Heim >Backend-Entwicklung >C#.Net-Tutorial >Download und Nutzung von Nop3.9
Download und Nutzung von Nop3.9
- 零下一度Original
- 2017-06-23 15:10:532078Durchsuche
1: Chinesische Ressourcen
Besuchen Sie zunächst die offizielle Website von Nop und laden Sie das chinesische Paket 3.9 herunter. Dieses chinesische Paket ist nicht vollständig übersetzt und kann im Laufe der Zeit langsam geändert werden Anpassungsprozess. Offizielle Website-Adresse www.nopcommerce.com.
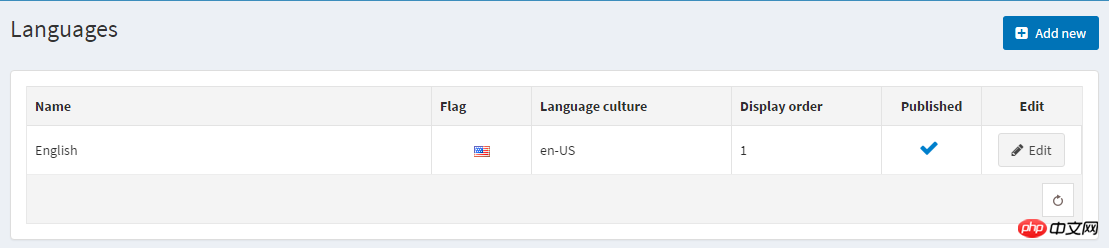
Gehen Sie zur Backend-Konfiguration -> Sprachen

Fügen Sie ein vereinfachtes Chinesisch hinzu. Importieren Sie nach dem Speichern des Datensatzes das chinesische Paket und ändern Sie die Sprache oben auf der Seite.
Zwei: Chinesische Benutzeroberfläche
Bibliotheken -> CommonHelper - > SetTelerikCulture()-Methode

Referenz hinzufügen
Html.AppendScriptParts(string.Format("~/Administration/Scripts/kendo/{0}/cultures/kendo.culture.zh-CN.min.js", kendoVersion));
Html.AppendScriptParts(string.Format("~/Administration/Scripts/kendo/{0}/cultures/kendo.messages.zh-CN.js", kendoVersion));<script>kendo.culture("zh-CN");</script>
Mir persönlich gefällt der Standardeditor nicht, daher verwende ich den Rich-Text-Editor UEditor von Baidu. Offizielle Website von UEditor

Präsentation -> > ;Erstellen Sie unter „Inhalt“ den Ordner „uditor“ und kopieren Sie die heruntergeladene Datei in den Ordner „uditor“.
 Präsentation -> Nop.Admin -> -> Geteilt -> Erstellen Sie die Seite UEditor.cshtml
Präsentation -> Nop.Admin -> -> Geteilt -> Erstellen Sie die Seite UEditor.cshtml
unter EditorTemplates und rufen Sie den Editor im Hintergrund auf
@model String
@using Nop.Core
@using Nop.Core.Domain.Common
@using Nop.Services.Security
@using Nop.Web.Framework.UI
@{
Html.AddScriptParts("~/Content/ueditor/ueditor.config.js");
Html.AddScriptParts("~/Content/ueditor/ueditor.all.js");
Html.AddScriptParts("~/Content/ueditor/lang/zh-cn/zh-cn.js");
}<script>UE.getEditor("@ViewData.TemplateInfo.GetFullHtmlFieldId(string.Empty)", {
initialFrameWidth: "100%",initialFrameHeight: 400});</script>@Html.TextArea(string.Empty, /* Name suffix */ViewData.TemplateInfo.FormattedModelValue /* Initial value */)Die Wirkung ist wie folgt:

Informationen zum Stil und zu Datei-Download-Pfaden und anderen Konfigurationen finden Sie in der API-Dokumentation. Es gibt auch entsprechende Kommentare in js.
Das obige ist der detaillierte Inhalt vonDownload und Nutzung von Nop3.9. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- .Net Core-Grafikverifizierungscode
- Laden der .NET Core-Konfigurationsdatei und DI-Injektion von Konfigurationsdaten
- Dokumentation zum .NET Core CLI-Tool dotnet-publish
- asp.net verwendet .net-Steuerelemente, um Dropdown-Navigationsmenüs zu erstellen
- So erhalten Sie den Namen des Controllers in Asp.net MVC

