Heim >Backend-Entwicklung >C#.Net-Tutorial >Wie implementiert man das Hinzufügen, Löschen und Ändern von DataGridView?
Wie implementiert man das Hinzufügen, Löschen und Ändern von DataGridView?
- 零下一度Original
- 2017-06-24 09:31:033943Durchsuche
1, erstellen Sie eine Winform-Formularanwendung
2, ziehen Sie das DataGridView-Steuerelement in die Schnittstelle 
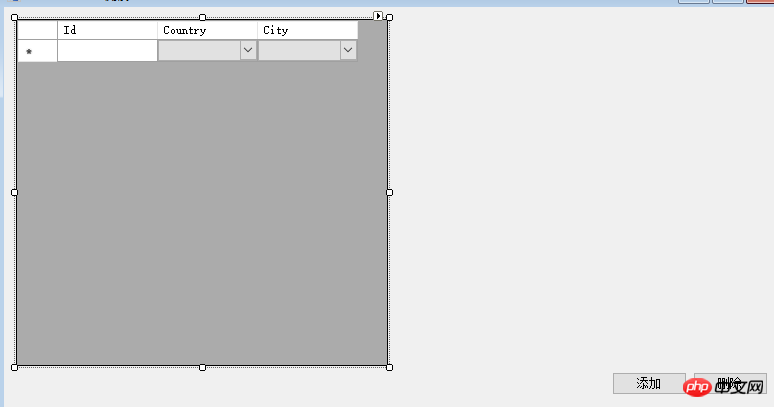
3, fügen Sie die entsprechenden Spalten wie gezeigt hinzu: 

4, beginnen Sie mit dem Schreiben des folgenden Codes:
private DataTable CountryDt = new DataTable();
private DataTable CityDt = new DataTable();
public Main( )
InitializeComponent() jing“, „CN|2|Tianjin“, „CN |3|Shanxi“, „JP|4|Osaka“, „JP|5 |Yokohama“, „JP|6|Nagoya“, „JP|7|Kobe“, „US|8|New York“
, , , , , „US|9|Los Angeles“, „US|10|Chicago“, „US|11|Houston“, „US|12|Philadelphia“, „US|13|San Francisco“};
CityDt.Columns.Add("cityName");
CityDt.Columns.Add("Pid");
for (int i = 0; i < columns.Length;
🎜> 🎜> private void initcountrydt ()
String [] Länder = {"cn | China", "JP | Japan", "US | USA"};
CountryDt. Columns.Add("countryCode");
CountryDt.Columns.Add("countryName");
for (int i = 0; i < states.Length; i++)
{
var newRow = CountryDt.NewR ow();
newRow["countryCode"] = states[i].Split('|')[0];
newRow["countryName"] = states[i].Split ('|')[1];
CountryDt.Rows.Add(newRow);
}
}
dt.Columns > .Rows.add (newrow);
}
datagridView1.dataSource = dt; 🎜>
var newRow = dt.NewRow();
newRow["Id"] = dt.Rows.Count + 1;
dt.Rows.Add(newRow);
for (int i = 0; i < dt.Rows.Count; i++)
{
var countryCell = new DataGridViewComboBoxCell();
CountryCell.DataSource = 🎜> countryCell. ValueMember = "countryCode";
countryCell.DisplayMember = "countryName";
dataGridView1.Rows[i].Cells["countryCode"] = countryCell;
}
}
{
var dt = this.dataGridView1.DataSource as DataTable;
if. (dataGridView1.Columns[e.Colum nIndex].Name == nameof(CountryCode))
{
var countryCode = dataGridView1.Rows[e.RowIndex].Cells[e.ColumnIndex].Value;
var drs = CityDt.Select("Pid='" + countryCode + "'") ;
var newCityDt = new DataTable();
newCityDt.Columns.Add("cityCode");
newCityDt.Columns.Add("cityName");
newCityDt.Columns.Add(" Pid");
foreach (DataRow row in drs)
var newRow = newCityDt.NewRow();
newRow["cityCode"] = row["cityCode"];
newRow["cityName"] = row["cityName"];
newCityDt.Rows.Add(newRow);
}
var cityCell = new DataGridViewComboBoxCell();
cityCell.DataSource = newCityDt;
cityCell.DisplayMember = "cityName";
dataGridView1.Rows[e .RowIndex].Cells["CityCode"] = cityCell;
GridView1.DataSource als DataTable;
for (int i = 0; ich < vdt.Rows.Count; i++)
{
var cell = new DataGridViewComboBoxCell()
{
. ValueMember = "countryCode",
DataSource = CountryDt
};
dataGridView1.Rows[i].Cells["CountryCode"] = cell;
if (i % 2 == 0)
{
dataGridView1.Rows[ i].Cells["CountryCode" ].Value = "JP";
dataGridView1.Rows[i].Cells["CityCode"].Value = new Random().Next(4, 7);
}
//else {
// dataGridView1.Rows[i].Cells["CountryCode"].Value = "CN";
//}
if (i % 5 == 0)
. {
dataGridView1.Rows[i].Cells["CountryCode"].Value = "CN";
dataGridView1.Rows[i].Cells["CityCode"].Value = new Random().Next(1, 3) ;
}
if (i % 9 == 0)
{
dataGridView1.Rows[i].Cells[" CountryCode"].Value = "US";
dataGridView1.Rows [i].Cells["CityCode"].Value = new Random().Next(8, 13);
}
}
EventArgs e)
var selected = dataGridView1.SelectedRows;
if (selected.Count > 0)
{
for (var i = 0; i < selected.Count; i++)
{
var row = selected[i];
dt.Rows.RemoveAt(row .Index);
}
}
}
Das obige ist der detaillierte Inhalt vonWie implementiert man das Hinzufügen, Löschen und Ändern von DataGridView?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- .Net Core-Grafikverifizierungscode
- Laden der .NET Core-Konfigurationsdatei und DI-Injektion von Konfigurationsdaten
- Dokumentation zum .NET Core CLI-Tool dotnet-publish
- asp.net verwendet .net-Steuerelemente, um Dropdown-Navigationsmenüs zu erstellen
- So erhalten Sie den Namen des Controllers in Asp.net MVC

