5a5fb363596ee7bf6d1d3edf8a6
Verwenden Sie das Tag für Absätze im Artikel. Verwenden Sie dann den Titel des Artikels. Welche Bezeichnung? In diesem Abschnitt verwenden wir das Tag e388a4556c0f65e1904146cc1a846bee, um den Titel des Artikels zu erstellen. 4fc71829d7d7f105985af72054fc4928Es gibt insgesamt 6 Titel-Tags: h1, h2, h3, h4, h5 und h6: die Überschrift der ersten Ebene, die Überschrift der zweiten Ebene, die Überschrift der dritten Ebene, die Überschrift der vierten Ebene und die Überschrift der fünften Ebene Überschrift der -Ebene bzw. Überschrift der sechsten Ebene. und in absteigender Reihenfolge der Wichtigkeit.
ist die höchste Stufe. 4a249f0d628e2318394fd9b75b4636b1
4fc71829d7d7f105985af72054fc4928标题文本204c8ffa078c87c26d918bbcb1cc4f3c x:1-6
4a249f0d628e2318394fd9b75b4636b1腾讯网473f0a7621bec819994bb5020d29372a
Tag-Code:

Im Browser angezeigter Stil:

Fügen Sie Hervorhebungen hinzu, verwenden Sie die Tags
und 8e99a69fbe029cd4e2b854e244eab143 907fae80ddef53131f3292ee4f81644b
Bei Absätzen und Titeln, wenn Sie bestimmte Wörter hervorheben möchten In einem Absatz können Sie die Tags oder 907fae80ddef53131f3292ee4f81644b 8e99a69fbe029cd4e2b854e244eab143 verwenden, es gibt jedoch einen Unterschied in der Betonung:
-
bedeutet Hervorhebung Im Browser wird
907fae80ddef53131f3292ee4f81644bstandardmäßig kursiv dargestellt.907fae80ddef53131f3292ee4f81644b weist auf eine stärkere Hervorhebung hin. Im Browser wird
8e99a69fbe029cd4e2b854e244eab143fett gedruckt. Im Vergleich zu den beiden Tags8e99a69fbe029cd4e2b854e244eab143- verwenden inländische Front-End-Programmierer derzeit lieber
, um Hervorhebungen auszudrücken.
8e99a69fbe029cd4e2b854e244eab143

Wie es im Browser aussieht, ist unten dargestellt .

语法:907fae80ddef53131f3292ee4f81644b需要强调的文本d1c6776b927dc33c5d9114750b5863388e99a69fbe029cd4e2b854e244eab143需要强调的文本128dba7a3a77be0113eb0bea6ea0a5d0
栗子:
在网上商城中,某产品的打折后的价格是需要强调的。如下图。

代码实现:

