Heim >Backend-Entwicklung >C#.Net-Tutorial >Wie erstellt man eine WebAPI unter Webforms?
Wie erstellt man eine WebAPI unter Webforms?
- 零下一度Original
- 2017-06-23 16:27:542834Durchsuche
Viele Projekte des Unternehmens haben WebForms in der Anfangsphase verwendet. Aufgrund der Geschäftsentwicklung muss das Unternehmen jedoch das mobile Terminal mit dem ursprünglichen Webservice verbinden, der etwas alt ist und RESTFul jetzt beliebter ist, sodass mir WebAPI in den Sinn kommt.
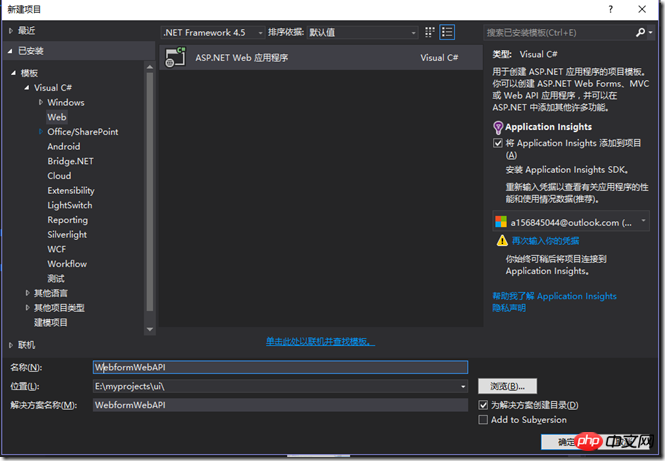
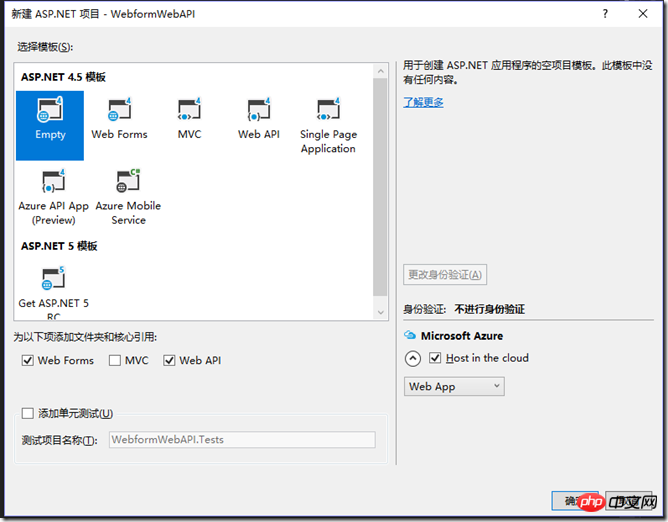
1. Wenn es am einfachsten ist, ein neues Projekt zu erstellen, file=>New=>Project=>Web=>, überprüfen Sie sowohl Web Forms als auch Web API-Kernreferenzen Unten werden die Webfroms-Kern- und WebAPI-Kernanwendungen erstellt.


