Heim >Web-Frontend >HTML-Tutorial >Beispiele dafür, wie Grunt CSS und HTML komprimiert
Beispiele dafür, wie Grunt CSS und HTML komprimiert
- 零下一度Original
- 2017-06-24 10:55:121656Durchsuche
Meine Freunde! Ich habe vor dem Komprimieren von Bildern einen Artikel über das Komprimieren von cCSS und HTML gepostet. Aber ich weiß nicht warum, ich habe es mir heute noch einmal angesehen.
Ich habe keine andere Wahl, als es heute noch einmal zu schreiben und von vorne zu beginnen Lassen Sie mich zunächst eine offizielle Antwort geben:
Mit einem Wort: Automatisierung Für Aufgaben, die Wiederholungen erfordern, wie Komprimierung, Kompilierung, Unit-Tests, Flusen usw., können Automatisierungstools Ihren Arbeitsaufwand reduzieren und vereinfachen
Ihre Arbeit, wenn Sie die Aufgabe im Gruntfile konfiguriert haben, hilft Ihnen oder Ihrem Team automatisch, die meisten langweiligen Arbeiten zu erledigen.
Unten Fangen wir schnell an:
Grunt und Grunt-Plugins werden über npm, den Paketmanager von Node.js, installiert und verwaltet Grunt, Sie müssen Node installieren. Wenn Sie Grunt installieren möchten, müssen Sie die wichtigen Dinge dreimal installieren 🎜>
Sie müssen zuerst die Grunt-Befehlszeile (cli) in der globalen Umgebung installieren. Während der Installation müssen Sie möglicherweise Sudo-Berechtigungen verwenden oder die folgenden Befehle als Administrator ausführen,
 Nachdem der obige Befehl ausgeführt wurde, wird der Grunt-Befehl zu Ihrem Systempfad hinzugefügt. Sie können diesen Befehl in Zukunft in jedem Verzeichnis ausführen .
Nachdem der obige Befehl ausgeführt wurde, wird der Grunt-Befehl zu Ihrem Systempfad hinzugefügt. Sie können diesen Befehl in Zukunft in jedem Verzeichnis ausführen .
Beachten Sie, dass die Installation
Es bedeutet nicht, dass Grunt installiert ist! Die Aufgabe der Grunt-CLI ist einfach: Rufen Sie Grunt im selben Verzeichnis wie auf. Dies hat den Vorteil, dass Sie mehrere Versionen von Grunt gleichzeitig auf demselben System installieren können. grunt-cliGruntfileDadurch können mehrere Versionen von Grunt gleichzeitig auf demselben Computer installiert werden.
In ähnlicher Weise können Grunt-Plug-Ins und andere Knotenmodule auf die gleiche Weise installiert werden Wie unten gezeigt, installieren Sie einfach das HTMLMin-Task-Modul:
 Dann gibt es das CSSMin-Task-Modul:
Dann gibt es das CSSMin-Task-Modul:

Nachdem alles erledigt ist: Beginnen wir mit der Eingabe des Codes:
module.exports = function(grunt){//1.引入grunt.loadNpmTasks('grunt-contrib-cssmin');grunt.loadNpmTasks('grunt-contrib-htmlmin'); //2.设置任务: grunt.initConfig({// //压缩CSS cssmin:{
yasuo:{
options:{
mangle:false},
expand: true,
cwd: 'css',//压缩那个文件夹里的文件
src:'*.css',//压缩那个文件
dest:'yscss',放压缩后文件的文件夹
ext:'.min.css'压缩后文件的的名字}
},// //压缩HTML htmlmin:{
options: {
removeComments: true, //移除注释removeCommentsFromCDATA: true,//移除来自字符数据的注释collapseWhitespace: true,//无用空格collapseBooleanAttributes: true,//失败的布尔属性removeAttributeQuotes: true,//移除属性引号 有些属性不可移走引号removeRedundantAttributes: true,//移除多余的属性useShortDoctype: true,//使用短的跟元素removeEmptyAttributes: true,//移除空的属性removeOptionalTags: true//移除可选附加标签 },
yasuo:{
expand: true,
cwd: 'index',
src: ['*.html'],
dest: 'yshtml'}
}
});//设置默认任务grunt.registerTask('default',['cssmin','htmlmin']);
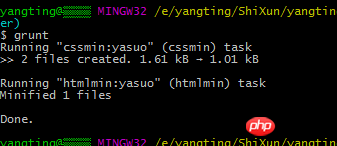
} Dann ruft Win+r die Befehlszeile auf Grunzen Sie ein und drücken Sie Geben Sie ein
 Als Sie dieses Ergebnis sehen, haben Sie es geschafft!!
Als Sie dieses Ergebnis sehen, haben Sie es geschafft!!
Verstehen Sie?
Das obige ist der detaillierte Inhalt vonBeispiele dafür, wie Grunt CSS und HTML komprimiert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