使用45a2772a6b6107b401db3c9b82c049c2标签为文字设置单独样式
语法:45a2772a6b6107b401db3c9b82c049c2文本54bdf357c58b8a65c66d7c19c8e4d114
我们对907fae80ddef53131f3292ee4f81644b、8e99a69fbe029cd4e2b854e244eab143、45a2772a6b6107b401db3c9b82c049c2这三个标签进行一下总结:
907fae80ddef53131f3292ee4f81644b和8e99a69fbe029cd4e2b854e244eab143标签是为了强调一段话中的关键字时使用,它们的语义是强调。45a2772a6b6107b401db3c9b82c049c2标签是没有语义的,它的作用就是为了设置单独的样式用的。
如果现在我们想把上一小节的第一段话“美国梦”三个字设置成blue(蓝色),但注意不是为了强调“美国梦”,而只是想为它设置和其它文字不同的样式(并不想让屏幕阅读器对“美国梦”这三个字加重音读出),所以这样情况下就可以用到45a2772a6b6107b401db3c9b82c049c2标签了。
如下面例子:
<p>1922年的春天,一个想要成名名叫<em>尼克•卡拉威</em>(托比•马奎尔Tobey Maguire 饰)的作家, 离开了美国中西部,来到了纽约。那是一个道德感渐失,爵士乐流行,走私为王,<strong>股票</strong>飞涨的时代。 为了追寻他的<span>美国梦</span>,他搬入纽约附近一海湾居住。</p>
我们如果想设置“美国梦”三个字设置成blue(蓝色),只需要在c9ccee2e6ea535a969eb3f532ad9fe89标签中加入:
span{color:blue;
}css部分,以后会聊,你能大概明白span就是能干单独设置样式的活,就ok了
1244aa79a84dea840d8e55c52dc97869标签,短文本引用
想在你的html中加一段引用吗?比如在你的网页的文章里想引用某个作家的一句诗,这样会使你的文章更加出彩,那么1244aa79a84dea840d8e55c52dc97869标签是你所需要的。
语法:1244aa79a84dea840d8e55c52dc97869引用文本9c3e8ae475e7f023c5ba43842c1b434e
栗子:
<p>最初知道庄子,是从一首诗<q>庄生晓梦迷蝴蝶。望帝春心托杜鹃。</q>开始的。虽然当时不知道是什么意思,只是觉得诗句挺特别。 后来才明白这个典故出自是庄子的《逍遥游》,《逍遥游》代表了庄子思想的最高境界,是对世俗社会的功名利禄及自己的舍弃。</p>
讲解:
在上面的例子中,“庄生晓梦迷蝴蝶。望帝春心托杜鹃。” 这是一句诗歌,出自晚唐诗人李商隐的《锦瑟》 。因为不是作者自己的文字,所以需要使用实现引用。
注意要引用的文本不用加双引号,浏览器会对q标签自动添加双引号。
下图是代码显示结果:

注意这里用标签的真正关键点不是它的默认样式双引号(如果这样我们不如自己在键盘上输入双引号就行了),而是它的语义:引用别人的话。
b8a712a75cab9a5aded02f74998372b4标签,长文本引用
b8a712a75cab9a5aded02f74998372b4的作用也是引用别人的文本。但它是对长文本的引用,如在文章中引入大段某知名作家的文字,这时需要这个标签。
等等,上一节1244aa79a84dea840d8e55c52dc97869标签不是也是对文本的引用吗?不要忘记1244aa79a84dea840d8e55c52dc97869标签是对简短文本的引用,比如说引用一句话就用到1244aa79a84dea840d8e55c52dc97869标签。
如想在我的文章中引用李白《关山月》中的诗句,因为引用文本比较长,所以使用b8a712a75cab9a5aded02f74998372b4。
语法:b8a712a75cab9a5aded02f74998372b4引用文本1aee16100a65d522474e4de7ff568f4a
如下面例子:
<blockquote>明月出天山,苍茫云海间。长风几万里,吹度玉门关。汉下白登道,胡窥青海湾。由来征战地,不见有人还。 戍客望边色,思归多苦颜。高楼当此夜,叹息未应闲。</blockquote>
浏览器对b8a712a75cab9a5aded02f74998372b4标签的解析是缩进样式。如下图所示:

使用0c6dc11e160d3b678d68754cc175188a标签分行显示文本
例子,我们想让一首诗显示得更美观些,如显示下面效果:

怎么可以让每一句诗词后面加入一个折行呢?那就可以用到df250b2156c434f3390392d09b1c9563标签了,在需要加回车换行的地方加入df250b2156c434f3390392d09b1c9563,df250b2156c434f3390392d09b1c9563标签作用相当于word文档中的回车。
代码改为:
<h2>《咏桂》</h2><p>暗淡轻黄体性柔,<br />情疏迹远只香留。<br />何须浅碧深红色,<br />自是花中第一流。
诗文在浏览器中显示为:

为你的网页中添加一些空格
在html代码中输入空格、回车都是没有作用的。要想输入空格,必须写入nbsp;。不要忘了那个分号
在html代码中输入空格是不起作用的,如下代码。

在浏览中显示,还是没有空格效果。

输入空格的正确方法:

在浏览器中的显示出来的空格效果。如下图所示。

学习过程中遇到什么问题或者想获取学习资源的话,欢迎加入学习交流群
343599877,我们一起学前端!
认识f32b48428a809b51f04d3228cdf461fa标签,添加水平横线
在信息展示时,有时会需要加一些用于分隔的横线,这样会使文章看起来整齐些。如下图所示:

