Heim >Backend-Entwicklung >C#.Net-Tutorial >Projektstruktur des Asp.net-Kernbeispiel-Tutorials
Projektstruktur des Asp.net-Kernbeispiel-Tutorials
- 零下一度Original
- 2017-06-16 09:58:192141Durchsuche
Asp.Net-Kernprojektstruktur
Asp.Net-Kernprojektstruktur
Fall
In diesem Kapitel besprechen wir, wie ASP.NET Core-Projekte im Dateisystem organisiert sind und wie verschiedene Dateien und Verzeichnisse zusammenarbeiten.
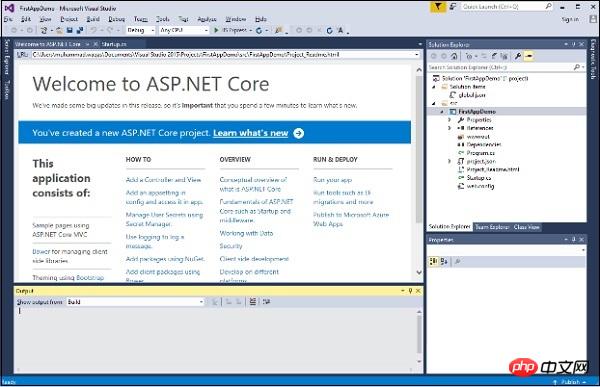
Öffnen wir das im vorherigen Kapitel erstellte FirstAppDemo-Projekt.

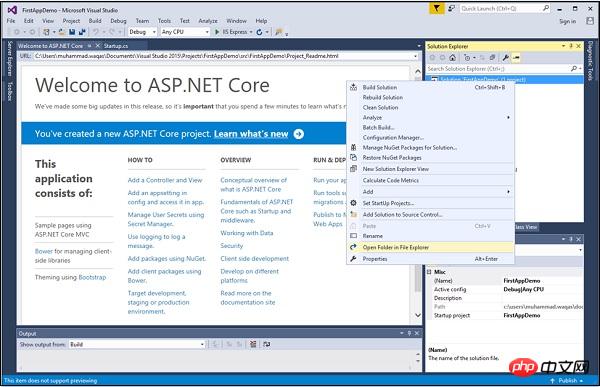
Klicken Sie im Fenster „Lösungs-Explorer“ mit der rechten Maustaste auf den Lösungsknoten und wählen Sie „Ordner im Datei-Explorer öffnen“.

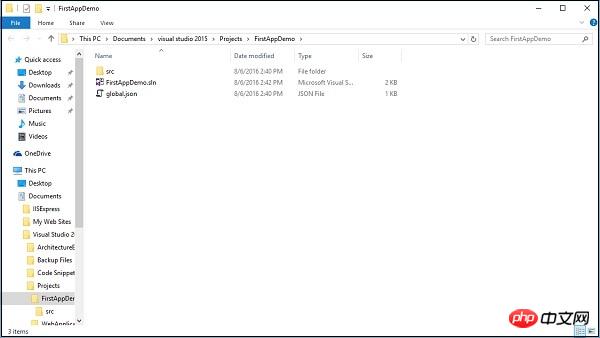
Sie sehen zwei Dateien im Stammverzeichnis: FirstAppDemo.sln und global.json.

Die Datei FirstAppDemo.sln ist eine Lösungsdatei. Visual Studio verwendet seit vielen Jahren standardmäßig die SLN-Erweiterung. Wenn Sie die Anwendung in Visual Studio öffnen möchten, können Sie auf diese Datei doppelklicken.
Es gibt auch eine global.json-Datei. Öffnen wir diese Datei in Visual Studio.

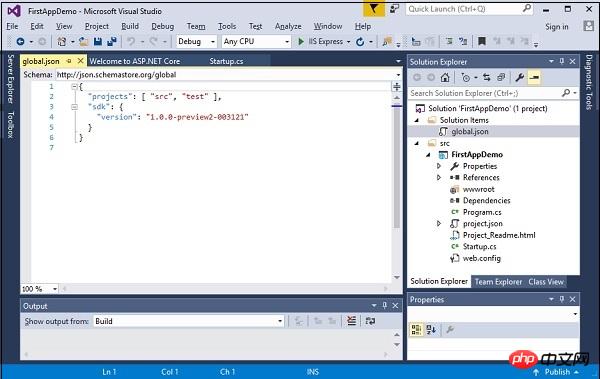
In der Datei global.json sind die Projekteinstellungen sehr wichtig. Diese Projekteinstellung teilt ASP.NET mit, wo sich Ihr Quellcode befindet und welche Ordner Ihren Projektquellcode enthalten.
Im Allgemeinen enthält ein neues Projekt zwei wichtige Ordner: den Ordner „Source“, der den Quellcode enthält, und einen Ordner „Test“. Sofern sich Ihr Projekt und Ihr Quellcode nicht in beiden Ordnern befinden, kann das Projekt nicht kompiliert werden. Bei Bedarf können Sie diese Einstellungen an Ihre Bedürfnisse anpassen.
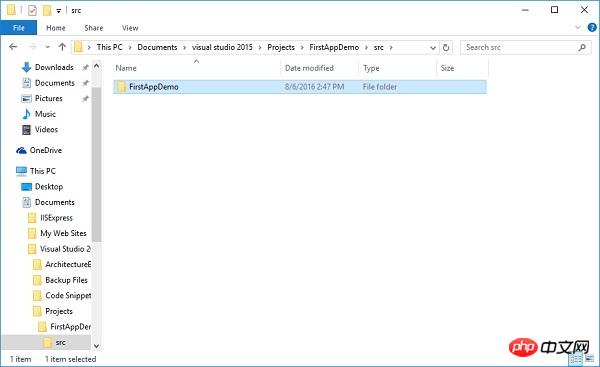
In unserem aktuellen Projekt gibt es keinen Testordner. Im Testordner können Sie Ihre Unit-Test-Projekte speichern. Doppelklicken wir auf den Ordner „src“.

Sie können das FirstAppDemo-Webanwendungsprojekt jetzt sehen, doppelklicken Sie auf den Ordner.

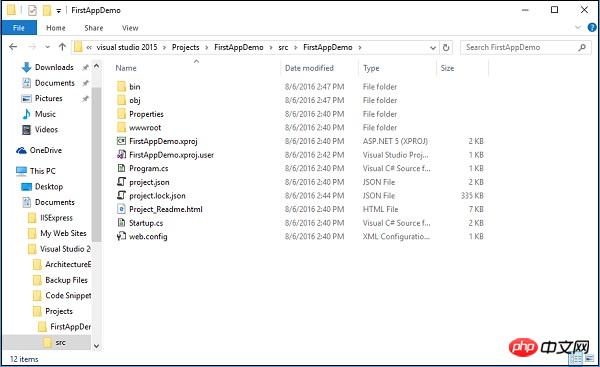
Dies sind die Quellcodedateien für die Anwendung. Sie können diese Ordnerstruktur auch im Fenster des Projektmappen-Explorers sehen.
Wenn Sie eine neue Datei zum Projektordner hinzufügen, wird die Datei automatisch zum Projekt hinzugefügt. Wenn Sie eine Datei löschen, wird die Datei auch aus dem Projekt gelöscht. Alles bleibt zwischen dem Projekt und dem Dateisystem synchron, was sich ein wenig von früheren Asp.NET-Versionen unterscheidet.
ASP.NET Core kompiliert Ihre Anwendung auch automatisch, wenn sich Dateien ändern oder neue Dateien hinzugefügt werden.
Fall
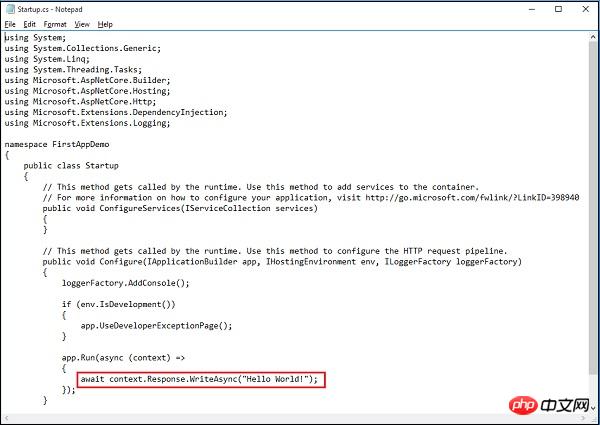
Sehen wir uns ein einfaches Beispiel an: Öffnen Sie die Datei Startup.cs im Notepad:

Die folgende Zeile Der Code antwortet auf jede HTTP-Anfrage an die Anwendung, hier antwortet er nur mit „Hello World!“
Ändern wir die Zeichenfolge im Screenshot oben in „Hello World! This ASP.NET Core Application“, as unten gezeigt:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Http;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Logging;
namespace FirstAppDemo {
public class Startup {
// This method gets called by the runtime.
// Use this method to add services to the container.
// For more information on how to configure your application,
// visit http://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services) {
}
// This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app,
IHostingEnvironment env, ILoggerFactory loggerFactory) {
loggerFactory.AddConsole();
if (env.IsDevelopment()){
app.UseDeveloperExceptionPage();
}
app.Run(async (context) => {
await context.Response.WriteAsync(
"Hello World! This ASP.NET Core Application");
});
}
}
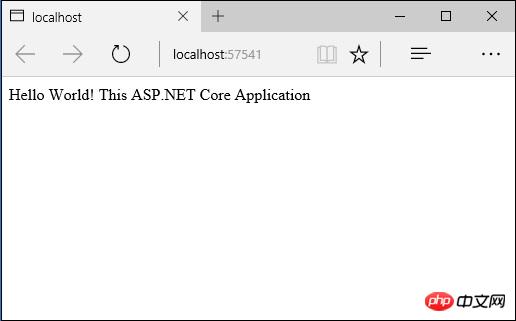
}Drücken Sie Strg+S im Texteditor, um diese Datei zu speichern, gehen Sie dann zurück zum Webbrowser und aktualisieren Sie die Anwendung.

Sie können jetzt sehen, wie Ihre Änderungen im Browser angezeigt werden.
Das liegt daran, dass ASP.NET das Dateisystem überwacht und die Anwendung automatisch kompiliert, wenn sich Dateien ändern. Sie müssen die App nicht explizit in Visual Studio neu kompilieren.
Eigentlich können Sie einen anderen Editor verwenden, beispielsweise Visual Studio Code.
Alles, was Sie tun müssen, wenn Sie Visual Studio verwenden, ist, den Webserver zu starten, indem Sie den Debugger ausführen. Sie können auch Strg + F5 drücken, um die Datei zu bearbeiten, die Datei zu speichern und den Browser zu aktualisieren, um die Änderungen anzuzeigen.
Dies ist ein großartiger Ablauf zum Erstellen von Webanwendungen mit C#.
Das obige ist der detaillierte Inhalt vonProjektstruktur des Asp.net-Kernbeispiel-Tutorials. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- .Net Core-Grafikverifizierungscode
- Laden der .NET Core-Konfigurationsdatei und DI-Injektion von Konfigurationsdaten
- Dokumentation zum .NET Core CLI-Tool dotnet-publish
- asp.net verwendet .net-Steuerelemente, um Dropdown-Navigationsmenüs zu erstellen
- So erhalten Sie den Namen des Controllers in Asp.net MVC

