Heim >Web-Frontend >HTML-Tutorial >Ausführliche Erklärung des Boxmodells in CSS
Ausführliche Erklärung des Boxmodells in CSS
- 零下一度Original
- 2017-06-24 11:57:491785Durchsuche
1. Box-Modell
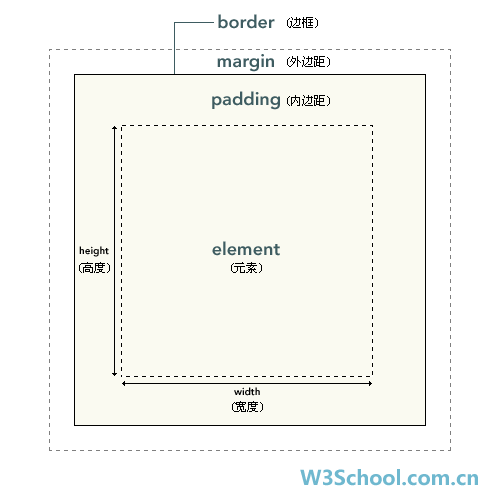
Das sogenannte Box-Modell behandelt die Elemente in der HTML-Seite als rechteckige Box, also einen Container, der Inhalte enthält. Jedes Rechteck besteht aus dem Inhalt, dem Abstand, dem Rand und dem Rand des Elements.

Die Formel lautet: Box = Rahmen + innerer Rand + Inhaltsbereich + äußerer Rand
Der innerste Teil der Elementbox Ein Teil ist der eigentliche Inhalt, und was den Inhalt direkt umgibt, ist die Polsterung. Padding stellt den Hintergrund des Elements dar. Der Rand der Polsterung ist der Rand. Außerhalb des Randes befindet sich der Rand, der standardmäßig transparent ist und daher keine dahinter liegenden Elemente verdeckt.
Hinweis: Der Hintergrund wird auf den Bereich angewendet, der aus Inhalt, Abstand und Rändern besteht.


Sie können sehen, dass die Hintergrundfarbe den Inhaltsbereich, den Füllbereich und den Rand durchdringt.
Abstände, Rahmen und Ränder sind alle optional, mit einem Standardwert von Null. Bei vielen Elementen werden jedoch Ränder und Abstände durch User-Agent-Stylesheets festgelegt. Diese Browserstile können überschrieben werden, indem der Rand und der Abstand des Elements auf Null gesetzt werden. Dies kann einzeln oder für alle Elemente über einen universellen Selektor erfolgen:
* {margin: 0;padding: 0;
}Breite und Höhe beziehen sich in CSS auf die Breite und Höhe des Inhaltsbereichs. Das Erhöhen der Abstände, Ränder und Ränder hat keinen Einfluss auf die Größe des Inhaltsbereichs, erhöht jedoch die Gesamtgröße der Elementbox.
2. Padding
Der leere Bereich zwischen dem Rand und dem Inhaltsbereich wird als Padding bezeichnet und wird durch das Padding-Attribut von CSS definiert. Sie können Längenwerte oder Prozentwerte verwenden. Sie dürfen jedoch keine negativen Werte verwenden (die Einstellung hat keine Auswirkung).
Sie können die obere, rechte, untere und linke Polsterung (im Uhrzeigersinn) festlegen, indem Sie die folgenden vier separaten Attribute verwenden:
padding-top
Polsterung rechts
Polsterung unten
Polsterung links
Beispiel:


padding-Attribut ist ein zusammengesetztes Attribut
padding:10px; rechts Sie sind alle 10px padding
padding:10px 12px; bedeutet, dass oben und unten eine Breite von 10px und links und rechts eine Breite von 12px eingestellt wird
padding :10px 12px 13px 14px; legt die Breite des oberen, rechten, unteren und linken Randes fest
padding:10px 20px 5px; ist 10 Pixel, der linke und rechte Rand sind 20 Pixel und der untere Rand ist 5 Pixel
3. Rand
Der Rand eines Elements besteht aus einer oder mehreren Linien, die das umgeben Inhalt und Polsterung des Elements. Mit der CSS-Rahmeneigenschaft können Sie den Stil, die Breite und die Farbe des Rahmens eines Elements festlegen.
3.1. Rahmenstil
Mit den folgenden vier Eigenschaften können Sie den Stil des oberen, rechten, unteren und linken Rahmens festlegen (im Uhrzeigersinn)
Border-Top-Style
Border-Right-Style
Border-Bottom-Style
-
border-left-style
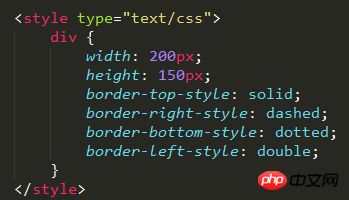
Gemeinsame Rahmenstile sind: keine (Standard), durchgezogene einzelne durchgezogene Linie, gestrichelte gepunktete Linie, gepunktete gepunktete Linie, doppelte doppelte durchgezogene Linie


