Heim >Web-Frontend >js-Tutorial >JS verwendet Scrollen, um die Größenänderung von Bild- und Textbeispielen zu überwachen
JS verwendet Scrollen, um die Größenänderung von Bild- und Textbeispielen zu überwachen
- 零下一度Original
- 2017-06-17 10:34:441347Durchsuche
Dieser Artikel führt Sie hauptsächlich in die relevanten Informationen zur Verwendung des Bildlaufs zur Größenänderung in JS ein. Der Artikel stellt es im Detail anhand des Beispielcodes vor. Es hat einen gewissen Referenz-Lernwert für alle, die es brauchen ein Blick unten.
Vorwort
Jeder weiß, dass das native Größenänderungsereignis nur auf die Standardansicht, also das Fenster, einwirken kann. Welche Methode sollten wir also verwenden? Verwenden Sie, um die Größenänderungen anderer Elemente zu überwachen? Der Autor hat kürzlich eine magische Methode entdeckt, um die Überwachung des Größenänderungsereignisses indirekt über das Scroll-Ereignis zu implementieren. In diesem Artikel werden das Prinzip und die Codeimplementierung dieser Methode analysiert.
Prinzip
Schauen wir uns zunächst an, was das Scroll-Ereignis bewirkt.
Das Scroll-Ereignis wird ausgelöst, wenn die Dokumentansicht oder ein Element gescrollt wurde.
Das Scroll-Ereignis wird ausgelöst, wenn die Dokumentansicht oder ein Element gescrollt wurde.
Das heißt, dieses Ereignis wird ausgelöst, wenn das Element scrollt. Wann wird das Element scrollen? Ein Element kann gescrollt werden, wenn es größer als sein übergeordnetes Element ist und das übergeordnete Element das Scrollen zulässt. Mit anderen Worten bedeuten Elemente, die gescrollt werden können, dass übergeordnete und untergeordnete Elemente nicht die gleiche Größe haben, was den Kern dieses Ansatzes darstellt.
Dann müssen wir scrollLeft oder scrollTop ändern, wenn sich die Elementgröße ändert, wodurch das Scroll-Ereignis ausgelöst wird und wir außerdem wissen, dass sich seine Größe geändert hat.
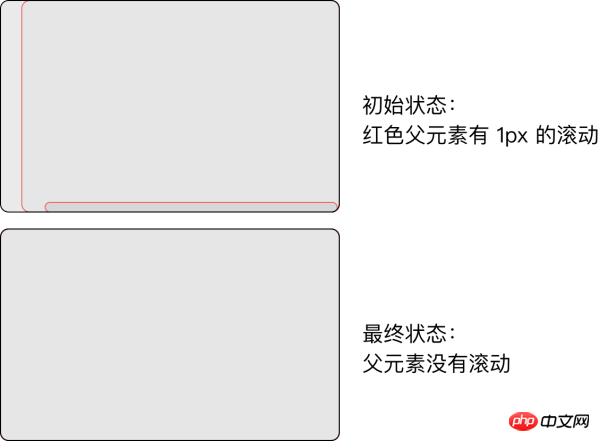
Achten Sie darauf, dass das Element größer wird
Wenn das Element größer wird, können wir mehr sehen und sein interner scrollbarer Bereich wird langsam kleiner Klein, aber dies führt nicht dazu, dass sich die Position der Bildlaufleiste ändert. Wenn das Element jedoch groß genug ist, um die Bildlaufleiste verschwinden zu lassen, wird scrollLeft oder scrollTop zu 0, sodass wir wissen, dass das Element größer geworden ist Eigentlich brauche ich nur 1 Pixel. Zur Beurteilung sieht das Symbol wie folgt aus:

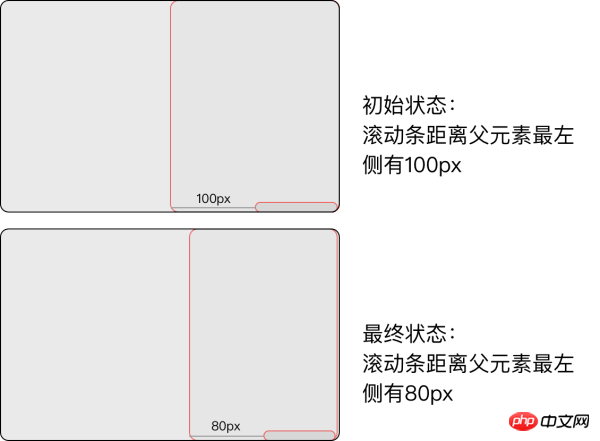
Das Hörelement wird kleiner
Wenn das Element kleiner wird, wird der scrollbare Bereich größer, die Position der Bildlaufleiste ändert sich jedoch nicht. Der hier gewählte Ansatz besteht darin, den scrollbaren Bereich und das übergeordnete Element in einem bestimmten Verhältnis zu verkleinern. und lassen Sie das übergeordnete Element drücken und scrollen, wodurch sich indirekt die Größe der Bildlaufleiste ändert scrollLeft oder scrollTop Die Textbeschreibung ist möglicherweise nicht sehr klar:

Mit den beiden oben genannten Methoden können wir das Größenänderungsereignis abrufen.
