Heim >Web-Frontend >HTML-Tutorial >Ausführliche Erläuterung von Beispielen für Knotenfunktionen im Widgets-Baum
Ausführliche Erläuterung von Beispielen für Knotenfunktionen im Widgets-Baum
- 零下一度Original
- 2017-06-24 11:26:361596Durchsuche
Das Schreiben eines Baumsteuerelements ist heute nicht so einfach wie gedacht. Ich habe hauptsächlich Einzelauswahl, Mehrfachauswahl, Vorauswahl und Nachauswahl zur IT Xiaoxianrou Widgets-Baumsteuerung hinzugefügt Erhalten Sie den ausgewählten Knoten. Wir werden auch später weiterhin hart daran arbeiten, diese Baumkontrolle zu verbessern.
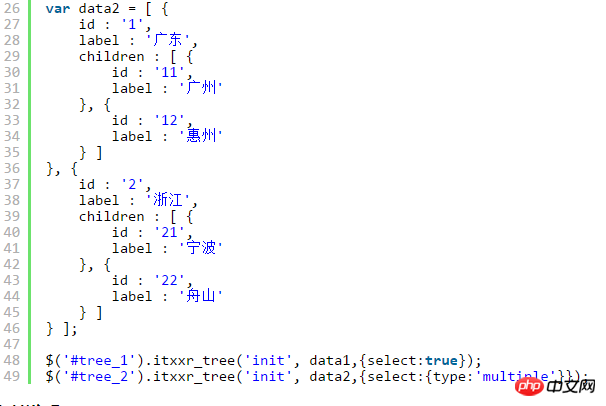
1. Durch Festlegen der Optionen während der Initialisierung {select:true}开启单选,通过设置初始化时候的选项<code class="jscript plain">{select:{type:'multiple'}}开启多选
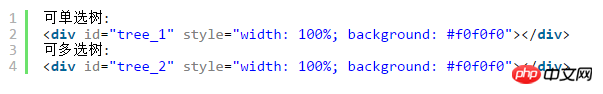
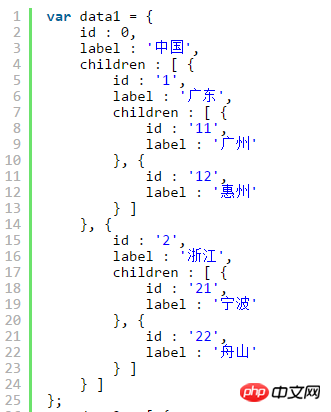
Der Anwendungsbeispielcode lautet wie folgt:



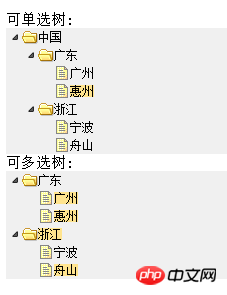
Der laufende Effekt ist wie folgt:

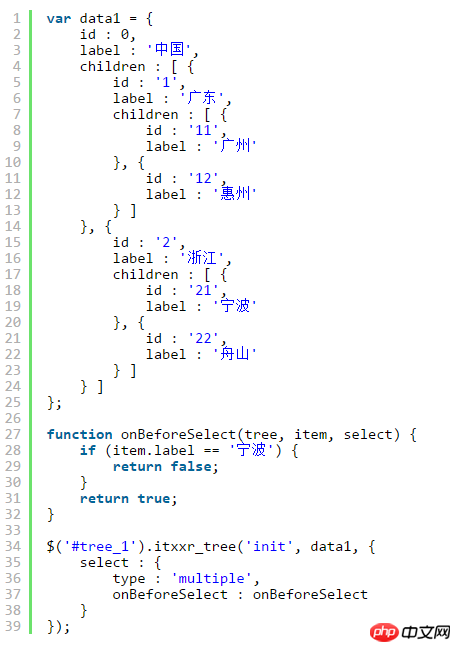
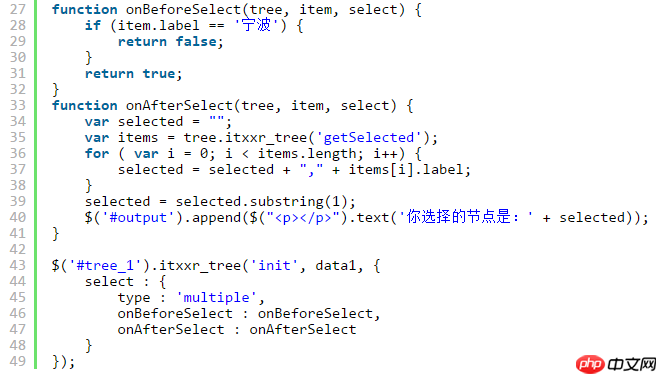
2. OnBeforeSelect-Rückruffunktion hinzugefügt, um eine benutzerdefinierte Auswahl zu implementieren. Wenn die Funktion „false“ zurückgibt, ist dies die Standardeinstellung Die Auswahl wird unterbrochen. Der Beispielcode für die Verwendung
lautet wie folgt:


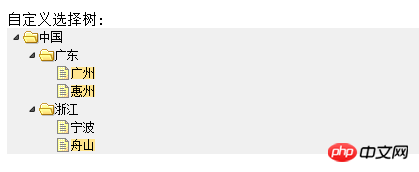
Der Laufeffekt ist wie folgt:

Der Knoten „Ningbo“ kann nicht ausgewählt werden
3. OnAfterSelect-Rückruffunktion zum Abhören hinzugefügt das Auswahlendereignis, ob ein Knoten ausgewählt ist oder Diese Funktion wird aufgerufen, wenn ein Knoten ausgewählt wird
4. Die Funktion zum Abrufen des ausgewählten Knotens durch Aufruf von tree.itxxr_tree('getSelected ')
Der Verwendungsbeispielcode lautet wie folgt:



Das Laufergebnis ist wie folgt:

Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung von Beispielen für Knotenfunktionen im Widgets-Baum. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