Derselbe Rahmenstil border-style ist auch ein zusammengesetztes Attribut, das mit der Polsterungseinstellung identisch ist
3.2, Rahmenbreite
Mit den folgenden vier Eigenschaften können Sie die Breite des oberen, rechten, unteren und linken Randes (im Uhrzeigersinn) festlegen
-
border-top-width
Rand-Rechts-Breite
Rand-Unterseite-Breite
Rand-Links-Breite
Normalerweise werden Pixelwerte verwendet, um die Breite des Rahmens darzustellen. Bevor Sie die Breite des Rahmens festlegen, müssen Sie den Stil des Rahmens festlegen border hat keine Bedeutung. Die Breite des Rahmens, border-width, ist ein zusammengesetztes Attribut, und die Einstellungen für die Innenrandauffüllung sind gleich


Es kann auch sein Von hier aus ist zu erkennen, dass die Hintergrundfarbe den Rand der Box durchdringt
3.3, Randfarbe
Genau wie der Randstil und die Randbreite kann auch die Randfarbe über vier Eigenschaften festgelegt werden Breite des oberen, rechten, unteren und linken Rands (im Uhrzeigersinn)
border-top-color
border-right-color
border-bottom-color
-
border-left-color
Ebenso der Rand color border-color ist ebenfalls eine zusammengesetzte Eigenschaft und die Einstellung ist dieselbe wie der Rahmenstil und die Rahmenbreite


Ränder
Der leere Bereich zwischen den Elementrändern ist der Rand, der durch das Margin-Attribut von CSS definiert wird. Es können beliebige Längeneinheiten, Prozentwerte oder sogar negative Werte verwendet werden.
Ähnlich wie beim Auffüllen können Sie den oberen, rechten, unteren und linken Rand (im Uhrzeigersinn) festlegen, indem Sie die folgenden vier separaten Eigenschaften verwenden:
margin-top
Rand-rechts
Rand-unten
Rand-links


margin ist ebenfalls ein zusammengesetztes Attribut, das auf die gleiche Weise wie padding festgelegt wird.
5. Randverschmelzung
Randverschmelzung bedeutet, dass zwei vertikale Ränder einen einzigen Rand bilden. Die Höhe des zusammengeführten Randes entspricht der größeren der Höhen der beiden zusammengeführten Ränder.
Das Zusammenführen (Überlappen) von Rändern ist ein ziemlich einfaches Konzept. Allerdings kann es in der Praxis beim Layouten von Webseiten zu großer Verwirrung führen.
Einfach ausgedrückt bedeutet Randzusammenführung, dass zwei vertikale Ränder, wenn sie zusammentreffen, einen einzigen Rand bilden. Die Höhe des zusammengeführten Randes entspricht der größeren der Höhen der beiden zusammengeführten Ränder.
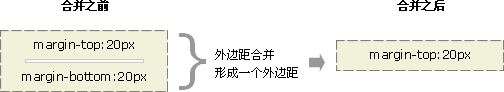
Wenn ein Element über einem anderen Element erscheint, verschmilzt der untere Rand des ersten Elements mit dem oberen Rand des zweiten Elements. Schauen Sie sich das Bild unten an:

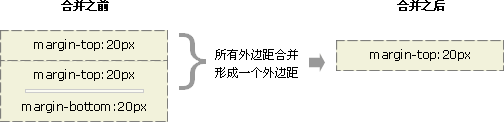
Wenn ein Element in einem anderen Element enthalten ist (vorausgesetzt, es gibt keinen Abstand oder Rand, der die Ränder trennt), werden deren oberer und/oder oberer Rand angezeigt Der untere Rand wird ebenfalls zusammengeführt. Schauen Sie sich das Bild unten an:

Obwohl es etwas seltsam aussieht, können Ränder sogar mit sich selbst verschmelzen.
Angenommen, Sie haben ein leeres Element, das Ränder, aber keinen Rand oder Abstand hat. In diesem Fall treffen der obere und der untere Rand aufeinander und werden zusammengeführt:

Wenn dieser Rand auf den Rand eines anderen Elements trifft, wird er ebenfalls zusammengeführt:

Aus diesem Grund nehmen eine Reihe von Absatzelementen nur sehr wenig Platz ein, da alle ihre Ränder zusammengeführt werden und einen kleinen Rand bilden.
Margin Merging mag auf den ersten Blick etwas seltsam erscheinen, aber in der Praxis macht es Sinn. Nehmen Sie zum Beispiel eine typische Textseite, die aus mehreren Absätzen besteht. Der Abstand über dem ersten Absatz entspricht dem oberen Rand des Absatzes. Ohne Randzusammenführung entsprechen die Ränder zwischen allen nachfolgenden Absätzen der Summe der angrenzenden oberen und unteren Ränder. Das bedeutet, dass der Abstand zwischen den Absätzen doppelt so groß ist wie der obere Rand der Seite. Bei der Randverschmelzung werden die oberen und unteren Ränder zwischen den Absätzen zusammengeführt, sodass die Abstände überall konsistent sind.

Hinweis: Die Randzusammenführung erfolgt nur für vertikale Ränder von Blockfeldern im normalen Dokumentenfluss. Ränder zwischen Inline-Boxen, schwebenden Boxen oder absolut positionierten Boxen werden nicht zusammengeführt.
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung des Boxmodells in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