2. Wenn Sie WebAPI zum Originalprojekt hinzufügen, verweisen Sie einfach auf das entsprechende Paket.
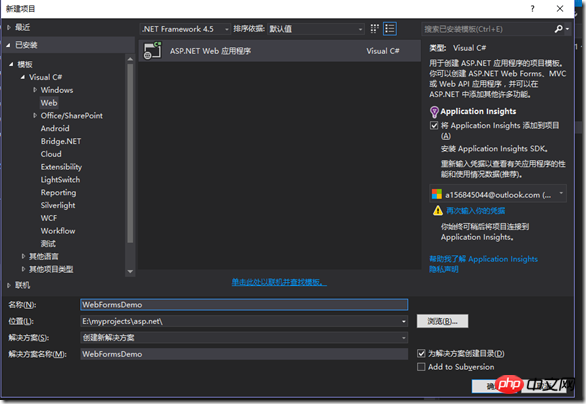
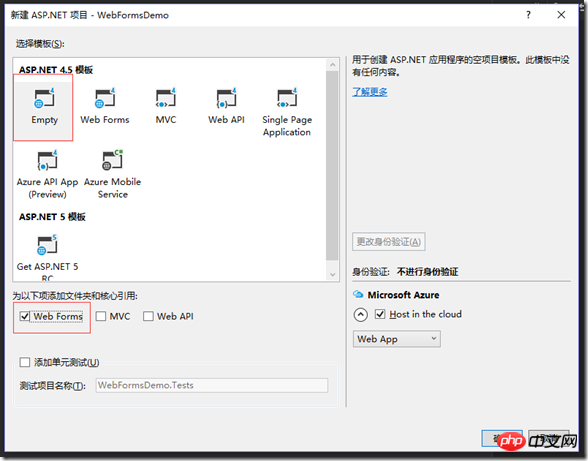
1. Erstellen Sie zuerst die WebForms-Anwendung


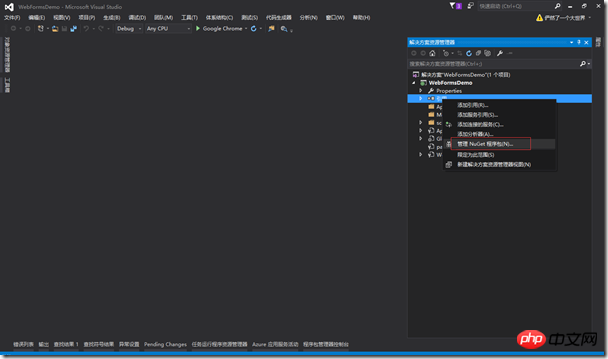
2. Nachdem das Webfroms-Projekt erstellt wurde, müssen Sie Folgendes tun Verwenden Sie den VS NuGet-Paketmanager. Klicken Sie mit der rechten Maustaste auf die Referenz und wählen Sie NuGet-Pakete verwalten aus.
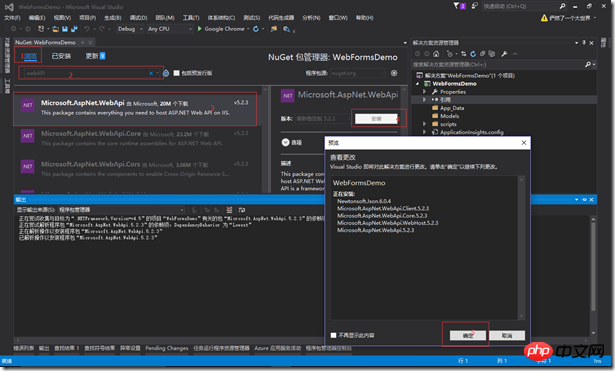
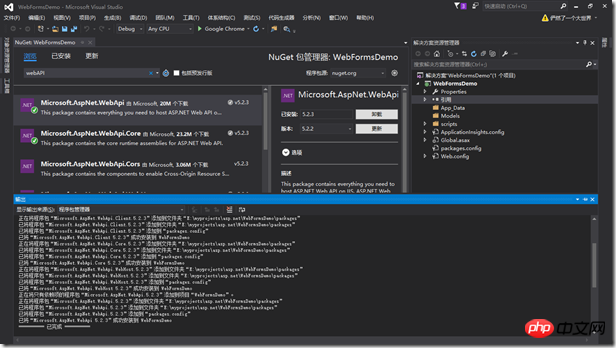
Wählen Sie „Durchsuchen“, suchen Sie nach „WebAPI“, klicken Sie rechts auf „Installieren“, und wählen Sie dann „Ich akzeptiere“ aus. Wenn die Ausgabe erfolgreich ist, ist die Installation abgeschlossen.