语法:
html4.01版本
f32b48428a809b51f04d3228cdf461faxhtml1.0版本
231a563c997aa9e3e0ae614bd16728b0
注意:231a563c997aa9e3e0ae614bd16728b0标签和df250b2156c434f3390392d09b1c9563标签一样也是一个空标签,所以只有一个开始标签,没有结束标签。231a563c997aa9e3e0ae614bd16728b0标签的在浏览器中的默认样式线条比较粗,颜色为灰色,可能有些人觉得这种样式不美观,没有关系,这些外在样式在我们以后学习了css样式表之后,都可以对其修改。大家注意,现在一般使用 xhtml1.0 的版本(其它标签也是),这种版本比较规范。
208700f394e4cf40a7aa505373e0130b标签,为网页加入地址信息
一般网页中会有一些网站的联系地址信息需要在网页中展示出来,这些联系地址信息如公司的地址就可以208700f394e4cf40a7aa505373e0130b标签。也可以定义一个地址(比如电子邮件地址)、签名或者文档的作者身份。
栗子:
<address> 本文的作者:<a href="mailto:zhaoliangsyn@163.com">zhaolion</a></address>
想加入一行代码吗?使用ffbe95d20f3893062224282accb13e8f标签
在介绍语言技术的网站中,避免不了在网页中显示一些计算机专业的编程代码,当代码为一行代码时,你就可以使用ffbe95d20f3893062224282accb13e8f标签了,如下面例子:
ffbe95d20f3893062224282accb13e8fvar i = a + b;1cd55414ff5abdfea5dd958e7e547fdd
注意:在文章中一般如果要插入多行代码时不能使用ffbe95d20f3893062224282accb13e8f标签了。如果是多行代码,可以使用e03b848252eb9375d56be284e690e873标签。
使用e03b848252eb9375d56be284e690e873标签为你的网页加入大段代码
在上节中介绍加入一行代码的标签为ffbe95d20f3893062224282accb13e8f,但是在大多数情况下是需要加入大段代码的,如下图:

怎么办?不会是每一代码都加入一个ffbe95d20f3893062224282accb13e8f标签吧,没有这么复杂,这时候就可以使用e03b848252eb9375d56be284e690e873标签。
语法:e03b848252eb9375d56be284e690e873语言代码段bc5574f69a0cba105bc93bd3dc13c4ec
e03b848252eb9375d56be284e690e873标签的主要作用:预格式化的文本。被包围在 pre 元素中的文本通常会保留空格和换行符。
如下代码:
<pre class="brush:php;toolbar:false">
var message="欢迎";
for(var i=1;i<=10;i++)
{
alert(message);
}
在浏览器中的显示结果为:

在上面的例子中可以看到代码中的空格,换行符都保留下来。如果用以前的方法,回车需要输入0c6dc11e160d3b678d68754cc175188a签,空格需要输入
注意:e03b848252eb9375d56be284e690e873 标签不只是为显示计算机的源代码时用的,在你需要在网页中预显示格式时都可以使用它,只是e03b848252eb9375d56be284e690e873标签的一个常见应用就是用来展示计算机的源代码。
使用ff6d136ddc5fdfeffaf53ff6ee95f185,添加新闻信息列表
在浏览网页时,你会发现网页上有很多信息的列表,如新闻列表、图片列表,如下图所示。

这些列表就可以使用ul-li标签来完成。ul-li是 没有前后顺序的信息列表。
语法:
<ul> <li>信息</li> <li>信息</li> ......</ul>
举例:
<ul> <li>精彩少年</li> <li>美丽突然出现</li> <li>触动心灵的旋律</li></ul>
ul-li在网页中显示的默认样式一般为:每项li前都自带一个圆点,如下图所示:

使用c34106e0b4e09414b63b2ea253ff83d6,添加顺序列表
如果想在网页中展示有前后顺序的信息列表,怎么办呢?如,当当网上的书籍热卖排行榜,如下图所示。这类信息展示就可以使用c34106e0b4e09414b63b2ea253ff83d6标签来制作有序列表来展示。

