Heim >Web-Frontend >HTML-Tutorial >Eine kurze Einführung in HTML5-Gruppierungs-Tags
Eine kurze Einführung in HTML5-Gruppierungs-Tags
- 零下一度Original
- 2017-06-24 11:34:223799Durchsuche
Zeilenumbruch, einzelne Beschriftung
Trennlinie, horizontale Linie
breiter als normal Zeilenumbrüche sollten breiter sein
Allgemeine Gruppierung, sieht genauso aus wie
, aber br ist ein einzelnes Tag und doppelte Tags können die Attribute des Inhalts steuern.
, aber br ist ein einzelnes Tag und doppelte Tags können die Attribute des Inhalts steuern.

Absätze, die einen ganzen Textblock zitieren, werden meist verwendet, um die Stimmung der Szene zu ändern, oder Verschönerung von WeChat-Plattformen.


*</p><p><span style="font-size: 7pt"></span> ****</p><p> <span style="font-size: 7pt"></span> ****</p><p><span style="font-size: 7pt"></span> ////</p><p><span style="font-size: 7pt"></span> ----</p><p><span style="font-size: 7pt"> ***</span></p><p></p> ****<p><span style="font-size: 7pt"></span></p> ****<p><span style="font-size: 7pt"></span></p> // / /<p><span style="font-size: 7pt"></span></p> ----<p><span style="font-size: 7pt"></span></p>
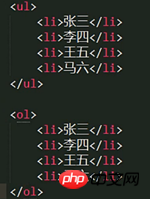
- List tag ul=
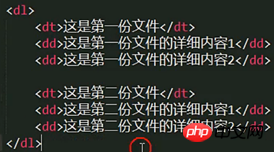
- Listenaufschlüsselung, Tabellenelemente


 < figcaption> Tabelle
< figcaption> Tabelle
 (Effekt)
(Effekt)Das obige ist der detaillierte Inhalt vonEine kurze Einführung in HTML5-Gruppierungs-Tags. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
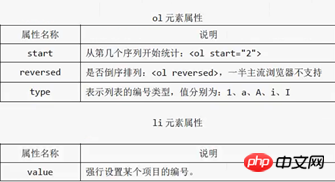
ol=


- Listenaufschlüsselung, Tabellenelemente
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Ausführliche Erklärung, wie der IE Seiten direkt drucktNächster Artikel:Ausführliche Erklärung, wie der IE Seiten direkt druckt