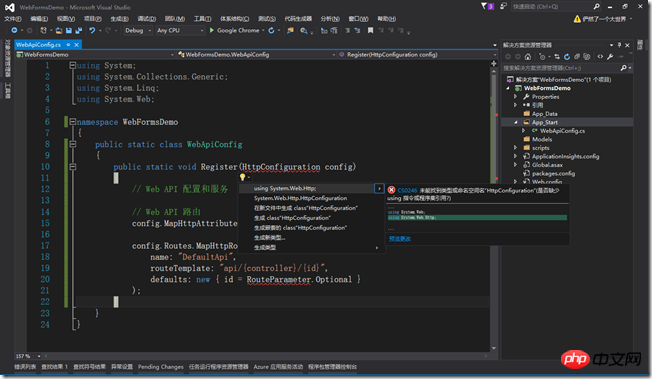
3. Klicken Sie mit der rechten Maustaste auf das Webprojekt und fügen Sie das hinzu Benennen Sie den Ordner „App_Start“ und erstellen Sie eine CS-Datei mit dem Namen „WebApiConfig“ im Ordner „App_Start“.
Bereinigen Sie den Namespace, ändern Sie die Klasse in einen statischen Typ, fügen Sie den erforderlichen Code hinzu und erstellen Sie Selbstreferenzen für fehlende Referenzen.

Der vollständige Code lautet wie folgt:
using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.Http;namespace WebFormsDemo
{public static class WebApiConfig
{public static void Register(HttpConfiguration config)
{// Web API 配置和服务// Web API 路由 config.MapHttpAttributeRoutes();
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = RouteParameter.Optional }
);
}
}
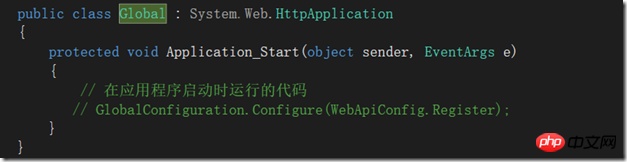
}4. Sie müssen die WebAPI in der Application_Start-Methode unten registrieren Hier muss auf die Datei Global.asax, System.Web.Http, verwiesen werden. Der vollständige Code lautet wie folgt:
protected void Application_Start(object sender, EventArgs e)
{// 在应用程序启动时运行的代码 GlobalConfiguration.Configure(WebApiConfig.Register);
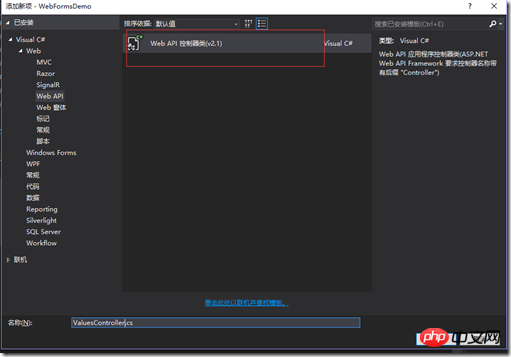
}5 neuer Controller

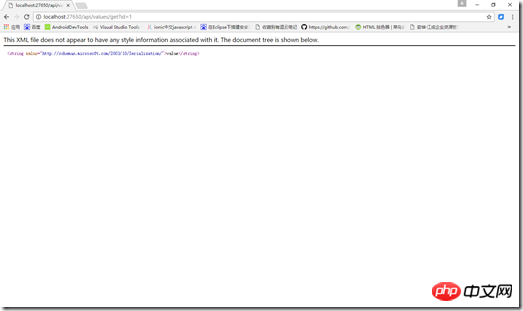
6. Der Browser greift auf http://localhost:27650/api/values/get?id=1 zu und der Test besteht.

