3 mit System.Linq;
4 mit System.Net;
5 mit System.Net.Http;
6 mit System.Web.Http;
7 mit WebAPI.Models;
8
9 Namespace WebAPI.Controllers
10 {
11 öffentlich class UsersController : ApiController
12 {
13 ///
14 /// Benutzerdatenliste
15 ///
16 private schreibgeschützte Liste _userList = neue Liste
17 {
18 neue Benutzer {UserID = 1, Benutzername = "Superman ", UserEmail = "Superman@cnblogs.com"},
19 neue Benutzer {UserID = 2, UserName = "Spiderman", UserEmail = "Spiderman@cnblogs.com"},
20 neue Benutzer {UserID = 3, UserName = "Batman", UserEmail = "Batman@cnblogs.com"}
21 };
22
23 // GET api/Users
24 public IEnumerable Get()
25 {
26 / /
GET api/Users/5
30 public Users GetUserByID(int id)
31 {
32 var user = _userList.FirstOrDefault(user s => Benutzer .UserID == id);
33 werfen neu HttpResponseException(HttpStatusCode.NotFound);
36 🎜>40
//GET api/Users/?username=xx
41
public IEnumerable GetUserByName(string userName)
42 {
43 return _userList.Where(p =>
string.Equals(p.UserName, userName, StringComparison. OrdinalIgnoreCase));44 🎜>
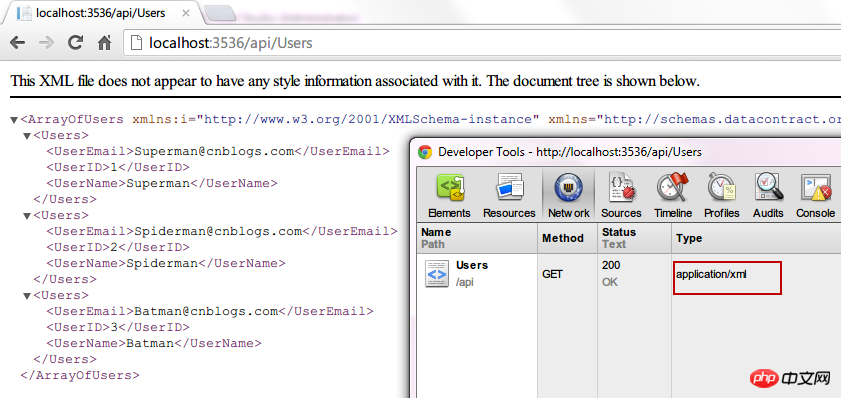
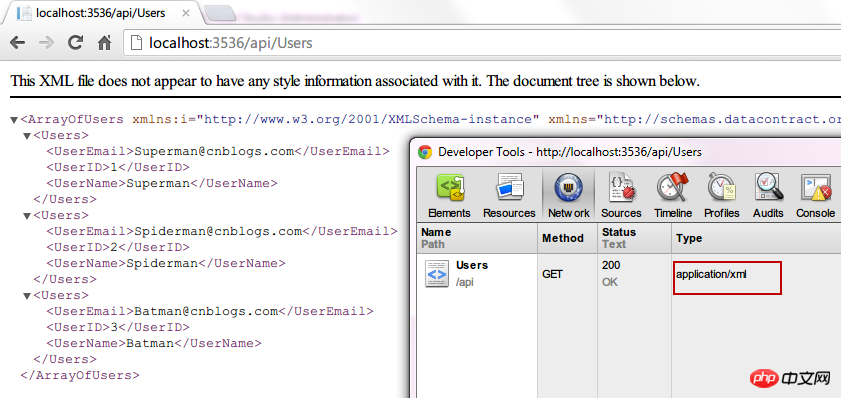
Eine Benutzerliste erstellt und drei Methoden implementiert. Stellen wir die folgende Anfrage.
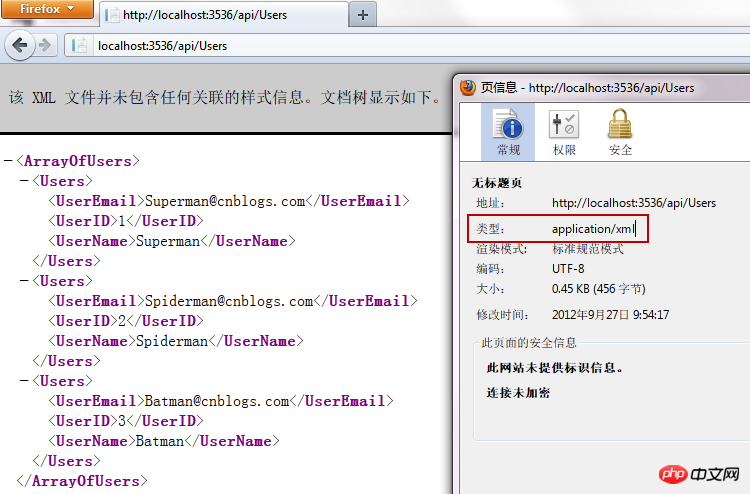
Wenn Sie zum Anfordern unterschiedliche Browser verwenden, werden Sie feststellen, dass das zurückgegebene Format unterschiedlich ist.
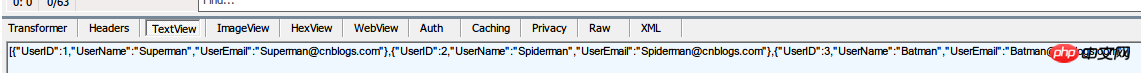
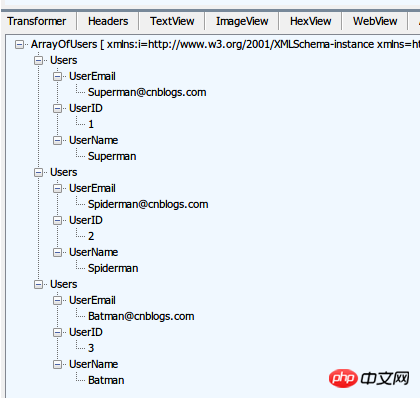
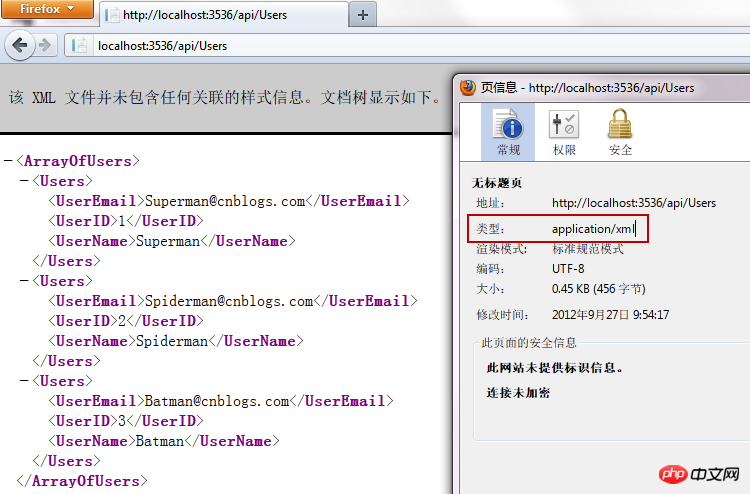
Als wir zunächst die Chrome-Anfrage verwendeten, stellten wir fest, dass der Content-Type im HTTP-Header vom Typ XML ist.

Wir ändern die Firefox-Anfrage erneut und stellen fest, dass der Content-Type immer noch der XML-Typ ist.

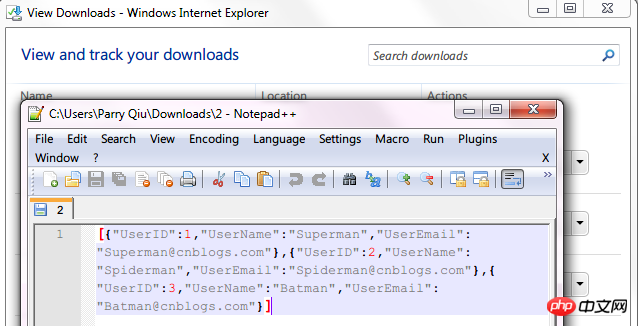
Wir verwenden den IE, um erneut anzufragen und stellen fest, dass dies der Fall ist.

Öffnen Sie die gespeicherte Datei und wir stellen fest, dass die angeforderten Daten im JSON-Format vorliegen.

Der Grund für diesen Unterschied ist, dass der Content-Type im von verschiedenen Browsern gesendeten Request-Header inkonsistent ist.
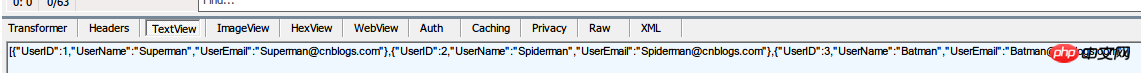
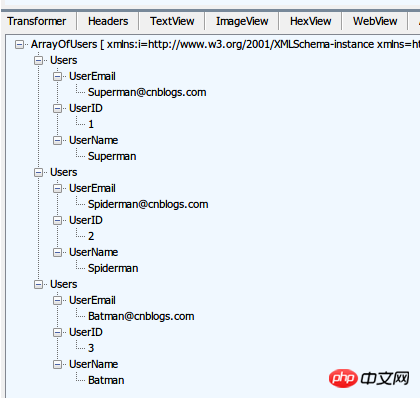
Wir können Fiddler verwenden, um es zu überprüfen.
Inhaltstyp: text/json


Inhaltstyp: text/xml


POST-Daten
implementiert eine vom Benutzer hinzugefügte Funktion, der akzeptierte Typ ist Benutzerentität und die von uns POST-Daten sind die entsprechenden JSON-Daten , um zu sehen, ob die Probleme, auf die dudu in der Beta-Version gestoßen ist, behoben wurden.
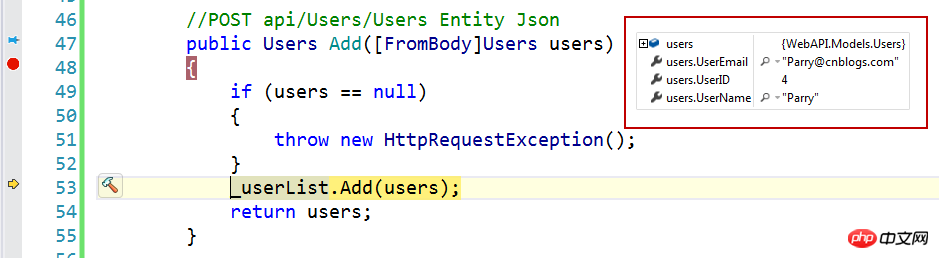
1 //POST api/Users/Users Entity Json
2 öffentliche Benutzer hinzufügen ([FromBody]Benutzer Benutzer)
3 {
4 > 5 {
6 9
wiederkehrende Benutzer;10}
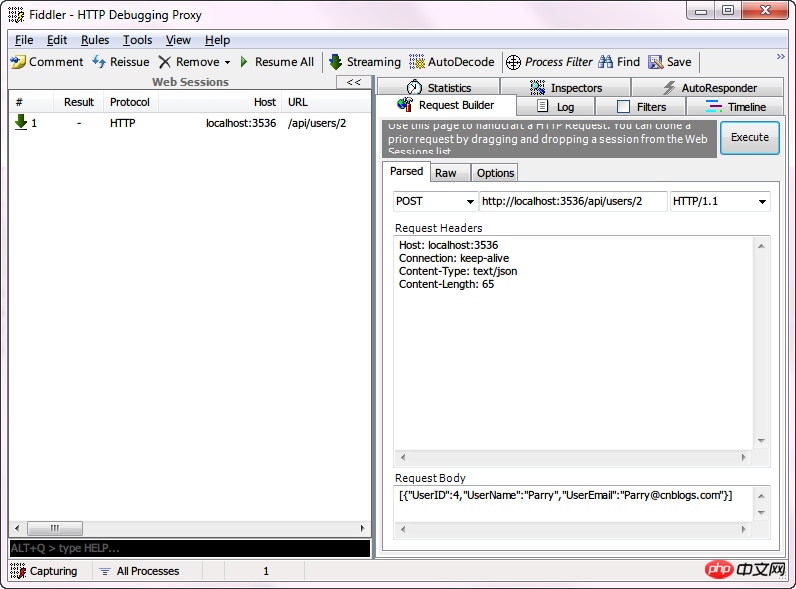
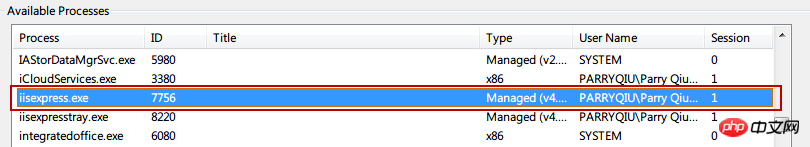
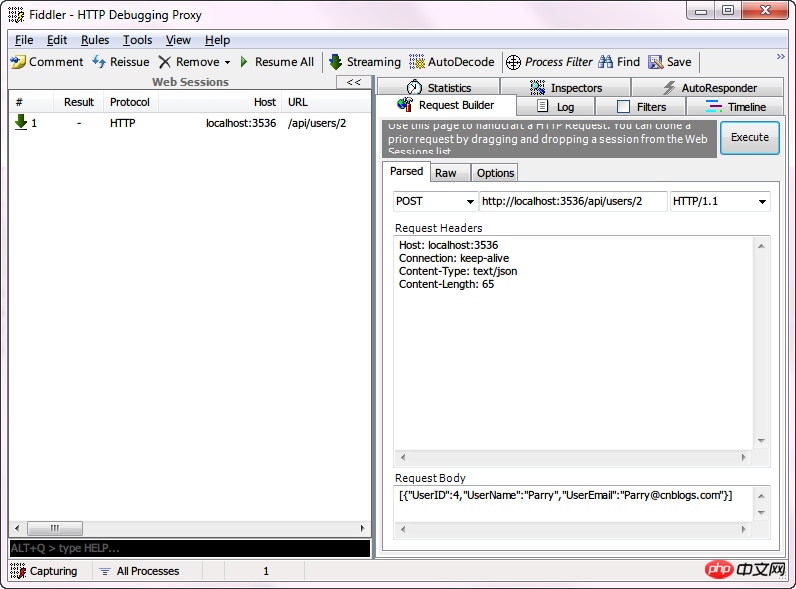
Wir verwenden immer noch Fiddler, um POST-Daten zu simulieren. Vor der POST-Anfrage hängen wir zunächst den Code an den Prozess an und setzen einen Haltepunkt an der Add-Methode.
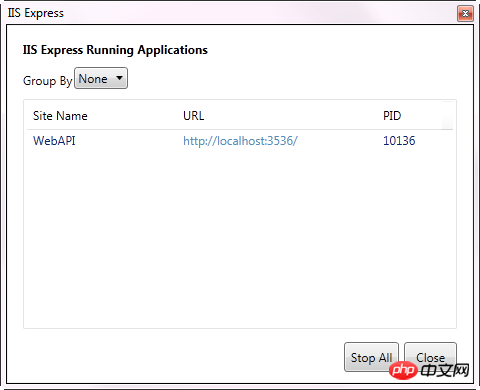
In Visual Studio 2012 wird das Debug-HOST-Programm zu IIS Express.

Wir verwenden Strg+ALT+P, um eine Verbindung zu seinem Prozess herzustellen.
Im Folgenden wird Fiddler verwendet, um POST zu simulieren.
Beachten Sie, dass der Inhaltstyp im Anforderungsheader text/json ist und der JSON-Inhalt des POST ist: 
1 {"UserID":4, „Benutzername“: „Parry“, „UserEmail“:Parry@cnblogs.com}

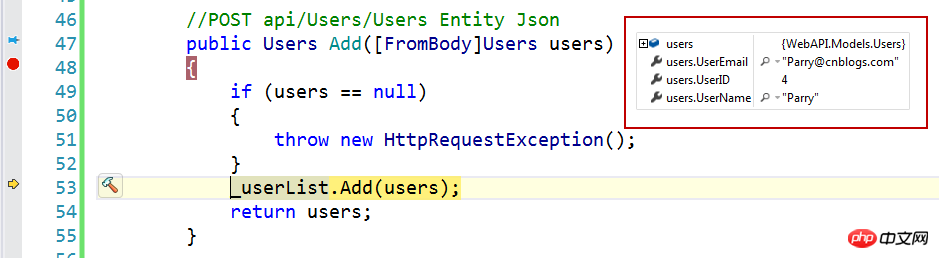
Nachdem Sie auf „Ausführen“ geklickt haben, springt es zu dem Haltepunkt, den wir zuvor festgelegt haben.

Auf diese Weise wurden die in der Beta aufgetretenen Probleme gelöst.
Fazit
Das ASP.NET-Framework hat sich im Laufe der Zeit weiterentwickelt und seine Funktionen werden tatsächlich immer leistungsfähiger und komfortabler. Ich hoffe, wir können die Sprachdebatte aufgeben und zu rein technischen Diskussionen zurückkehren. Alle sagen, dass sich die Technologie von Microsoft zu schnell ändert. Ist es gut, unverändert zu bleiben?
Im zweiten Teil werfen wir einen Blick auf einige Probleme bei der Sicherheitsüberprüfung in der Web-API.
Wenn es Fehler gibt, weisen Sie diese bitte darauf hin und besprechen Sie diese.
Wenn es Ihnen gefällt, ist eine Empfehlung die beste Bestätigung für den Artikel. :)