Heim >Backend-Entwicklung >C#.Net-Tutorial >Wie verhindert man das Hotlinking von Bildern auf der asp.net MVC-Website?
Wie verhindert man das Hotlinking von Bildern auf der asp.net MVC-Website?
- 零下一度Original
- 2017-06-23 16:07:412633Durchsuche
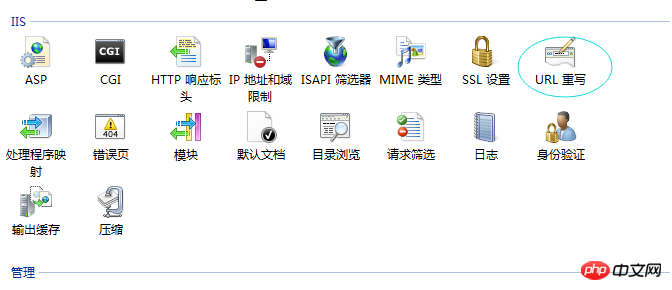
Dies ist relativ einfach und praktisch Verfahren. Besuchen Sie zunächst die offizielle Website von Url Rewite, um das URL Rewrite Module 2.0 herunterzuladen und zu installieren. Nach Abschluss der Installation können Sie sehen, dass in den IIS-Einstellungen weitere URL-Rewriting-Module vorhanden sind, wie unten gezeigt:🎜> 🎜>2. Über Nginx
Bild-Hotlink-Schutz3 .HttpHandler anpassen
Verarbeitung4. Hotlinking verhindern durch Benutzerdefinierte MVC-Routing-Regeln
5. Passen Sie RouteHandler über MVC an, um Hotlinking zu verhindern
6. DurchHttpModModule anti-hotlink
7
Dass die Bilder auf Ihrer eigenen Website von anderen Websites gestohlen werden, ist eine widerliche Sache. Nachfolgend finden Sie mehrere Methoden zur Verarbeitung Bild gestohlene Kette.
Lassen Sie mich zunächst die Umgebung erklären. Ich verwende MVC4 und der IIS7-Anwendungspool befindet sich im integrierten Modus. 1. Durch URL-Rewrite-Modul
Komponente
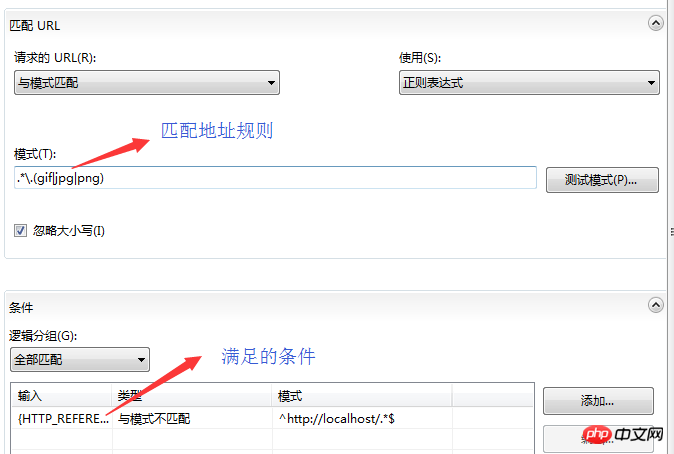
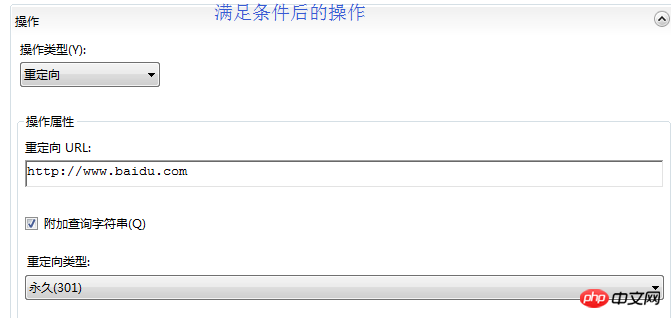
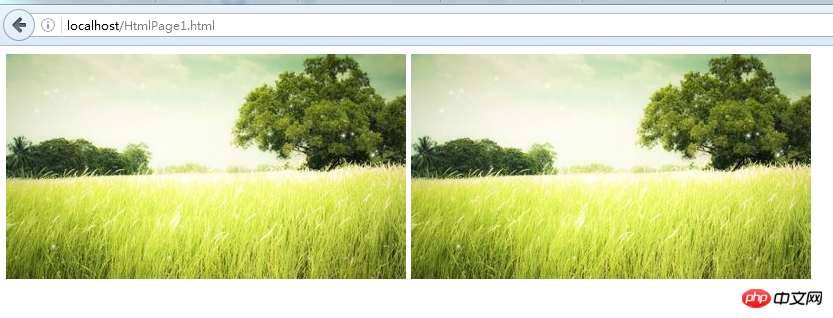
Hier können Sie die URL-Zugriffsregeln festlegen, doppelt -Klicken Sie auf URL-Umschreiben und fügen Sie eingehende Regeln hinzu lautet: ^http: //localhost/.*$, was bedeutet, dass die Anforderung HTTP_REFERER http://localhost/-Zeichen enthalten muss. Natürlich werden die Regeln entsprechend Ihrer eigenen Situation geschrieben. Nach dem Hinzufügen und Speichern befindet sich unter dem system.webServer-Knoten der web.config-Datei der Site ein zusätzlicher Rewrite-Knoten, und die Konfiguration ist wie folgt. Konfiguriert, hat es irgendwelche Auswirkungen? Lassen Sie uns eine Testseite erstellen, um es auszuprobieren
Es gibt 2 Bilder darin Bild, weil der im IIS „Inbound Rule Conditions“ konfigurierte reguläre Ausdruck  HTTP_REFERER
HTTP_REFERER
^http://localhost/.*$
ist. Wenn die Regel gültig ist, besuchen wir http:/ /localhost/HtmlPage1.html Das Bild sollte normal angezeigt werden, aber wenn über http://127.0.0.1/HtmlPage1.html darauf zugegriffen wird, sollte das Bild nicht angezeigt werden. Das Folgende ist die Auswirkung meines Zugriffs über diese beiden Adressen .

