Heim >Backend-Entwicklung >PHP-Tutorial >Atom – Beispiel-Tutorial zur Installation und Konfiguration
Atom – Beispiel-Tutorial zur Installation und Konfiguration
- 零下一度Original
- 2017-06-23 14:22:384067Durchsuche
1. Atom-Linkadresse installieren:
https://atom.io/
Nachdem der Download abgeschlossen ist, folgen Sie einfach „Weiter“, um es direkt zu installieren.
2.vue.js-Umgebungseinstellungen
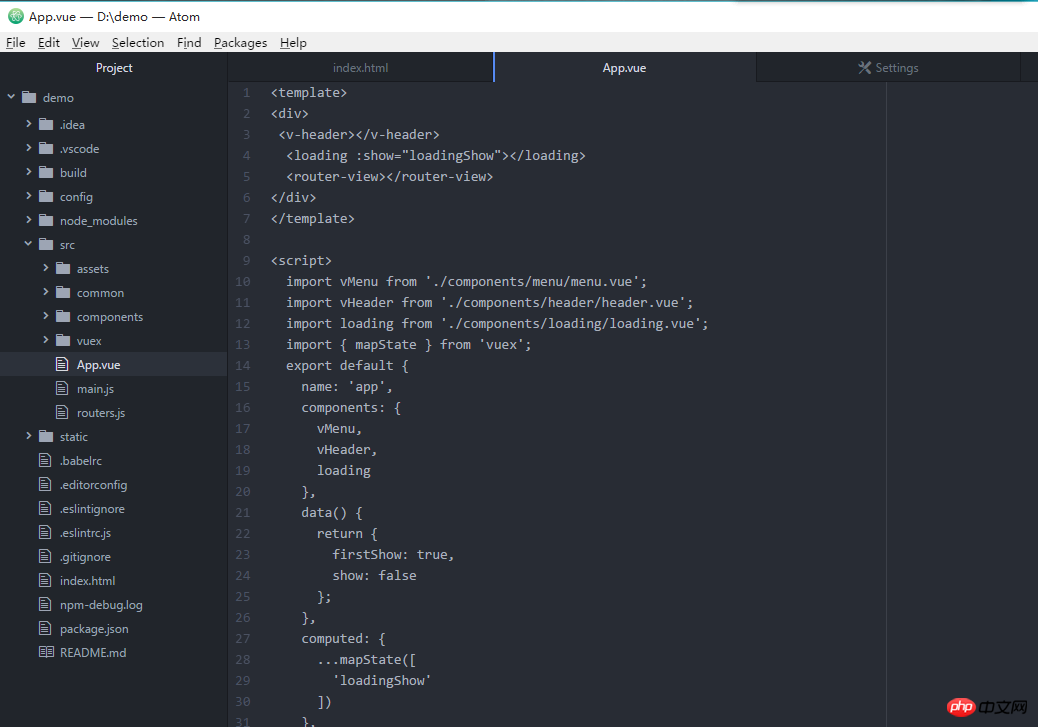
Wenn das Vue-Projekt bereitgestellt wird, werden Sie feststellen, dass der App.vue-Code grau ist, wie unten gezeigt

Dies müssen Sie zum Einrichten des Vue-Highlighting-Plug-Ins tun.