3. Verwenden Sie OWIN als Host, um Webapi zu starten.
Die obige Methode dient zum Starten von WebAPI Wird im Projekt verwendet, müssen Sie OWIN als Host verwenden. Obwohl es im Internet Tutorials gibt, dass Global auch SignalR starten kann (fügen Sie RouteTable.Routes.MapHubs(); zur Methode Application_Start hinzu), hat Microsoft es bereits für veraltet erklärt Juni 2014. Es wird empfohlen, Owin Startup Class zum Starten von SignalR zu verwenden. ()
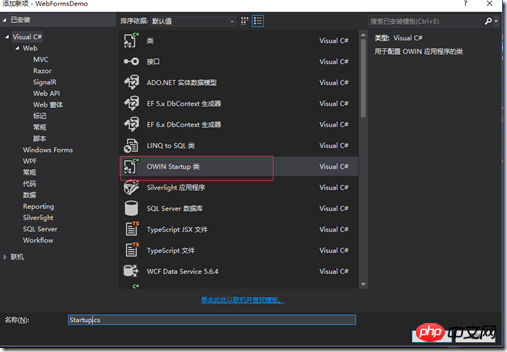
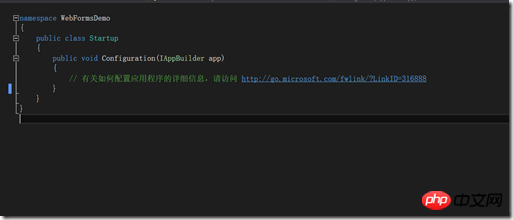
1. Erstellen Sie ohne weiteres eine neue Startup-Klasse


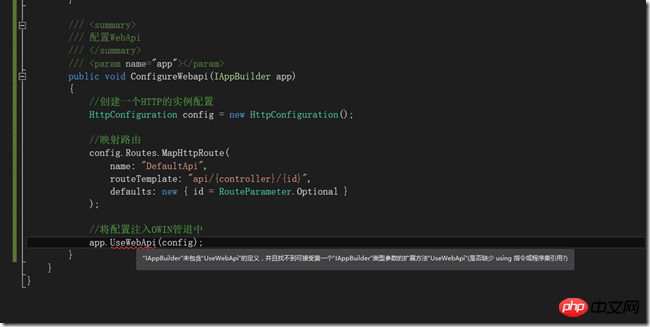
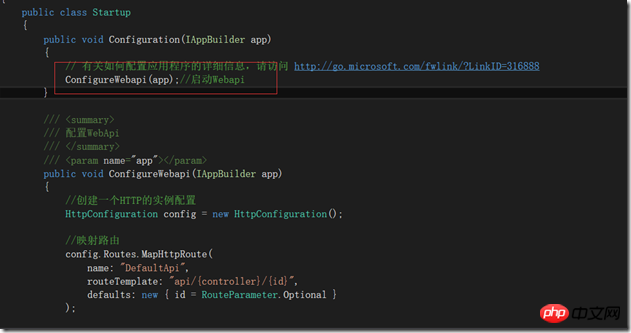
2 Unter der Konfigurationsmethode A-ConfigureWebapi-Methode lautet der vollständige Code wie folgt:
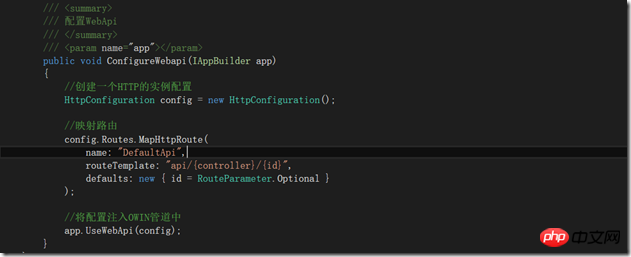
/// <summary>/// 配置Webapi/// </summary>/// <param>public void ConfigureWebapi(IAppBuilder app)
{//创建一个HTTP的实例配置HttpConfiguration config = new HttpConfiguration();//映射路由 config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = RouteParameter.Optional }
);//将配置注入OWIN管道中 app.UseWebApi(config);
}

