Heim >Web-Frontend >js-Tutorial >Informationen zur Verwendung von Beispielen für die synchrone und asynchrone JavaScript-Programmierung
Informationen zur Verwendung von Beispielen für die synchrone und asynchrone JavaScript-Programmierung
- 伊谢尔伦Original
- 2017-06-16 10:20:012297Durchsuche
|
Wenn Sie Javascript gründlich lernen möchten, schauen Sie sich den folgenden Artikel an, er könnte für Sie hilfreich sein. VorwortWenn Sie entschlossen sind, ein hervorragender Front-End-Ingenieur zu werden oder JavaScript eingehend erlernen möchten, ist asynchrone Programmierung ein wesentlicher Wissenspunkt, und das ist es auch Unterscheidet Anfänger, eine der Grundlagen für Fortgeschrittene oder Fortgeschrittene. Wenn Sie kein klares Konzept für die asynchrone Programmierung haben, empfehle ich Ihnen, sich etwas Zeit mit dem Erlernen der asynchronen Programmierung in JavaScript zu nehmen. Wenn Sie über ein eigenes, einzigartiges Verständnis der asynchronen Programmierung verfügen, können Sie diesen Artikel gerne lesen und gemeinsam kommunizieren. Synchronisation und AsynchronitätBevor wir die asynchrone Programmierung einführen, schauen wir uns an, dass die sogenannte synchrone Programmierung bedeutet, dass der Computer Code Zeile für Zeile ausführt. Die zeitaufwändige Ausführung der aktuellen Codeaufgabe blockiert die Ausführung des nachfolgenden Codes.
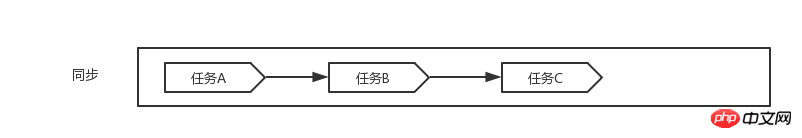
Unter normalen Umständen kann die synchrone Programmierung, bei der der Code der Reihe nach ausgeführt wird, die Ausführung des Programms durchaus sicherstellen. In einigen Szenarien, z. B. beim Lesen von Dateiinhalten oder beim Anfordern von Serverschnittstellendaten, kann dies jedoch durchaus der Fall sein. Nachfolgende Vorgänge müssen basierend auf dem Inhalt der zurückgegebenen Daten ausgeführt werden. Der Prozess des Lesens der Datei und des Anforderns der Schnittstelle bis zur Rückgabe der Daten dauert. Je schlechter das Netzwerk, desto länger dauert es Beim Programmieren wird die Zeit, die mit dem Warten auf die Rückgabe der Daten verbracht wird, nicht verarbeitet. Zu diesem Zeitpunkt werden auch alle Vorgänge wie Seiteninteraktion und Scrollen blockiert. Dies ist offensichtlich äußerst unfreundlich und inakzeptabel Wo die asynchrone Programmierung ihre Talente zeigen muss, wie unten gezeigt, blockiert die zeitaufwändige Aufgabe A die Ausführung von Aufgabe B und kann B nicht weiter ausführen, bis Aufgabe A abgeschlossen ist:
Warten Sie bei Verwendung der asynchronen Programmierung, bis die Antwort der aktuellen Aufgabe zurückkehrt, bevor Sie zurückkehren. Sie können den nachfolgenden Code weiterhin ausführen, dh die aktuelle Ausführungsaufgabe blockiert die nachfolgende Ausführung nicht.
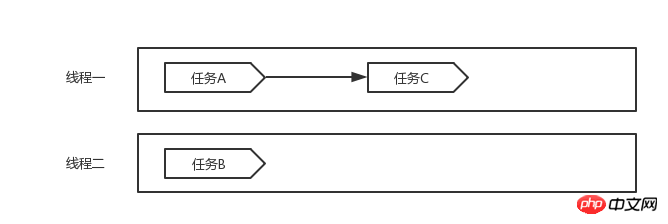
MultithreadingWie bereits erläutert, kann die asynchrone Programmierung das Problem der Blockierung bei der synchronen Programmierung effektiv lösen. Der übliche Weg, eine asynchrone Implementierung zu erreichen, ist Multithreading, wie z. B. C#, das heißt, mehrere Threads werden gleichzeitig gestartet und verschiedene Vorgänge können parallel ausgeführt werden. Wie in der Abbildung unten gezeigt, ist Aufgabe A zeitaufwändig ausgeführt wird, kann Aufgabe B auch in Thread zwei ausgeführt werden:
JavaScript Single-ThreadedDie JavaScript-Sprachausführungsumgebung ist Single-Threaded Ein einzelner Thread führt ein Programm aus, die verwendeten Programmpfade sind in aufeinanderfolgender Reihenfolge angeordnet und die vorherigen müssen verarbeitet werden. Nun, die späteren werden ausgeführt, und bei Verwendung der asynchronen Implementierung können mehrere Aufgaben gleichzeitig ausgeführt werden. Wie implementiert man also asynchrone Programmierung in JavaScript? Im nächsten Abschnitt wird der asynchrone Mechanismus erläutert. Parallelität und ParallelitätWie bereits erwähnt, können Multithread-Aufgaben parallel ausgeführt werden, während die asynchrone JavaScript-Single-Thread-Programmierung die gleichzeitige Ausführung mehrerer Aufgaben erreichen kann. Es ist notwendig, den Unterschied zwischen Parallelität zu erklären und Parallelität.