<system.webServer><validation validateIntegratedModeConfiguration="false" /> <handlers> <remove name="ExtensionlessUrlHandler-Integrated-4.0" /> <remove name="OPTIONSVerbHandler" /> <remove name="TRACEVerbHandler" />
<add name="ExtensionlessUrlHandler-Integrated-4.0" path="*." verb="*" type="System.Web.Handlers.TransferRequestHandler" preCondition="integratedMode,runtimeVersionv4.0" /></handlers><rewrite><rules><rule name="防盗链" stopProcessing="true"><match url=".*\.(gif|jpg|png)" /><conditions> <add input="{HTTP_REFERER}" pattern="^http://localhost/.*$" negate="true" /></conditions><action type="Redirect" url="http://www.baidu.com" /></rule></rules></rewrite>
</system.webServer> Bild-Hotlink-Schutz
<!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"/><title></title></head><body><img src="Content/webpage/img/111.jpg" /><img src="111.jpg"/></body></html>
Das Prinzip des Anti-Hotlinking ist das gleiche. Es bestimmt hauptsächlich die Quellseite über den Referrer. Wenn die Quellseite nicht in der „weißen Liste“ steht, wird ein Standardbild abgelehnt oder zurückgegeben


Fügen Sie nach dem Einrichten der Konfigurationsdatei benutzerdefinierte Routing-Regeln hinzu. Im Folgenden finden Sie den Implementierungscode der benutzerdefinierten Routing-Regeln. Tatsächlich wird eine Funktion verwendet, um festzustellen, ob die aktuelle Die Anforderung entspricht den Regeln. Wenn sie den Regeln entspricht, geben Sie die Verarbeitungsseite ein, andernfalls entsprechen andere Routing-Regeln.
<br>
这样就造成了一个问题,所有的请求(比如 .css .js .htm 等等)都去路由规则里面去匹配,如果在路由规则里面匹配不到那么就会返回 404,如何避免呢?通过 RouteConfig.cs 文件配置忽略。
public class RouteConfig
{public static void RegisterRoutes(RouteCollection routes)
{//确保所有路由都通过 RouteCollection 匹配(图片防盗链)routes.RouteExistingFiles = true;//忽略 json,html,js,css文件routes.IgnoreRoute("{*pathInfo}", new { pathInfo = @".+(.json|.html|.js|.css)" });
routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); //符合路由规则的转到控制器 ImgRule/Index 处理 (自定义路由规则实现 图片防盗链) routes.MapRoute(
name: "ImagesRoute",
url: "{*catchall}",
defaults: new { controller = "ImgRule", action = "Index" },// ImgRouteRule 为自定义路由规则,符合此规则,进入路由 访问 ImgRule/Index constraints: new { customConstraint = new ImgRouteRule() },//控制器类命名空间namespaces: new[] { "WeiXinDemo.Controllers" });
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
}
}在上面的代码里配置了 "ImagesRoute" 的路由,使用的自定义路由规则,当满足规则时,跳转到 ImgRule/Index 去处理,处理代码跟使用 HttpHandler 类似
public class ImgRuleController : Controller
{// GET: ImgRulepublic FileStreamResult Index()
{var fPath = Server.MapPath("~" + Request.FilePath);if (Request.UrlReferrer == null) return null; if (!System.IO.File.Exists(fPath) || !WebApplication.ImgHost.Equals(Request.UrlReferrer.Host) || !WebApplication.ImgHost.Equals(Request.UrlReferrer.Host)) return null; return GetFile(fPath);
}private FileStreamResult GetFile(string fPath)
{ return File(new FileStream(fPath, FileMode.Open, FileAccess.Read), GetContentType(Request.FilePath));
}private static string GetContentType(string url)
{switch (Path.GetExtension(url))
{case ".gif":return "Image/gif";case ".jpg":return "Image/jpeg";case ".png":return "Image/png";default:break;
}return null;
}
}<br>5. 通过 MVC 自定义 RouteHandler 防盗链
1 文件配置同,也要开启 2 创建自定义路由,自定义路实现代码如下 ,同时还有自定义路由调用的 ,