语法:
<ol> <li>信息</li> <li>信息</li> ......</ol>
举例:
下面是一个热点课程下载排行榜:
<ol> <li>前端开发面试心法 </li> <li>零基础学习html</li> <li>JavaScript全攻略</li></ol>
c34106e0b4e09414b63b2ea253ff83d6在网页中显示的默认样式一般为:每项25edfb22a4f469ecb59f1190150159c6前都自带一个序号,序号默认从1开始,如下图所示:

初识div
认识div在排版中的作用
在网页制作过程过中,可以把一些独立的逻辑部分划分出来,放在一个dc6dce4a544fdca2df29d5ac0ea9906b标签中,这个dc6dce4a544fdca2df29d5ac0ea9906b标签的作用就相当于一个容器。
语法:dc6dce4a544fdca2df29d5ac0ea9906b…16b28748ea4df4d9c2150843fecfba68
确定逻辑部分:
什么是逻辑部分?它是页面上相互关联的一组元素。如网页中的独立的栏目版块,就是一个典型的逻辑部分。如下图所示:图中用红色边框标出的部分就是一个逻辑部分,就可以使用dc6dce4a544fdca2df29d5ac0ea9906b标签作为容器。

给div命名,使逻辑更加清晰
在上一小节中,我们把一些标签放进dc6dce4a544fdca2df29d5ac0ea9906b里,划分出一个独立的逻辑部分。为了使逻辑更加清晰,我们可以为这一个独立的逻辑部分设置一个名称,用id属性来为dc6dce4a544fdca2df29d5ac0ea9906b提供唯一的名称,这个就像我们每个人都有一个身份证号,这个身份证号是唯一标识我们的身份的,也是必须唯一的。
如下两图进行比较,如果设计师把两个图给你,哪个图你看上去能更快的理解呢?是不是右边的那幅图呢。

语法:8f52f010ac4752fc7786c56aaf5773fe…16b28748ea4df4d9c2150843fecfba68
table标签,认识网页上的表格
table标签 = 我们平时看到到表格
有时候我们需要在网页上展示一些数据,如某公司想在网页上展示公司的库存清单。如下表:

想在网页上展示上述表格效果可以使用以下代码:

创建表格的四个元素: table、tbody、tr、th、td
f5d188ed2c074f8b944552db028f98a1…f16b1740fad44fb09bfe928bcc527e08:整个表格以f5d188ed2c074f8b944552db028f98a1标记开始、f16b1740fad44fb09bfe928bcc527e08标记结束。92cee25da80fac49f6fb6eec5fd2c22a…ca745a59da05f784b8811374296574e1:当表格内容非常多时,表格会下载一点显示一点,但如果加上92cee25da80fac49f6fb6eec5fd2c22a标签后,这个表格就要等表格内容全部下载完才会显示。a34de1251f0d9fe1e645927f19a896e8…fd273fcf5bcad3dfdad3c41bd81ad3e5:表格的一行,所以有几对tr 表格就有几行。b6c5a531a458a2e790c1fd6421739d1c…b90dd5946f0946207856a8a37f441edf:表格的一个单元格,一行中包含几对b6c5a531a458a2e790c1fd6421739d1c...b90dd5946f0946207856a8a37f441edf,说明一行中就有几列。b4d429308760b6c2d20d6300079ed38e…01c3ce868d2b3d9bce8da5c1b7e41e5b:表格的头部的一个单元格,表格表头。表格中列的个数,取决于一行中数据单元格的个数。
上述代码在浏览器中显示的默认的样式为:

总结:
table表格在没有添加css样式之前,在浏览器中显示是没有表格线的
表头,也就是th标签中的文本默认为粗体并且居中显示
用css样式,为表格加入边框
Table 表格在没有添加 css 样式之前,是没有边框的。这样不便于我们后期合并单元格知识点的讲解,所以在这一节中我们为表格添加一些样式,为它添加边框。
代码中加入:
<style type="text/css">table tr td,th{border:1px solid #000;}</style>上述代码是用 css 样式代码,为th,td单元格添加粗细为一个像素的黑色边框。
结果窗口显示出结果样式:

caption标签,为表格添加标题和摘要
表格还是需要添加一些标签进行优化,可以添加标题和摘要。代码如下

摘要 摘要的内容是不会在浏览器中显示出来的。它的作用是增加表格的可读性(语义化),使搜索引擎更好的读懂表格内容,还可以使屏幕阅读器更好的帮助特殊用户读取表格内容。
语法:1e1e1ada192f61892131c6202e0aa52d
标题 用以描述表格内容,标题的显示位置:表格上方。
语法:
<table><caption>标题文本</caption><tr><td>…</td><td>…</td>
…</tr>
…</table>初识3499910bf9dac5ae3c52d5ede7383485标签
使用3499910bf9dac5ae3c52d5ede7383485标签,链接到另一个页面
使用3499910bf9dac5ae3c52d5ede7383485标签可实现超链接,它在网页制作中可以说是无处不在,只要有链接的地方,就会有这个标签。
语法 :b983c4c34b023af7d77d06291bf699c4链接显示的文本5db79b134e9f6b82c0b36e0489ee08ed
例如:bfb0d2e8910dad33052bf4319d59750aclick here!5db79b134e9f6b82c0b36e0489ee08ed
上面例子作用是单击click here!文字,网页链接到这个网页。
title属性的作用,鼠标滑过链接文字时会显示这个属性的文本内容。这个属性在实际网页开发中作用很大,主要方便搜索引擎了解链接地址的内容(语义化更友好)
提醒
还有一个有趣的现象不知道小伙伴们发现了没有,只要为文本加入a标签后,文字的颜色就会自动变为蓝色(被点击过的文本颜色为紫色),颜色很难看吧,不过没有关系后面我们学习了css样子就可以设置过来(a{color:#000}),后面会详细讲解。
在新建浏览器窗口中打开链接
3499910bf9dac5ae3c52d5ede7383485标签在默认情况下,链接的网页是在当前浏览器窗口中打开,有时我们需要在新的浏览器窗口中打开。只需要添加一个属性 target="_blank"
如下代码:6447bb7719c59e058d69b8bcf75ca3ebclick here!5db79b134e9f6b82c0b36e0489ee08ed
使用mailto在网页中链接Email地址
3499910bf9dac5ae3c52d5ede7383485标签还有一个作用是可以链接Email地址,使用mailto能让访问者便捷向网站管理者发送电子邮件。我们还可以利用mailto做许多其它事情。下面一一进行讲解,请看详细图示:

提醒:如果mailto后面同时有多个参数的话,第一个参数必须以“?”开头,后面的参数每一个都以“&”分隔。
下面是一个完整的实例: 在浏览器中显示的一个发送按钮

点击链接会打开电子邮件应用,并自动填写收件人等设置好的信息,如下图:

认识a1f02c36ba31691bcfe87b2722de723b标签,为网页插入图片
在网页的制作中为使网页炫丽美观,肯定是缺少不了图片,可以使用a1f02c36ba31691bcfe87b2722de723b标签来插入图片。
语法: [站外图片上传中……(48)]
举例: 962c8ab0053b91954f3be6375d4942f5
讲解:
src:标识图像的位置;
alt:指定图像的描述性文本,当图像不可见时(下载不成功时),可看到该属性指定的文本;
title:提供在图像可见时对图像的描述(鼠标滑过图片时显示的文本);
图像可以是GIF,PNG,JPEG格式的图像文件。
认识表单
使用表单标签,与用户交互
网站怎样与用户进行交互?答案是使用HTML表单(form)。表单是可以把浏览者输入的数据传送到服务器端,这样服务器端程序就可以处理表单传过来的数据。
语法: 17b599bb5f66a4d02d4885bf2c8fb952
讲解:
ff9c23ada1bcecdd1a0fb5d5a0f18437:ff9c23ada1bcecdd1a0fb5d5a0f18437标签是成对出现的,以ff9c23ada1bcecdd1a0fb5d5a0f18437开始,以f5a47148e367a6035fd7a2faa965022e结束。action :浏览者输入的数据被传送到的地方,比如一个PHP页面(save.php)。
-
method : 数据传送的方式(get/post)。
<form method="post" action="save.php"> <label for="username">用户名:</label> <input type="text" name="username" /> <label for="pass">密码:</label> <input type="password" name="pass" /> </form>
注意
所有表单控件(文本框、文本域、按钮、单选框、复选框等)都必须放在
ff9c23ada1bcecdd1a0fb5d5a0f18437f5a47148e367a6035fd7a2faa965022e标签之间(否则用户输入的信息可提交不到服务器上哦!)。method:post/get的区别这一部分内容属于后端程序员考虑的问题。感兴趣的小伙伴可以问谷哥
文本输入框、密码输入框
当用户要在表单中键入字母、数字等内容时,就会用到文本输入框。文本框也可以转化为密码输入框。
语法:
<form> <input type="text/password" name="名称" value="文本" /> </form>
type:
当type="text"时,输入框为文本输入框;
当type="password"时, 输入框为密码输入框。
name:为文本框命名,以备后台程序ASP 、PHP使用。
value:为文本输入框设置默认值。(一般起到提示作用)
举例:
<form> 姓名: <input type="text" name="myName"> <br/> 密码: <input type="password" name="pass"> </form>
在浏览器中显示的结果:

文本域,支持多行文本输入
当用户需要在表单中输入大段文字时,需要用到文本输入域。
语法: 853d0266b446cd4d0f6669fe5493e63e文本40587128eee8df8f03d0b607fe983014
4750256ae76b6b9d804861d8f69e79d3标签是成对出现的,以4750256ae76b6b9d804861d8f69e79d3开始,以40587128eee8df8f03d0b607fe983014结束。cols :多行输入域的列数。
rows :多行输入域的行数。
在
4750256ae76b6b9d804861d8f69e79d340587128eee8df8f03d0b607fe983014标签之间可以输入默认值。
举例:
<form method="post" action="save.php"><label>联系我们</label><textarea cols="50" rows="10" >在这里输入内容...</textarea></form>
在浏览器中显示结果:

Verwenden Sie Optionsfelder und Kontrollkästchen, um Benutzern die Auswahl zu ermöglichen.
Um den Benutzeraufwand bei der Gestaltung von Fragebögen zu reduzieren, empfiehlt es sich, Auswahlfelder zu verwenden. Es gibt zwei Arten von Auswahlfeldern in HTML, also Optionsfeld und Kontrollkästchen. Der Unterschied zwischen den beiden besteht darin, dass der Benutzer nur eine Option im Optionsfeld auswählen kann, während der Benutzer im Kontrollkästchen mehrere oder sogar alle Optionen auswählen kann. Sehen Sie sich bitte das folgende Beispiel an:
Syntax: b706936c3a2de52c50382ee9bbec9d38
Typ:
Wenn type="radio" , Das Steuerelement ist ein Optionsfeld.
Bei Typ="checkbox" ist das Steuerelement ein Kontrollkästchen.
Wert: Daten übermitteln Wert für den Server (wird vom Hintergrundprogramm PHP verwendet)
Name: Benennen Sie das Steuerelement zur Verwendung durch die Hintergrundprogramme ASP und PHP
geprüft: Bei der Einstellung „checked“ ist diese Option standardmäßig
ausgewählt, wie im folgenden Code gezeigt:

angezeigt in Der Browser Das Ergebnis:

Hinweis: Die Namenswerte der Optionsfelder in derselben Gruppe müssen konsistent sein. Das obige Beispiel hat beispielsweise den gleichen Namen „radioLove“. ", sodass die Optionsfelder in derselben Gruppe denselben Namen haben. Die Auswahlschaltfläche kann als Optionsfeld fungieren.
Verwenden Sie Dropdown-Listenfelder, um Platz zu sparen
Dropdown-Listen werden auch häufig auf Webseiten verwendet und können effektiv Platz auf Webseiten sparen. Sie können sowohl Einzel- als auch Mehrfachselektionen auswählen. Der folgende Code:

Erklärung:
-
Wert:

selected="selected": Legen Sie das Attribut selected="selected" fest, dann wird die Option standardmäßig ausgewählt.
Verwenden Sie das Dropdown-Listenfeld für Mehrfachauswahlen
Die Dropdown-Liste kann auch Mehrfachauswahlvorgänge ausführen. Legen Sie das Attribut 221f08282418e2996498697df914ce4e im Tag, um eine Mehrfachauswahl zu erreichen. Wenn Sie unter dem Windows-Betriebssystem mehrere Optionen auswählen, drücken Sie gleichzeitig die Strg-Taste und klicken Sie (verwenden Sie Befehl + Klicken unter Mac). Der folgende Code: multiple="multiple"


Es gibt zwei Arten von Schaltflächen, die im Formular verwendet werden können, nämlich die Schaltfläche „Senden“ und die Schaltfläche „Zurücksetzen“. In diesem Abschnitt wird die Schaltfläche „Senden“ erläutert: Wenn der Benutzer Formularinformationen an den Server senden muss, muss die Schaltfläche „Senden“ verwendet werden.
Syntax: e09c464c9acffda5c90feec9791a800a
- Typ: Nur wenn der Typwert auf „Senden“ eingestellt ist, kann die Schaltfläche
- Wert senden : Auf der Schaltfläche angezeigter Text


Syntax: 4091b5f1b74b6c5332cb5e27ee906caf
- Typ: Nur wenn der Typwert auf Zurücksetzen eingestellt ist, hat die Schaltfläche eine Reset-Funktion
- Wert: Auf der Schaltfläche angezeigter Text

Kontonummer eingeben

Klicken Sie auf die Schaltfläche „Zurücksetzen“

form表单中的label标签
小伙伴们,你们在前面学习表单各种控件的时候,有没有发现一个标签--label,这一小节就来揭晓它的作用。
label标签不会向用户呈现任何特殊效果,它的作用是为鼠标用户改进了可用性。如果你在 label 标签内点击文本,就会触发此控件。就是说,当用户单击选中该label标签时,浏览器就会自动将焦点转到和标签相关的表单控件上(就自动选中和该label标签相关连的表单控件上)。
语法: f2601599f81b7104ea47b5c86080e721
注意 标签的 for 属性中的值应当与相关控件的 id 属性值一定要相同。 这样你会在点慢跑标签,即使没有点checkbox 也能选中
例子:
<code class="stata"><<span class="hljs-keyword">form> <a>你对什么运动感兴趣:</a> <<span class="hljs-keyword">br /> <<span class="hljs-keyword">label <span class="hljs-keyword">for=<span class="hljs-string">"1">慢跑</<span class="hljs-keyword">label><<span class="hljs-keyword">input <span class="hljs-keyword">type=<span class="hljs-string">"checkbox" name=<span class="hljs-string">"manpao" id=<span class="hljs-string">"1"><<span class="hljs-keyword">br /> <<span class="hljs-keyword">label <span class="hljs-keyword">for=<span class="hljs-string">"2">登山</<span class="hljs-keyword">label><<span class="hljs-keyword">input <span class="hljs-keyword">type=<span class="hljs-string">"checkbox" name=<span class="hljs-string">"dengshan" id=<span class="hljs-string">"2"><<span class="hljs-keyword">br /> <<span class="hljs-keyword">label <span class="hljs-keyword">for=<span class="hljs-string">"3">篮球</<span class="hljs-keyword">label><<span class="hljs-keyword">input <span class="hljs-keyword">type=<span class="hljs-string">"checkbox" name=<span class="hljs-string">"lanqiu" id=<span class="hljs-string">"3"><<span class="hljs-keyword">br /> </<span class="hljs-keyword">form><br/><br/></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></code>
学习过程中遇到什么问题或者想获取学习资源的话,欢迎加入学习交流群
343599877,我们一起学前端!
<br/>
Das obige ist der detaillierte Inhalt vonFassen Sie zusammen, welche Wissenspunkte zum Erlernen von HTML erforderlich sind.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!