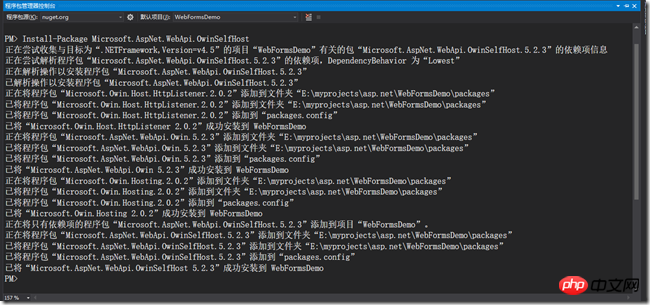
3 Es gibt eine Fehlermeldung, die nicht in IAppBuilder enthalten ist. Die Definition von UseWebApi ist auf die fehlende Self-Host-Hosting-Unterstützung zurückzuführen. Geben Sie den folgenden Befehl in der Paketmanager-Konsole ein:
Install-Package Microsoft.AspNet.WebApi.OwinSelfHost

4.安装完成后错误提示消失

5.移除Global中的启动方式,并将ConfigureWebapi方法初始化。


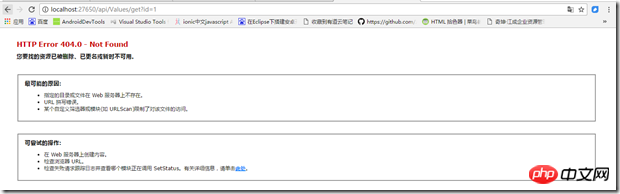
6.让我们来测试一下,http://localhost:27650/api/values/get?id=1,报错误404.

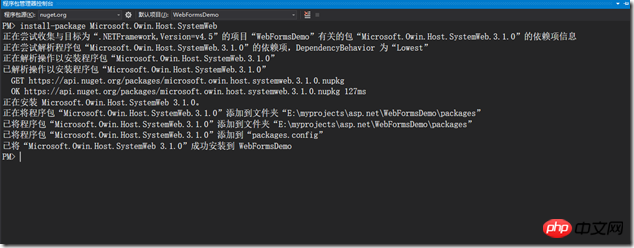
7.原因是还缺少一个名为 Microsoft.Owin.Host.SystemWeb 的包,这个包提供了Owin服务运行ASP.NET 网络请求管道。在程序包管理器控制台,中输入以下指令:
install-package Microsoft.Owin.Host.SystemWeb

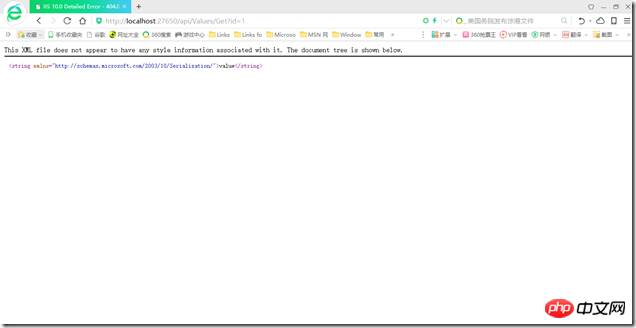
8.让我们再来测试一下,浏览器中输入http://localhost:27650/api/values/get?id=1,测试通过。

最后,值得一提的是官方的教程大多都使用隐式类型var 关键字,有网友说使用隐式类型的好处有
1.它有利于更好地为本地变量命名。
2. 它有利于设计更好的API。
3. 它促使对变量进行初始化。
4. 它消除了代码的混乱。
5. 它不需要using指示符。
楼主还没有深刻的体会和研究,不敢在这里妄加解释。还在学习中,下面是微软官方的文档,大家感受一下。

文章到这里就结束了,其实写如何搭建WebAPI的文章也很多,这里仅仅是做一下记录,以防自己忘掉,如果此文章有幸被你看到,欢迎不吝指教。
Das obige ist der detaillierte Inhalt vonWie erstellt man eine WebAPI unter Webforms?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- .Net Core-Grafikverifizierungscode
- Laden der .NET Core-Konfigurationsdatei und DI-Injektion von Konfigurationsdaten
- Dokumentation zum .NET Core CLI-Tool dotnet-publish
- asp.net verwendet .net-Steuerelemente, um Dropdown-Navigationsmenüs zu erstellen
- So erhalten Sie den Namen des Controllers in Asp.net MVC