using System.IO;using System.Text.RegularExpressions;using System.Web;using System.Web.Routing;namespace WeiXinDemo.Globals
{/// <summary>/// 测试自定义 RouteHandler 图片防盗链/// </summary>public class ImageRouteHandler : IRouteHandler
{public IHttpHandler GetHttpHandler(RequestContext requestContext)
{ return new ImageHandler();
}
} /// <summary>/// 自定义路由调用的 HttpHandler/// </summary>public class ImageHandler : IHttpHandler
{public ImageHandler()
{
} public bool IsReusable
{get{return true;
}
} public void ProcessRequest(HttpContext context)
{var response = context.Response;var request = context.Request; if (request.UrlReferrer == null || !WebApplication.ImgHost.Equals(request.UrlReferrer.Host))
{
response.End();return;
}var fileName = context.Server.MapPath(request.FilePath);
response.WriteFile(fileName);
}
}
}RouteConfig.cs 文件配置 如下,这里指定了 对根目录下的 jpg 文件的访问进入指定路由处理程序 ImageRouteHandler。 其实这里可以把图片都放在某一个特定文件夹下,然后对这个文件夹下文件的访问做放盗链。
namespace WeiXinDemo
{public class RouteConfig
{public static void RegisterRoutes(RouteCollection routes)
{//确保所有路由都通过 RouteCollection 匹配(图片防盗链)routes.RouteExistingFiles = true;//忽略 json,html,js,css文件routes.IgnoreRoute("{*pathInfo}", new { pathInfo = @".+(.json|.html|.js|.css)" });
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");//图片防盗链routes.Add("ImagesRoute",new Route("{name}.jpg", new ImageRouteHandler())); routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
}
}
}<br>6. 通过 HttpModule 防盗链
1. 修改 web.config 配置文件
<system.webServer><modules runAllManagedModulesForAllRequests="true" > <add name="ImgModule" type="WeiXinDemo.Globals.ImageModel,WeiXinDemo"/></modules> <handlers> <remove name="ExtensionlessUrlHandler-Integrated-4.0" /> <remove name="OPTIONSVerbHandler" /> <remove name="TRACEVerbHandler" /> </handlers> </system.webServer>
2. 创建实现 IHttpModule 接口的 ImageModel 类
+= BeginRequest(= regex = Regex( request = (!regex.IsMatch(request.RawUrl)) (request.UrlReferrer == || ! fileName =
3. RouteConfig.cs 文件忽略不需要防盗链的静态资源
using System.Web.Mvc;using System.Web.Routing;namespace WeiXinDemo
{public class RouteConfig
{public static void RegisterRoutes(RouteCollection routes)
{//确保所有路由都通过 RouteCollection 匹配(图片防盗链)routes.RouteExistingFiles = true;//忽略 json,html,js,css文件routes.IgnoreRoute("{*pathInfo}", new { pathInfo = @".+(.json|.html|.js|.css)" });
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
}
}
}
7. 涉及知识<br>
本文只做了一件事情,图片防盗链,其实从不同的实现方式来看它涉及到不同的知识。
1. URL Rewrite Module 组件的使用
如何使用mod_rewrite模块完成URL重写
Creating Rewrite Rules for the URL Rewrite Module
2. Nginx
借助Nginx搭建反向代理服务器
使用nginx实施负载均衡
3. IIS 工作原理,asp.net 管线
IIS是如何处理ASP.NET请求的
ASP.NET那点不为人知的事
IIS 内部运行机制
ASP.NET MVC5请求管道和生命周期
ASP.NET MVC请求处理管道生命周期的19个关键环节(1-6)
4. Mvc UrlRouting 处理机制
MVC之前的那点事儿系列(8):UrlRouting的理解
本文只是在这里探讨了一下实现防盗链的方法,没有考虑性能的问题,如果考虑性能跟简便性,我个人喜欢用 第 1 和第 2种实现方式,第 3种 次之。 条条大路通罗马,就看那种方法最适合。
Das obige ist der detaillierte Inhalt vonWie verhindert man das Hotlinking von Bildern auf der asp.net MVC-Website?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- .Net Core-Grafikverifizierungscode
- Laden der .NET Core-Konfigurationsdatei und DI-Injektion von Konfigurationsdaten
- Dokumentation zum .NET Core CLI-Tool dotnet-publish
- asp.net verwendet .net-Steuerelemente, um Dropdown-Navigationsmenüs zu erstellen
- So erhalten Sie den Namen des Controllers in Asp.net MVC