Die Anzahl gleichzeitiger Verbindungen bezieht sich normalerweise auf die Häufigkeit, mit der der Browser eine Anfrage an den Server initiiert und aufbaut eine TCP-Verbindung, und der Server stellt sie pro Sekunde her. Die Gesamtzahl der Verbindungen. Wenn der Server eine Verbindung in 10 ms verarbeiten kann, beträgt die Anzahl gleichzeitiger Verbindungen 100. Asynchroner JavaScript-MechanismusIn diesem Abschnitt wird der asynchrone JavaScript-Mechanismus vorgestellt: for (var i = 0; i < 5; i ++) {
setTimeout(function(){
console.log(i);
}, 0);
}
console.log(i);
//5 ; 5 ; 5 ; 5; 5Sie sollten verstehen, dass die endgültige Ausgabe alle 5 ist:
Wie im dritten Punkt oben erwähnt, müssen Sie die JavaScript-Ereignisschleife und das Parallelitätsmodell verstehen, wenn Sie setTimeout() im obigen Beispiel und den asynchronen JavaScript-Mechanismus wirklich verstehen wollen . ParallelitätsmodellDerzeit wissen wir bereits, dass JavaScript bei der Ausführung einer asynchronen Aufgabe nicht auf die Rückkehr der Antwort warten muss und weiterhin andere Aufgaben ausführen kann Wenn die Antwort zurückgegeben wird, erhalten Sie eine Benachrichtigung, einen Ausführungsrückruf oder einen Ereignishandler. Wie genau wird das alles gemacht und nach welchen Regeln bzw. in welcher Reihenfolge funktioniert es? Als nächstes müssen wir diese Frage beantworten. Hinweis: Es gibt im Wesentlichen keinen Unterschied zwischen Callbacks und Event-Handlern, sie werden nur in verschiedenen Situationen unterschiedlich aufgerufen. Wie bereits erwähnt, ermöglicht die asynchrone JavaScript-Programmierung die gleichzeitige Ausführung mehrerer Aufgaben. Die Grundlage für die Realisierung dieser Funktion ist, dass JavaScript über ein Parallelitätsmodell verfügt, das auf der Ereignisschleife basiert. Stapel und WarteschlangeBevor wir das JavaScript-Parallelitätsmodell vorstellen, stellen wir kurz den Unterschied zwischen Stapel und Warteschlange vor:
EreignisschleifeDie JavaScript-Engine ist für das Parsen und Ausführen von JavaScript-Code verantwortlich, kann jedoch nicht alleine ausgeführt werden. Sie erfordert normalerweise eine Host-Umgebung, normalerweise einen Browser oder Knotenserver, der oben erwähnte einzelne Thread bezieht sich auf die Erstellung eines einzelnen Threads in diesen Hostumgebungen und bietet einen Mechanismus zum Aufrufen der JavaScript-Engine, um die Planung und Ausführung mehrerer JavaScript-Codeblöcke abzuschließen (ja, JavaScript-Codes sind alle in Blöcken ( ausgeführt wird), wird dieser Mechanismus als Ereignisschleife (Event Loop) bezeichnet. 