Heim >Web-Frontend >CSS-Tutorial >Fassen Sie die Definition und Verwendung der Textdekoration in CSS zusammen
Fassen Sie die Definition und Verwendung der Textdekoration in CSS zusammen
- 零下一度Original
- 2017-06-17 09:28:036997Durchsuche
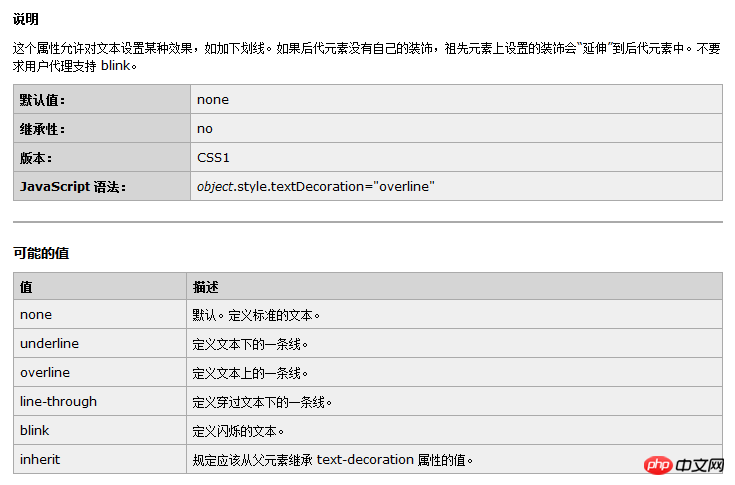
text-decoration Definition und Verwendung
Gibt Dekorationen an, die dem Text hinzugefügt werden.
Hinweise: Die geänderte Farbe wird durch das Attribut „Farbe“ festgelegt.
none : 无装饰 blink : 闪烁 underline : 下划线 line-through : 贯穿线 overline : 上划线
Beschreibung:
Rufen Sie die Dekoration des Textes im -Objekt ab oder legen Sie sie fest.
Der Standardwert von a-, u- und ins-Objekten mit href-Eigenschaften ist unterstrichen.
Objekt Strike, s, Del, Standardwert ist Line-Through.
Diese Eigenschaft funktioniert nicht bei Objekten ohne Text.
Die entsprechende Skriptfunktion ist textDecoration. Bitte sehen Sie sich andere Bücher an, die ich geschrieben habe.
Beispiel:
div { text-decoration : underline; }
div { text-decoration : underline overline; }Wenn der Wert „keine“ am Ende der Attributdeklaration steht, werden alle anderen vorherigen Werte gelöscht. Beispielsweise ist die Deklaration von text-decoration: underline overline blink none gleichbedeutend mit der Deklaration von text-decoration: none .
Wenn das Objekt keinen Text hat (z. B. img-Element) oder ein leeres Element ist (z. B. ), wird dieses Attribut nicht wirksam.
Wenn Sie den Wert dieser Eigenschaft des Körperobjekts auf „none“ setzen, behält das a-Objekt weiterhin seinen ursprünglichen Unterstreichungsstil bei. Es sei denn, Sie deklarieren diesen Eigenschaftswert für ein Objekt.

text-decoration wird verwendet, um ein Attribut anzugeben, das der Textdekoration hinzugefügt wird.
Zum Beispiel gibt
h1 {text-decoration:overline}
h2 {text-decoration:line-through}
h3 {text-decoration:underline}
h4 {text-decoration:blink}inherit dies an Es sollte den Wert des Attributs text-decoration vom übergeordneten Element übernehmen. Alle gängigen Browser unterstützen das Attribut text-decoration.
Keine Version von Internet Explorer unterstützen den Attributwert „inherit“.
IE, Chrome oder Safari unterstützen den Attributwert „blink“ nicht.
Das obige ist der detaillierte Inhalt vonFassen Sie die Definition und Verwendung der Textdekoration in CSS zusammen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

