Heim >Backend-Entwicklung >C#.Net-Tutorial >Tutorial: Lassen Sie WebAPI Daten im JSON-Format zurückgeben
Tutorial: Lassen Sie WebAPI Daten im JSON-Format zurückgeben
- 零下一度Original
- 2018-05-21 11:10:0310725Durchsuche
In der Zeit, als der RestFul-Stil vorherrschte, entschieden sich die meisten Menschen für die Docking-Schnittstelle () für JSON, XML und JSON-Vergleich. Mal sehen, was dieser Blogger am Ende gesagt hat. Ich denke, es ist wahrscheinlich dasselbe. Es kann die Zweifel in meinem Kopf ein wenig zerstreuen.
1. Tatsächlich ist es sehr einfach, WebAPI dazu zu bringen, Daten im JSON-Format zurückzugeben. Konfigurieren Sie sie einfach in der Methode „ConfigureWebapi“. Bisher mussten zwei Namespaces referenziert werden.
using Newtonsoft.Json.Serialization;using System.Linq;
2. Der Kerncode lautet wie folgt:
var json = config.Formatters.JsonFormatter;// 解决json序列化时的循环引用问题json.SerializerSettings.ReferenceLoopHandling = Newtonsoft.Json.ReferenceLoopHandling.Ignore;// 移除XML序列化器config.Formatters.Remove(config.Formatters.XmlFormatter);//设置序列化方式为驼峰命名法var jsonFormatter = config.Formatters.OfType<system.net.http.formatting.jsonmediatypeformatter>().First(); jsonFormatter.SerializerSettings.ContractResolver = new CamelCasePropertyNamesContractResolver();// Web API 路由config.MapHttpAttributeRoutes();</system.net.http.formatting.jsonmediatypeformatter>
Der vollständige Code lautet wie folgt:
/// <summary>/// 配置WebApi/// </summary>/// <param>public void ConfigureWebapi(IAppBuilder app)
{//创建一个HTTP的实例配置var config = new HttpConfiguration();var json = config.Formatters.JsonFormatter;// 解决json序列化时的循环引用问题json.SerializerSettings.ReferenceLoopHandling = Newtonsoft.Json.ReferenceLoopHandling.Ignore;// 移除XML序列化器 config.Formatters.Remove(config.Formatters.XmlFormatter);//设置序列化方式为驼峰命名法var jsonFormatter = config.Formatters.OfType<system.net.http.formatting.jsonmediatypeformatter>().First();
jsonFormatter.SerializerSettings.ContractResolver = new CamelCasePropertyNamesContractResolver();// Web API 路由 config.MapHttpAttributeRoutes();//映射路由 config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = RouteParameter.Optional }
);//将配置注入OWIN管道中 app.UseWebApi(config);
}</system.net.http.formatting.jsonmediatypeformatter>
3. Als nächstes testen wir es, fügen einen Controller namens ProductController hinzu, löschen alle Methoden und fügen eine GetProductList-Methode hinzu. Der Code lautet wie folgt:
[HttpGet]public HttpResponseMessage GetProduct()
{var product = new { id = 1, name = "三星王炸" };
HttpResponseMessage result = new HttpResponseMessage();
result.Content = new StringContent(JsonConvert.SerializeObject(product), Encoding.GetEncoding("UTF-8"), "application/json");return result;
}
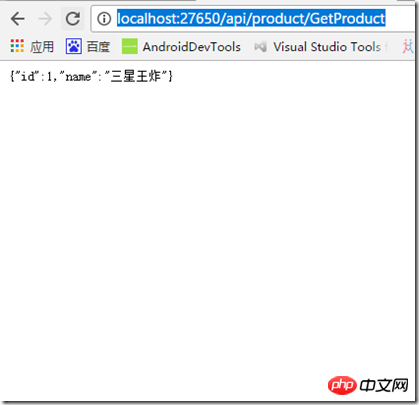
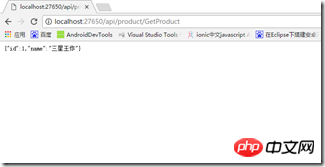
4. Durchsuchen Geben Sie http://localhost:27650/api/product/GetProduct in den Browser ein, und das Ausgabeergebnis ist