Bedienungsmethode:
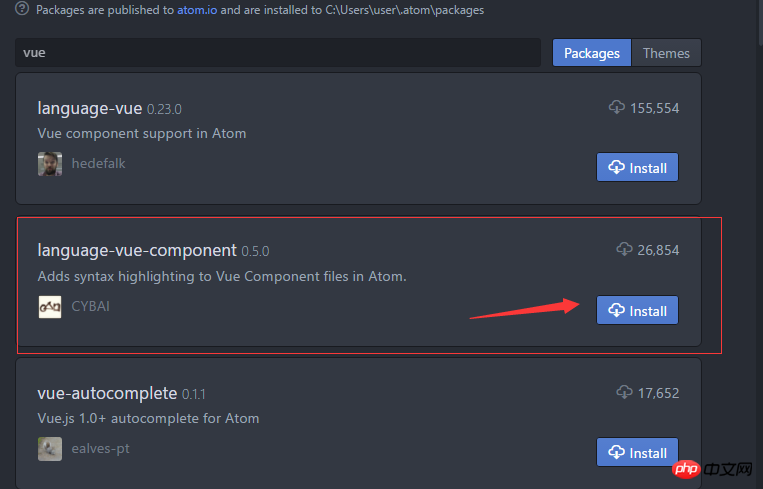
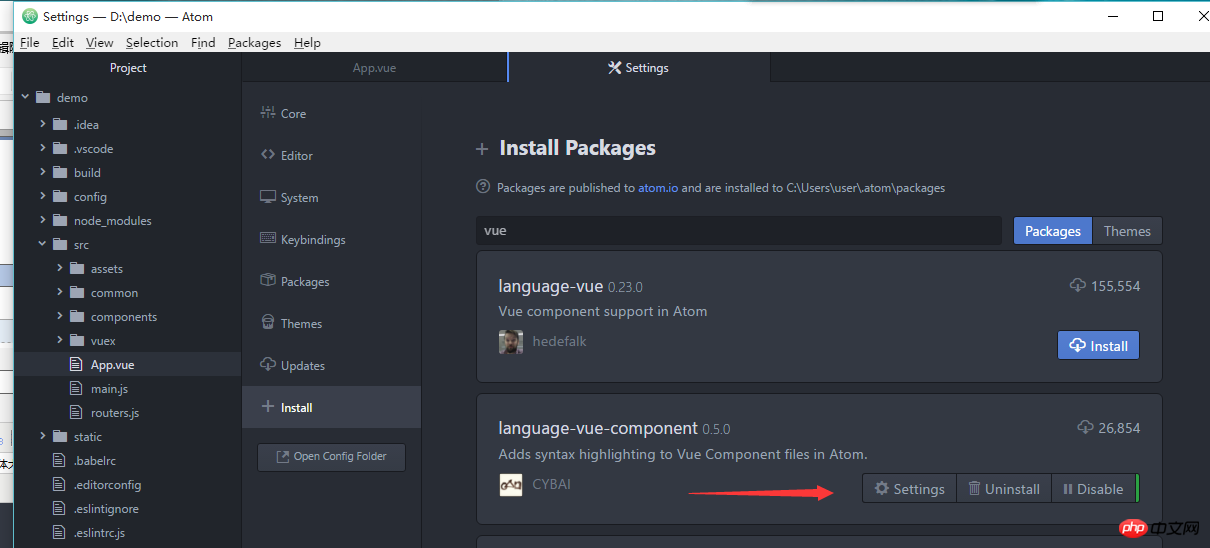
Datei->Einstellungen->Installieren-> Geben Sie vue ein und klicken Sie auf Packsges.


Hinweis: Wenn das Plug-in nicht angezeigt wird oder nicht heruntergeladen werden kann, deinstallieren Sie bitte die Software und Installieren Sie es erneut und suchen Sie erneut.
Die Installation ist abgeschlossen.
3. Wenn Schritt 2 fehlschlägt, gehen Sie zur Github-Seite des Plug-ins und laden Sie den Plug-in-Ordner herunter.
Extrahieren Sie es nach dem Herunterladen in einen lokalen Ordner. Der Ordner des Autors ist D:Language-Vue-Component-Master.
Öffnen Sie mit cmd die Betriebsseite und geben Sie das Befehlssymbol ein:
npm install
Wenn die Installation erfolgreich ist, starten Sie einfach neu.
Das obige ist der detaillierte Inhalt vonAtom – Beispiel-Tutorial zur Installation und Konfiguration. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- Alle Ausdruckssymbole in regulären Ausdrücken (Zusammenfassung)