注:这里的事件与DOM事件不要混淆,可以说这里的事件包括DOM事件,所有异步操作都是一个事件,诸如ajax请求就可以看作一个request请求事件。 JavaScript执行环境中存在的两个结构需要了解:
注:关于全局代码,由于所有的代码都是在全局上下文执行,所以执行栈顶总是全局上下文就很容易理解,直到所有代码执行完毕,全局上下文退出执行栈,栈清空了;也即是全局上下文是第一个入栈,最后一个出栈。 任务分析事件循环流程前,先阐述两个概念,有助于理解事件循环:同步任务和异步任务。 任务很好理解,JavaScript代码执行就是在完成任务,所谓任务就是一个函数或一个代码块,通常以功能或目的划分,比如完成一次加法计算,完成一次ajax请求;很自然的就分为同步任务和异步任务。同步任务是连续的,阻塞的;而异步任务则是不连续,非阻塞的,包含异步事件及其回调,当我们谈及执行异步任务时,通常指执行其回调函数。 事件循环流程关于事件循环流程分解如下:
使用代码可以描述如下: var eventLoop = []; var event; var i = eventLoop.length - 1; // 后进先出
while(eventLoop[i]) { event = eventLoop[i--];
if (event) { // 事件回调存在
event();
} // 否则事件消息被丢弃
}这里注意的一点是等待下一个事件消息的过程是同步的。 并发模型与事件循环 var ele = document.querySelector('body'); function clickCb(event) { console.log('clicked');
} function bindEvent(callback) {
ele.addEventListener('click', callback);
}
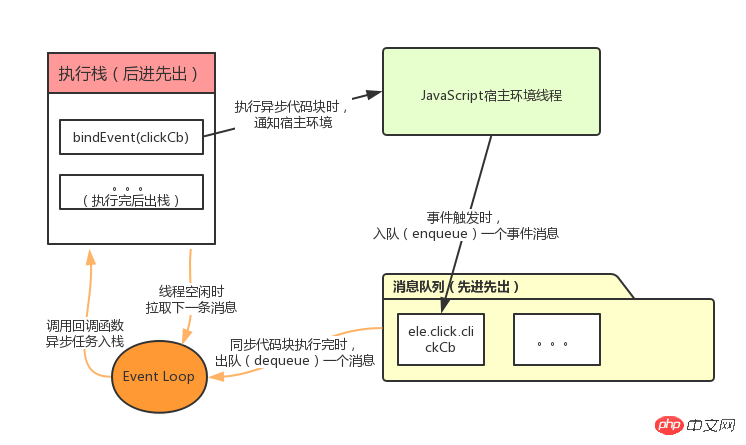
bindEvent(clickCb);针对如上代码我们可以构建如下并发模型:
如上图,当执行栈同步代码块依次执行完直到遇见异步任务时,异步任务进入等待状态,通知线程,异步事件触发时,往消息队列插入一条事件消息;而当执行栈后续同步代码执行完后,读取消息队列,得到一条消息,然后将该消息对应的异步任务入栈,执行回调函数;一次事件循环就完成了,也即处理了一个异步任务。 再谈Informationen zur Verwendung von Beispielen für die synchrone und asynchrone JavaScript-Programmierung了解了JavaScript事件循环后我们再看前文关于
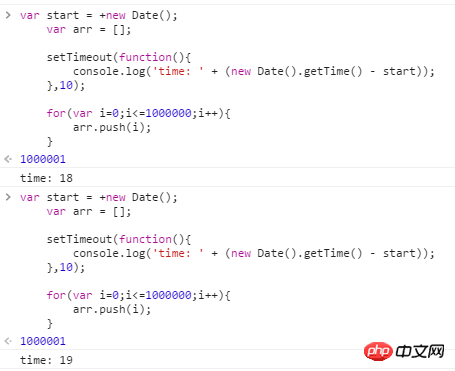
再看一个实例: var start = +new Date(); var arr = [];
setTimeout(function(){ console.log('time: ' + (new Date().getTime() - start));
},10); for(var i=0;i<=1000000;i++){
arr.push(i);
}执行多次输出如下:
在
所以异步执行时间不精确是必然的,所以我们有必要明白无论是同步任务还是异步任务,都不应该耗时太长,当一个消息耗时太长时,应该尽可能的将其分割成多个消息。 Web Workers每个Web Worker或一个跨域的iframe都有各自的堆栈和消息队列,这些不同的文档只能通过postMessage方法进行通信,当一方监听了message事件后,另一方才能通过该方法向其发送消息,这个message事件也是异步的,当一方接收到另一方通过postMessage方法发送来的消息后,会向自己的消息队列插入一条消息,而后续的并发流程依然如上文所述。 JavaScript异步实现关于JavaScript的异步实现,以前有:回调函数,发布订阅模式,Promise三类,而在ES6中提出了生成器(Generator)方式实现,关于回调函数和发布订阅模式实现可参见另一篇文章,后续将推出一篇详细介绍Promise和Generator。 以上就是javascript同步与异步的全部内容了,感谢大家的阅读。 |
Das obige ist der detaillierte Inhalt vonInformationen zur Verwendung von Beispielen für die synchrone und asynchrone JavaScript-Programmierung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse