Heim >Web-Frontend >HTML-Tutorial >Drei wichtige Tabellen-Tags in h5 (Tabelle tr td)
Drei wichtige Tabellen-Tags in h5 (Tabelle tr td)
- 零下一度Original
- 2018-03-16 12:36:026976Durchsuche
Die drei wichtigsten:
f5d188ed2c074f8b944552db028f98a1Table-Deklarations-Tag
Attribute:
Grenze Randstärke
Stil Kann mit CSS verwendet werden
a34de1251f0d9fe1e645927f19a896e8 Tabellenzeile mit Zeilenbeschriftung Wenn Sie eine Tabelle haben, können Sie eine Zeile erstellen
b6c5a531a458a2e790c1fd6421739d1c In einer Zeile können Sie Daten erstellen
Attribute:
Colspan-Daten belegen ein Raster, oder es kann verstanden werden, wie viele horizontale Zellen diese Zelle zusammengeführt werden muss
rowspan belegt das Raster vertikal...


1fd6eab2a7ee2af6bf57203ef1271614 Tabellenkopf, Sondertyp td, da der Text in der Kopfzeile zentriert und fett ist, ist er etwas anders 🎜>
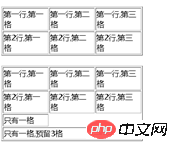
<!-- table 是表格声明标签, tr是一行, td是一格 --> <tableborder="1" style="width: 300px;"> <!-- board 边框属性, 值越大越粗 style是配合css一起使用的, 设置行宽px是像素为单位. --> <tr> <td>第一行,第一格</td> <td>第一行,第二格</td> <td>第一行,第三格</td> </tr> <tr> <td>第2行,第一格</td> <td>第2行,第二格</td> <td>第2行,第三格</td> </tr> <br> <tableborder="1" style="width: 300px;"> <!-- 复制的 --> <tr> <td>第一行,第一格</td> <td>第一行,第二格</td> <td>第一行,第三格</td> </tr> <tr> <td>第2行,第一格</td> <td>第2行,第二格</td> <td>第2行,第三格</td> </tr> <tr> <td>只有一格</td> </tr> <tr> <tdcolspan="3">只有一格,共占3格</td>
Struktursortierung der Tabelleae20bdd317918ca68efdc799512a9b3992cee25da80fac49f6fb6eec5fd2c22a06669983c3badb677f993a8c29d18845
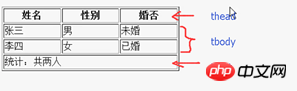
a34de1251f0d9fe1e645927f19a896e8 Ja Es gibt mehrere Zeilen, manchmal gibt es viele Daten, und die Vorder- und Rückseite werden möglicherweise nicht unbedingt berücksichtigt. Die Semantik von thead usw. soll dazu führen, dass der gesamte in thead enthaltene Inhalt verschoben wird zur ersten Anzeige. Und tfoot wird zur letzten verschoben.

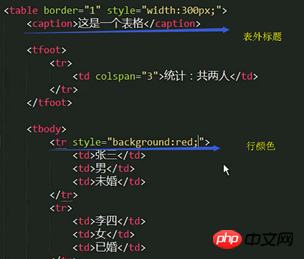
Der Titel der Tabelle, außerhalb des Rahmens.
<table> <thead> <td>1</td> </thead> <tbody> <td>2</td> </tbody> <tfoot> <td>3</td> </tfoot> </table>allgemeines Hintergrundattribut, das zur Farbsteuerung verwendet wird
 Beachten Sie dies Die Methode funktioniert nicht, um die Farbe der Spalte festzulegen.
Beachten Sie dies Die Methode funktioniert nicht, um die Farbe der Spalte festzulegen.

Damit kann nur die erste Spalte auf Rot eingestellt werden, nicht jedoch die Farbe der angegebenen Spalte.
<colgrounp>

span=2 ist, können statt der nur die ersten beiden Spalten sein zweite Spalte
<colgroup style="background:red;" span =2> <colgroup>
Zwei richtige Methoden

2. Verwenden Sie den Spaltenplatzhalter Talisman


Das obige ist der detaillierte Inhalt vonDrei wichtige Tabellen-Tags in h5 (Tabelle tr td). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

