Heim >Backend-Entwicklung >C#.Net-Tutorial >Wie betreibe ich die ASP.NET-Web-API?
Wie betreibe ich die ASP.NET-Web-API?
- 零下一度Original
- 2017-06-26 15:28:171517Durchsuche
Nachdem ich meine Fragen in drei Artikeln beantwortet habe, glaube ich, dass jeder kein Problem mit Webapi hat!
Erstellen Sie zuerst ein UserModel
public class UserModel{public string UserID { get; set; }public string UserName { get; set; }
}und fügen Sie dann einen Web-API-Controller hinzu
public class UserController : ApiController{public UserModel getAdmin()
{return new UserModel() { UserID = "000", UserName = "Admin" };
}
}Register Route
public static void Register(HttpConfiguration config)
{
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = RouteParameter.Optional }
);
}Registrieren Sie sich in Global
protected void Application_Start(object sender, EventArgs e)
{WebApiConfig.Register(GlobalConfiguration.Configuration);
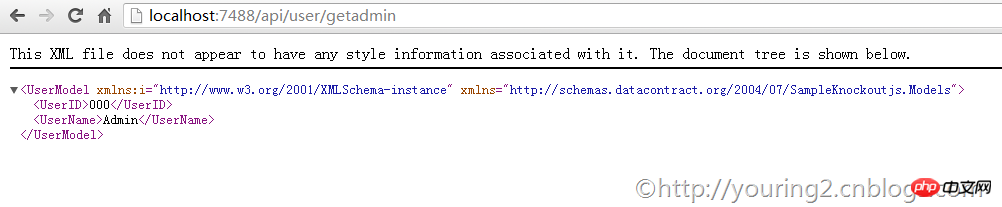
}Verwenden Sie die Adressleiste, um auf die Adresse zuzugreifen: api/user/getadmin

Dieses Mal Standardmäßig wird das XML-Datenmodell zurückgegeben.
Verwenden Sie AJAX, um diese API anzufordern, geben Sie das Datenformat als JSON an
$.ajax({
type: 'GET',
url: 'api/user/getadmin',
dataType: 'json',
success: function (data, textStatus) {
alert(data.UserID + " | " + data.UserName);
},
error: function (xmlHttpRequest, textStatus, errorThrown) {
}
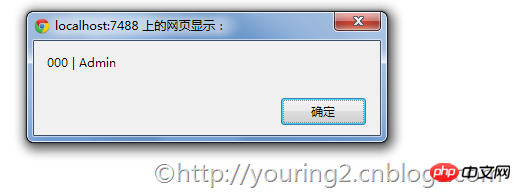
});Alarmergebnis ist:

Es sieht so aus Dies ist wirklich das, was Dudu gesagt hat, es kann das angegebene Datenformat entsprechend dem angeforderten Datentyp zurückgeben.
POST-Daten
Ändern Sie den Controller und fügen Sie eine Add-Methode hinzu
public bool add(UserModel user)
{return user != null;
}Nur zum Testen, daher beurteilen wir hier nur die eingehenden Entitäten Ob es ist leer, wenn nicht, gibt es true zurück
Ich habe eine Schaltfläche auf der Seite hinzugefügt, der Code lautet wie folgt:
<input type="button" name="btnOK" id="btnOK" value="发送POST请求" />
JS-Code hinzufügen
$('#btnOK').bind('click', function () {//创建ajax请求,将数据发送到后台处理var postData = {
UserID: '001',
UserName: 'QeeFee'};
$.ajax({
type: 'POST',
url: 'api/user/add',
data: postData,
dataType: 'json',
success: function (data, textStatus) {
alert(data);
},
error: function (xmlHttpRequest, textStatus, errorThrown) {
}
});
});Führen Sie die Seite erneut aus

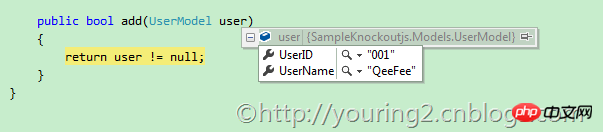
Wir hängen den Prozess zum Debuggen an. Beim Senden einer Ajax-Anfrage sind die vom Serversegment empfangenen Daten wie in der Abbildung dargestellt:

Wenn Sie glauben, dass dieser Artikel für Sie hilfreich ist, vergessen Sie nicht, ihn zu unterstützen!
Das obige ist der detaillierte Inhalt vonWie betreibe ich die ASP.NET-Web-API?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- .Net Core-Grafikverifizierungscode
- Laden der .NET Core-Konfigurationsdatei und DI-Injektion von Konfigurationsdaten
- Dokumentation zum .NET Core CLI-Tool dotnet-publish
- asp.net verwendet .net-Steuerelemente, um Dropdown-Navigationsmenüs zu erstellen
- So erhalten Sie den Namen des Controllers in Asp.net MVC