5. Wir haben das gefunden, wenn wir http eingeben ://localhost im Browser :27650/api/product Sie können den Rückgabewert auch erhalten. Lassen Sie uns ihn einfach transformieren und eine neue Methode schreiben
[HttpGet]public HttpResponseMessage GetProduct2(string id)
{var product = new { id = id, name = "三星王炸" };
HttpResponseMessage result = new HttpResponseMessage();
result.Content = new StringContent(JsonConvert.SerializeObject(product), Encoding.GetEncoding("UTF-8"), "application/json");return result;
}
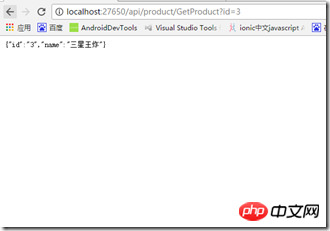
6. Geben Sie http ein: / im Browser Die von /localhost:27650/api/product?id=3 und http://localhost:27650/api/product erhaltenen Ergebnisse sind jeweils


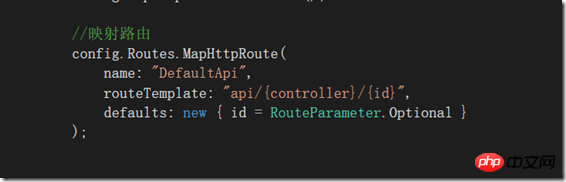
Warum erscheint es? Schauen wir uns die Routing-Regeln an, mit denen wir begonnen haben, die WebAPI zu konfigurieren. Dies bedeutet, dass diese Regel nicht mit dem Namen übereinstimmt Aktion, basiert jedoch auf der Art der übergebenen Parameter. Dies hängt von der Anzahl ab.

7. Wie lässt sich die WebAPI anhand des Methodennamens anpassen? Der Code lautet wie folgt:
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{action}/{id}",
defaults: new { id = RouteParameter.Optional }
);
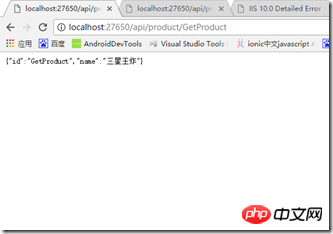
8. Testen wir es noch einmal: http://localhost:27650/api/product, um den Effekt zu sehen.

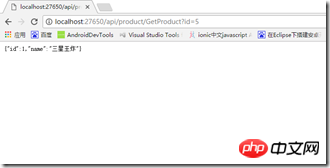
Geben Sie dann http://localhost:27650/api/product/GetProduct und http://localhost:27650/api/product/GetProduct?id=5 ein und finden Sie es Die beiden zurückgegebenen Ergebnisse sind identisch, was darauf hinweist, dass auf dieselbe Methode zugegriffen wird.


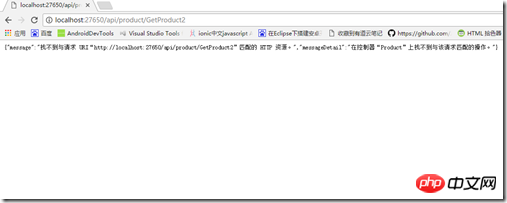
Geben Sie dann http://localhost:27650/api/product/GetProduct2 und http://localhost:27650/api/product/GetProduct2?id= ein 6
Ergebnis:


Der Test wurde bestanden.
Dies dient nur dazu, den Eindruck zu ordnen und zu vertiefen, falls Sie es vergessen. Wenn etwas nicht stimmt, geben Sie uns bitte Ihren Rat.
Das obige ist der detaillierte Inhalt vonTutorial: Lassen Sie WebAPI Daten im JSON-Format zurückgeben. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- .Net Core-Grafikverifizierungscode
- Laden der .NET Core-Konfigurationsdatei und DI-Injektion von Konfigurationsdaten
- Dokumentation zum .NET Core CLI-Tool dotnet-publish
- asp.net verwendet .net-Steuerelemente, um Dropdown-Navigationsmenüs zu erstellen
- So erhalten Sie den Namen des Controllers in Asp.net MVC