Implementierung
Um das ursprüngliche Element nicht zu beeinträchtigen, sollten wir zunächst ein Element erstellen, das so groß ist wie das Element zu überwachen und führt verwandte Vorgänge aus. Dann benötigen wir zwei untergeordnete Elemente, um die beiden Situationen zu überwachen, in denen das Element größer bzw. kleiner wird. Daher wird die folgende HTML-Struktur erstellt:
<p class="resize-triggers"> <p class="expand-trigger"> <p></p> </p> <p class="contract-trigger"></p> </p>
Ihr entsprechendes CSS lautet wie folgt:
.resize-triggers {
visibility: hidden;
opacity: 0;
}
.resize-triggers,
.resize-triggers > p,
.contract-trigger:before {
content: " ";
display: block;
position: absolute;
top: 0;
left: 0;
height: 100%;
width: 100%;
overflow: hidden;
}
.resize-triggers > p {
overflow: auto;
}
.contract-triggers:before {
width: 200%;
height: 200%;
}wobei die Breite und Höhe der untergeordneten Elemente von .expand-triggers 1 Pixel größer bleiben sollte als die des übergeordneten Elements und beide -Trigger in der unteren rechten Ecke bleiben sollten. Daher können wir den folgenden Zustand implementieren Funktion zurücksetzen und initialisieren. Wird jedes Mal aufgerufen, wenn ein Scroll-Ereignis auftritt:
/**
* 重置触发器
* @param element 要处理的元素
*/
const resetTrigger = function(element) {
const trigger = element.resizeTrigger; // 要重置的触发器
const expand = trigger.firstElementChild; // 第一个子元素,用来监听变大
const contract = trigger.lastElementChild; // 最后一个子元素,用来监听变小
const expandChild = expand.firstElementChild; // 第一个子元素的第一个子元素,用来监听变大
contract.scrollLeft = contract.scrollWidth; // 滚动到最右
contract.scrollTop = contract.scrollHeight; // 滚动到最下
expandChild.style.width = expand.offsetWidth + 1 + 'px'; // 保持宽度多1px
expandChild.style.height = expand.offsetHeight + 1 + 'px'; // 保持高度多1px
expand.scrollLeft = expand.scrollWidth; // 滚动到最右
expand.scrollTop = expand.scrollHeight; // 滚动到最右
};Wir können die folgende Funktion verwenden, um zu erkennen, ob sich die Elementgröße geändert hat:
/**
* 检测触发器状态
* @param element 要检查的元素
* @returns {boolean} 是否改变了大小
*/
const checkTriggers = function(element) {
// 宽度或高度不一致就返回true
return element.offsetWidth !== element.resizeLast.width || element.offsetHeight !== element.resizeLast.height;
};Schließlich können wir einfache Ereignis-Listener hinzufügen:
/**
* 添加大小更改监听
* @param element 要监听的元素
* @param fn 回调函数
*/
export const addResizeListener = function(element, fn) {
if (isServer) return; // 服务器端直接返回
if (attachEvent) { // 处理低版本ie
element.attachEvent('onresize', fn);
} else {
if (!element.resizeTrigger) { // 如果没有触发器
if (getComputedStyle(element).position === 'static') {
element.style.position = 'relative'; // 将static改为relative
}
createStyles();
element.resizeLast = {}; // 初始化触发器最后的状态
element.resizeListeners = []; // 初始化触发器的监听器
const resizeTrigger = element.resizeTrigger = document.createElement('p'); // 创建触发器
resizeTrigger.className = 'resize-triggers';
resizeTrigger.innerHTML = '<p class="expand-trigger"><p></p></p><p class="contract-trigger"></p>';
element.appendChild(resizeTrigger); // 添加触发器
resetTrigger(element); // 重置触发器
element.addEventListener('scroll', scrollListener, true); // 监听滚动事件
/* Listen for a css animation to detect element display/re-attach */
// 监听CSS动画来检测元素显示或者重新添加
if (animationStartEvent) { // 动画开始
resizeTrigger.addEventListener(animationStartEvent, function(event) { // 增加动画开始的事件监听
if (event.animationName === RESIZE_ANIMATION_NAME) { // 如果是大小改变事件
resetTrigger(element); // 重置触发器
}
});
}
}
element.resizeListeners.push(fn); // 加入该回调
}
};und die folgende Funktion zu Ereignisse entfernenÜberwachung:
/**
* 移除大小改变的监听
* @param element 被监听的元素
* @param fn 对应的回调函数
*/
export const removeResizeListener = function(element, fn) {
if (attachEvent) { // 处理ie
element.detachEvent('onresize', fn);
} else {
element.resizeListeners.splice(element.resizeListeners.indexOf(fn), 1); // 移除对应的回调函数
if (!element.resizeListeners.length) { // 如果全部时间被移除
element.removeEventListener('scroll', scrollListener); // 移除滚动监听
element.resizeTrigger = !element.removeChild(element.resizeTrigger); // 移除对应的触发器,但保存下来
}
}
};Andere
Einige davon werden verwendet für Die Optimierung wirkt sich nicht auf Grundfunktionen aus, z. B. die Unterscheidung zwischen Server-Rendering und Client-Rendering, die spezielle Verarbeitung für den IE und die Behebung von Fehlern in Chrome durch Deckkraftanimation.
Das obige ist der detaillierte Inhalt vonJS verwendet Scrollen, um die Größenänderung von Bild- und Textbeispielen zu überwachen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

