Heim >Web-Frontend >HTML-Tutorial >Empfohlene 6 Artikel zu querySelectorAll()
Empfohlene 6 Artikel zu querySelectorAll()
- 黄舟Original
- 2017-06-15 13:09:541757Durchsuche
Zuvor habe ich einige neu hinzugefügte Selektoren in HTML5 eingeführt, nämlich querySelector(), querySelectorAll() und getElementsByClassName(). Diese drei verfügen über ihre eigenen einzigartigen Funktionen. Bei Bedarf können Sie den relevanten Inhalt in HTML5 lesen und analysieren. Heute werde ich Ihnen das classList-Attribut vorstellen. Was genau macht das classList-Attribut? Lassen wir classList vorerst in Ruhe. Wir beschäftigen uns mit der Frage, wie wir einen der Klassennamen unter Elementen mit mehreren Klassennamen löschen können. Menglong kämpfte mit seinem Gehirn und fand schließlich einen Weg, dies zu erreichen. Löschen Sie den Klassennamen meng unter den drei Klassennamen li, meng und long. Der Code lautet wie folgt: HTML-Code
Menglong Station
JavaScript-Code//Rufen Sie das p des zu löschenden Klassennamens meng ab var1. Wie verwende ich getElementsByClassName()? Zusammenfassung der getElementsByClassName()-Instanzverwendung

Einführung: Ich habe einige neue Optionen in HTML5 eingeführt. Die Handler sind querySelector(), querySelectorAll() und getElementsByClassName(). Diese drei verfügen über ihre eigenen einzigartigen Funktionen. Bei Bedarf können Sie den relevanten Inhalt in HTML5 lesen und analysieren. Heute werde ich Ihnen das classList-Attribut vorstellen. Was genau macht das classList-Attribut? Lassen wir classList vorerst in Ruhe. Betrachten wir dann eine solche Frage...
2. HTML5-tatsächlicher Kampf und Analyse des classList-Attributs

Einführung: Ich habe einige neu hinzugefügte Selektoren in HTML5 eingeführt, nämlich querySelector(), querySelectorAll() und getElementsByClassName(). Diese drei verfügen über ihre eigenen einzigartigen Funktionen. Bei Bedarf können Sie den relevanten Inhalt in HTML5 lesen und analysieren. Heute werde ich Ihnen das classList-Attribut vorstellen.
3. HTML5 tatsächlicher Kampf und Analyse des CSS-Selektors – getElementsByClassName()-Methode

Einführung: Die querySelector()-Methode und die querySelectorAll()-Methode in HTML5 wurden Ihnen in den vorherigen Artikeln vorgestellt. Ich frage mich, wie gut Sie sie hier verstehen. Zuerst die querySelector()-Methode. Die Methode querySelectorAll() gibt das erste Element zurück, das mit dem übergebenen CSS-Selektor übereinstimmt. Die Methode querySelectorAll() gibt alle Elemente zurück, die mit dem übergebenen CSS-Selektor übereinstimmen, bei dem es sich um ein NodeList-Objekt handelt. Lassen Sie mich nach einer kurzen Überprüfung eine neue Methode „getElementsByClassName()“ vorstellen.
4. HTML5 tatsächlicher Kampf und Analyse des CSS-Selektors - querySelectorAll()

Einführung: Für Versionen unter Android 5.0 ändern Sie style.xml und fügen Sie den folgenden Code hinzu: style name=AppTheme parent=Theme.AppCompat.Light.DarkActionBar> item name=android:actionBarSize>40dpitem> Artikelname =android:windowContentOverl
5. Fragen zu querySelectorAll() unter IE8_javascript-Kenntnissen
Einführung: Unter den Neue Funktionen von IE8, es wird erwähnt, dass die Methoden querySelector() und querySelectorAll() unterstützt werden. Ich werde hier nicht näher darauf eingehen, wie ich sie verwende.
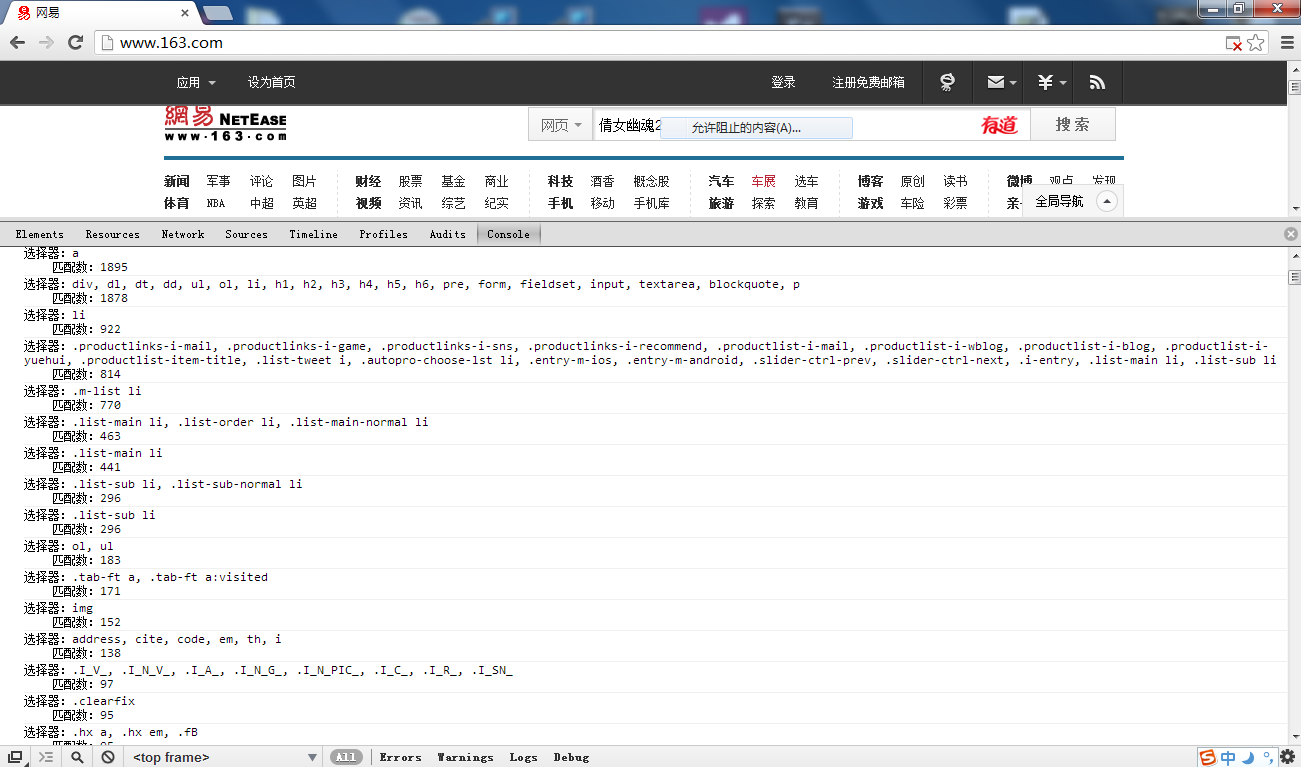
6. Ein CSS-Abdeckungstestskript, implementiert in 20 Zeilen Code_Javascript-Fähigkeiten

Einführung: Hier streben wir nur die Abdeckung von CSS-Regeln an, also greifen Sie einfach auf querySelectorAll().length zu. Durch Sortieren können Sie die Verwendung jedes CSS sehen
Das obige ist der detaillierte Inhalt vonEmpfohlene 6 Artikel zu querySelectorAll(). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

