Heim >Web-Frontend >js-Tutorial >So lösen Sie das Problem, wenn Sie auf das Bootstrap-Dropdown-Menü klicken, um es sofort auszublenden
So lösen Sie das Problem, wenn Sie auf das Bootstrap-Dropdown-Menü klicken, um es sofort auszublenden
- 零下一度Original
- 2017-06-15 13:30:481549Durchsuche
In diesem Artikel wird hauptsächlich die Methode vorgestellt, mit der das Bootstrap-Dropdown-Menü beim Klicken sofort ausgeblendet wird. Es hat einen gewissen Referenzwert.
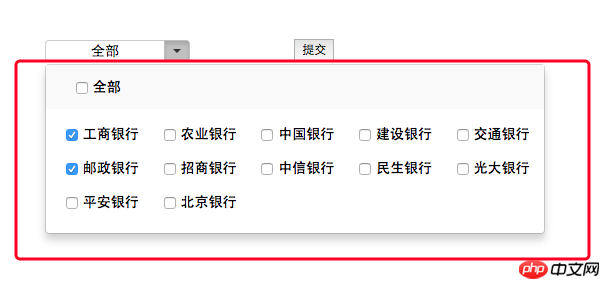
Gestern habe ich jQuery verwendet und Bootstrap, um das Dropdown-Menü-Kontrollkästchen zu implementieren. Heute habe ich die fertige Demo in das Projekt integriert und einen Fehler festgestellt. Beim Klicken auf das Bank-Kontrollkästchen wird das Dropdown-Menü p sofort ausgeblendet, was bedeutet, dass nur eines möglich ist jeweils ausgewählt werden.

Dies sollte der Grund für die Ereignisweitergabe sein. Der Code wird wie folgt geändert:
var banks = $('.all').siblings().children();
$('.all>input').click(function() {
var flag = $(this).prop('checked');
banks.prop('checked', flag);
})
// 阻止事件传播, 否则在点击复选框的时候,dropdown-menu这个p会立即隐藏
$('.dropdown-menu label').click(function(e) {
e.stopPropagation();
});
banks.click(function() {
// 如果有一个没选中,全选按钮不选中
// 如果全部选中,全选按钮被选中
var num = 0;
banks.each(function() {
if ($(this).prop("checked")) {
num++;
}
})
if (num == banks.length) {
$('.all>input').prop('checked', true);
} else {
$('.all>input').prop('checked', false);
}
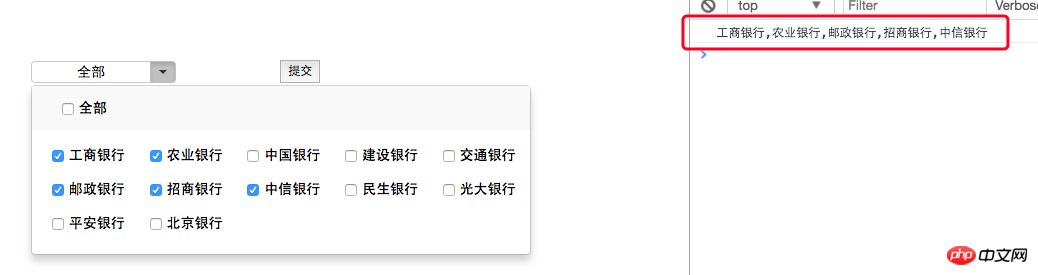
})Zusätzlich muss als neue Funktion hinzugefügt werden, dass beim Klicken auf die Schaltfläche „Speichern“ der ausgewählte Bankname mit Kommas zu einer Zeichenfolge verkettet und an das Backend übergeben werden muss. Dieser Teil ist relativ einfach, der Code lautet wie folgt:
// 在提交时,获取选中的所有值,并把这些值拼接成字符串
$('.submit').click(function() {
var bankArr = [];
banks.each(function() {
if ($(this).prop("checked")) {
bankArr.push($(this).val());
}
});
var bankStr = bankArr.join(',');
console.log(bankStr);
})
Das obige ist der detaillierte Inhalt vonSo lösen Sie das Problem, wenn Sie auf das Bootstrap-Dropdown-Menü klicken, um es sofort auszublenden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

