Heim >Backend-Entwicklung >C#.Net-Tutorial >Beispiele für den Betrieb der ASP.NET-Web-API
Beispiele für den Betrieb der ASP.NET-Web-API
- 零下一度Original
- 2017-06-23 15:53:412896Durchsuche
Der Ehrgeiz von WCF macht es riesig und komplex, während die Einfachheit von HTTP es einfach und schön macht. Um verteilte Webanwendungen zu implementieren, mussten wir beides kombinieren – der WCF-Dienst wurde auf IIS mit HTTP-Bindungen gehostet.
Es gibt also verwirrende Konfigurationen, die das Debuggen erschweren, und ServiceContract, DataContract, EnumMember ... und mehr. Rufen Sie es nicht in der using-Anweisung des WCF-Dienstes auf ...
Deshalb frage ich mich oft: Ist es notwendig, einen Apfel mit einem Messer zu schälen? Unsinn, das ist natürlich nicht nötig. Wo ist das Obstmesser?
Microsoft konnte es nicht mehr ertragen, als so viele Menschen Äpfel mit Messern schälten, und so war ein Obstmesser geboren – die ASP.NET-Web-API.
Kürzlich gab es in unserer eigentlichen Entwicklung eine Stelle, an der die Verwendung von WCF zu mühsam war, also haben wir es mit einem Obstmesser versucht und es fühlte sich ziemlich gut an.
Lassen Sie uns anhand eines einfachen Beispiels die Verwendung des ASP.NET-Web-API-Obstmessers erläutern.
Implementierung der serverseitigen ASP.NET Web API
Erforderliche Tools: Visual Studio 2010, NuGet
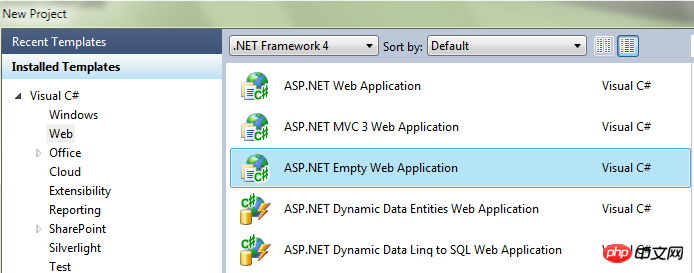
1. Erstellen Sie ein neues leeres ASP.NET-Webanwendungsprojekt.

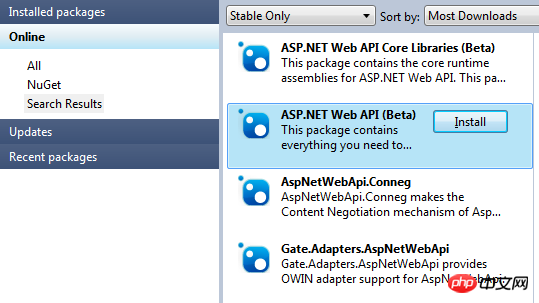
2. Fügen Sie einen Verweis auf die ASP.NET-Web-API über NuGet hinzu und verwenden Sie „AspNetWebApi“, wenn Sie in NuGet suchen ( Sie können nicht nach „ASP.NET Web API“ suchen und dann ASP.NET Web API (Beta) zur Installation auswählen.

3. Fügen Sie Global.asax hinzu, registrieren Sie die Web-API-Route in Application_Start und registrieren Sie sie in Global.asax. cs Fügen Sie den folgenden Code hinzu:
protected void Application_Start(object sender, EventArgs e)
{
RouteTable.Routes.MapHttpRoute("WebApi", "api/{controller}/{action}/{id}", new { id = RouteParameter.Optional });
}
4. Fügen Sie den Ordner „Controllers“ hinzu, fügen Sie darin die Klassendatei DemoController.cs hinzu. und lassen Sie DemoController von ApiController erben. Der Code lautet wie folgt:
namespace CNBlogsWebApiDemo.Controllers
{public class DemoController : ApiController
{
}
}
5. Fügen Sie den Ordner ViewModels hinzu, fügen Sie Site.cs hinzu und definieren Sie Site.
namespace CNBlogsWebApiDemo.ViewModels
{public class Site
{public int SiteId { get; set; }public string Title { get; set; }public string Uri { get; set; }
}
}
6. Fügen Sie eine Methode SiteList zu DemoController hinzu und schreiben Sie unseren Beispielcode. Der Code lautet wie folgt:
public class DemoController : ApiController
{public IList<site> SiteList(int startId, int itemcount)
{var sites = new List<site>();
sites.Add(new Site { SiteId = 1, Title = "test", Uri = "www.cnblogs.cc" });
sites.Add(new Site { SiteId = 2, Title = "博客园首页", Uri = "www.cnblogs.com" });
sites.Add(new Site { SiteId = 3, Title = "博问", Uri = "q.cnblogs.com" });
sites.Add(new Site { SiteId = 4, Title = "新闻", Uri = "news.cnblogs.com" });
sites.Add(new Site { SiteId = 5, Title = "招聘", Uri = "job.cnblogs.com" });var result = (from Site site in siteswhere site.SiteId > startIdselect site)
.Take(itemcount)
.ToList();return result;
}
}</site></site>
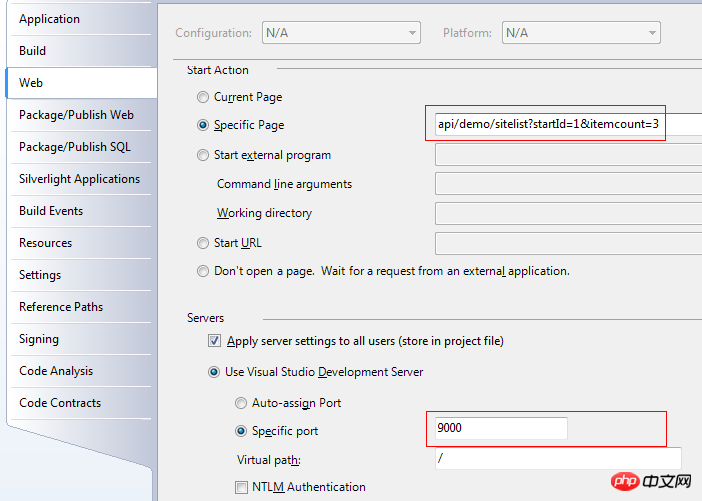
7. Konfigurieren Sie die Starteinstellungen der spezifischen Seite und des spezifischen Ports des Webprojekts

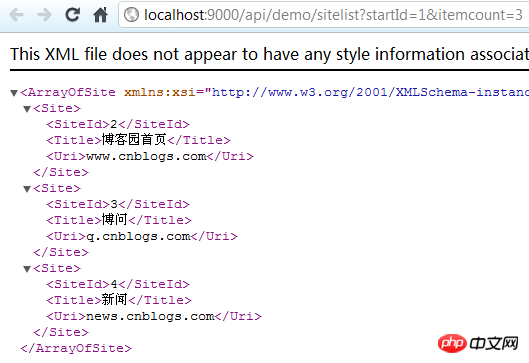
8. Strg+F5, um das Projekt auszuführen, die Ergebnisse sind wie folgt:

Das Ergebnis ist, was wir erwartet haben, Sie können den Browser direkt verwenden. Das Anzeigen der laufenden Ergebnisse der Web-API wird während des Tests sehr praktisch sein.
Nun, die serverseitige Web-API ist so einfach!
Der Client ruft die Server-Web-API über HttpClient auf
1. Erstellen Sie ein neues Klassenbibliotheksprojekt von WebApiTest.
2. Fügen Sie System.Net.Http (HttpClient ist hier), Json.NET, xUnit.net in NuGet hinzu.
3. Fügen Sie die Klassendatei WebApiClientTest.cs und die Testmethode WebApi_SiteList_Test hinzu:
namespace WebApiClientTest
{public class WebApiClientTest
{
[Fact]public void WebApi_SiteList_Test()
{
}
}
}
4. WebApi_SiteList_Test() 的代码实现
4.1 首先,要确定三个东西:
a) 客户端调用WebAPI的方式是Http Get,还Http Post,我们这里选用Http Post;
b) 客户端调用WebAPI时传递的参数格式,我们这里选用的是Json。
c) WebAPI返回的数据格式,我们这里选用的也是Json(这也是之前添加Json.NET引用的原因)。
4.2 用到的类
System.Net.Http.HttpClient
System.Net.Http.httpContent
System.Net.Http.StringContent
System.Net.Http.Headers.MediaTypeHeaderValue
Newtonsoft.Json.JsonConvert
4.3 准备需要传递给WebAPI的参数
需要传递的两个参数是startId ,itemcount,传递的格式是Json。这里可没有Javascript中的JSON.stringify(),但我们有Json.NET,再加上匿名类型,有点用js的感觉,代码如下:
var requestJson = JsonConvert.SerializeObject(new { startId = 1, itemcount = 3 });
代码的运行结果:{"startId":1,"itemcount":3}
然后用System.Net.Http.StringContent把它打个包:
HttpContent httpContent = new StringContent(requestJson);
然后设置一下ContentType:
httpContent.Headers.ContentType = new MediaTypeHeaderValue("application/json");
4.4 通过Http Post调用WebAPI得到返回结果
HttpClient闪亮登场,调用它的PostAsync()方法轻松搞定:
var httpClient = new HttpClient();var responseJson = httpClient.PostAsync("http://localhost:9000/api/demo/sitelist", httpContent)
.Result.Content.ReadAsStringAsync().Result;
看一下responseJson的结果:
[{"SiteId":2,"Title":"博客园首页","Uri":"www.cnblogs.com"},{"SiteId":3,"Title":"博问","Uri":"q.cnblogs.com"},{"SiteId":4,"Title":"新闻","Uri":"news.cnblogs.com"}]
正宗的Json!你注意到没有,服务端WebAPI的代码未作任何修改,我们只是在Http Headers中将ContentType设置为了application/json,返回的就是Json格式的数据。而我们通过浏览器访问,得到的还是标准的XML。这里就是ASP.NET Web API的魅力之一 —— 一次实现,按需服务。
4.5 将Json格式返回的结果反序列化为强类型
Json.NET又登场:
var sites = JsonConvert.DeserializeObject<ilist>>(responseJson);</ilist>
展示一下返回结果:
代码
sites.ToList().ForEach(x => Console.WriteLine(x.Title + ":" + x.Uri));
结果
博客园首页:www.cnblogs.com 博问:q.cnblogs.com 新闻:news.cnblogs.com
4.6 WebApi_SiteList_Test() 完整实现代码
public class WebApiClientTest
{
[Fact]public void WebApi_SiteList_Test()
{ var requestJson = JsonConvert.SerializeObject(new { startId = 1, itemcount = 3 });
HttpContent httpContent = new StringContent(requestJson);
httpContent.Headers.ContentType = new MediaTypeHeaderValue("application/json");var httpClient = new HttpClient();var responseJson = httpClient.PostAsync("http://localhost:9000/api/demo/sitelist", httpContent)
.Result.Content.ReadAsStringAsync().Result;var sites = JsonConvert.DeserializeObject>(responseJson);
sites.ToList().ForEach(x => Console.WriteLine(x.Title + ":" + x.Uri));
}
}
注:运行这里的代码之前,要先运行WebAPI项目,先把服务跑起来,客户端才能享受到服务。
与jQuery ajax调用代码比较一下:
var requestJson = JSON.stringify({ startId: 1, itemcount: 3 });
$.ajax({
url: '/api/demo/sitelist',
data: requestJson,
type: "post",
dataType: "json",
contentType: "application/json; charset=utf8",
success: function (data) {
jQuery.each(data, function (i, val) {
$("#result").append(val.Title + ': ' + val.Uri +'<br>');
});
}
});
注:上面的代码是可真实运行的哦,代码在示例代码WebApiDemo项目的AjaxWebApi.htm文件中。这也是ASP.NET Web API “一次实现,按需服务”的体现。
小结
水果刀(ASP.NET Web API)用下来感觉还不错,不仅可以削苹果,还可以削梨子,切西瓜也不在话下。用不用牛刀(WCF),还得多考虑考虑。
Das obige ist der detaillierte Inhalt vonBeispiele für den Betrieb der ASP.NET-Web-API. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- .Net Core-Grafikverifizierungscode
- Laden der .NET Core-Konfigurationsdatei und DI-Injektion von Konfigurationsdaten
- Dokumentation zum .NET Core CLI-Tool dotnet-publish
- asp.net verwendet .net-Steuerelemente, um Dropdown-Navigationsmenüs zu erstellen
- So erhalten Sie den Namen des Controllers in Asp.net MVC













