Dieser Artikel stellt hauptsächlich die relevanten Informationen zum gleitenden Löschen und Ziehen von Android RecyclerView vor. Dieser Artikel ist eine Einführung in RecyclerView Wenn Sie ListView noch verwenden, können Sie ListView aufgeben. RecyclerView hilft uns automatisch beim Zwischenspeichern der Elementansicht (ViewHolder), ermöglicht uns das Anpassen der Animation und Trennlinien verschiedener Aktionen und ermöglicht uns die Ausführung einiger Gestenoperationen am Element. Da die Einführung der Design-Bibliothek uns außerdem das Schreiben von Apps im Materialstil erheblich erleichtert, ist ListView nicht mit dieser Bibliothek kompatibel. Beispielsweise kann nur RecyclerView das Gleiten miteinander koordinieren. Werfen wir zunächst einen Blick auf die Darstellungen dieses Artikels: Der Effekt besteht im Wesentlichen aus drei Teilen: • Drücken Sie lange auf eines der Elemente, klicken Sie darauf und ziehen Sie es dann an andere Stellen. • Wischen Sie nach links oder rechts, um ein Element zu löschen. • Das wird der Fall sein bei langem Drücken ein schwebendes Symbol sein. Die Aktion wird nach dem Ablegen wiederholt
Einführung: In diesem Artikel werden hauptsächlich die relevanten Informationen zum gleitenden Löschen und Ziehen von Android RecyclerView vorgestellt 
Abteilungsbearbeitungsoberfläche, in der Abteilungen hinzugefügt, bearbeitet, gelöscht, verschoben und sortiert werden können.
Einführung: Rendering: Fragen: 1. Das obige Bild ist das Rendering, das Sie sehen, nachdem Sie auf „Abteilung bearbeiten“ geklickt haben aktuelle Seite Abteilungen bearbeiten, Abteilungen löschen und Abteilungen ziehen und sortieren. Wie sollte die Schnittstelle geschrieben sein, um eine solche Funktion zu implementieren? Müssen Sie Transaktionen verwenden? 2. Wenn Sie auf „Abbrechen“ klicken...
3 >Einführung: Jetzt möchte ich die aktuelle Reihenfolge der Bilder speichern, nachdem ich sie gezogen und sortiert habe. Das Problem ist, dass wenn ich die Bilder jetzt ziehe, auf „Speichern“ klicke oder sie immer noch in der vorherigen Reihenfolge sind. } Ich ändere die Position der Bilder, aber die Reihenfolge der erhaltenen Bilder bleibt unverändert. Die Reihenfolge der erhaltenen Bilder ändert sich ebenfalls 4. Die Logik der Drag-Sortierung ist Wie wäre es mit
Einführung: Das Standardsortierfeld ist 0 (wie man es gestaltet) Wie man logische Änderungen vornimmt beim Ziehen und Sortieren von klein nach groß
5. JQuery-basierte Listen-Drag-Sortier-Implementierung code_jquery
Einführung: Es gibt mehrere JQuery-basierte Drag-Plug-Ins. Sie sind recht einfach zu verwenden und haben einen sehr guten Effekt. Egal wie gut sie sind, es ist am besten, sie selbst herauszufinden. Daher ist meine Philosophie, dass ich, selbst wenn das Programm eines anderen in einem tatsächlichen Projekt verwendet wird, eines schreiben muss, das auf meinem eigenen Verständnis und meinen eigenen Ideen basiert. Sehen wir uns heute an, ob meine Idee die Drag-Sorting-Funktion
6 jquery Drag-Sorting-Beispiel von elements_jquery
7. Mausziehen-Sortieren von Li oder Table_jquery, implementiert durch jquery
8 beziehen. avalon js implementiert Weibo-ähnliche Drag-Image-Sortierung_Javascript-Fähigkeiten
Einführung: Freunde, die Weibo spielen, haben Bilder hochgeladen, der Benutzer kann das Bild nach Belieben ziehen und anpassen, wie diese Funktion dann implementiert wird In diesem Artikel finden Sie eine detaillierte Erklärung der nachgeahmten Weibo-Drag-Bildsortierung basierend auf Avalon Js. Freunde in Not können sich auf
9. jQuery-Nachahmung des 360-Navigationsseitensymbols beziehen Sortiereffektcode Sharing_jquery
Einführung: In diesem Artikel wird hauptsächlich der Drag-Sortier-Effektcode für 360-Navigationsseiten vorgestellt. Er wird allen Freunden in Not empfohlen.

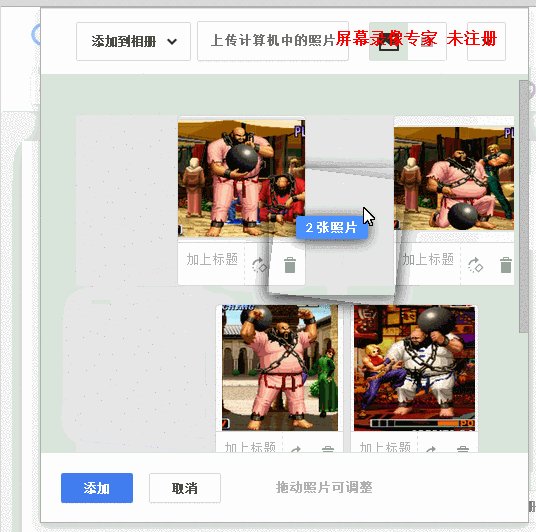
Einführung: In diesem Artikel wird hauptsächlich Avalon Js vorgestellt, um die Mehrfach-Drag-Sortierung von imitierten Google Plus-Bildern mit Informationen zum Herunterladen des Quellcodes zu implementieren
[Verwandte Q&A-Empfehlungen]:
Javascript – Drag-Sorting-Problem
javascript – Gibt es ein js-Plug-in ähnlich zu Win10 Metro
Das obige ist der detaillierte Inhalt vonEmpfohlene 10 häufig verwendete Drag-Sortiermethoden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Wie benutze ich Maven oder Gradle für das fortschrittliche Java -Projektmanagement, die Erstellung von Automatisierung und Abhängigkeitslösung?Mar 17, 2025 pm 05:46 PM
Wie benutze ich Maven oder Gradle für das fortschrittliche Java -Projektmanagement, die Erstellung von Automatisierung und Abhängigkeitslösung?Mar 17, 2025 pm 05:46 PMIn dem Artikel werden Maven und Gradle für Java -Projektmanagement, Aufbau von Automatisierung und Abhängigkeitslösung erörtert, die ihre Ansätze und Optimierungsstrategien vergleichen.
 Wie erstelle und verwende ich benutzerdefinierte Java -Bibliotheken (JAR -Dateien) mit ordnungsgemäßem Versioning und Abhängigkeitsmanagement?Mar 17, 2025 pm 05:45 PM
Wie erstelle und verwende ich benutzerdefinierte Java -Bibliotheken (JAR -Dateien) mit ordnungsgemäßem Versioning und Abhängigkeitsmanagement?Mar 17, 2025 pm 05:45 PMIn dem Artikel werden benutzerdefinierte Java -Bibliotheken (JAR -Dateien) mit ordnungsgemäßem Versioning- und Abhängigkeitsmanagement erstellt und verwendet, wobei Tools wie Maven und Gradle verwendet werden.
 Wie implementiere ich mehrstufige Caching in Java-Anwendungen mit Bibliotheken wie Koffein oder Guava-Cache?Mar 17, 2025 pm 05:44 PM
Wie implementiere ich mehrstufige Caching in Java-Anwendungen mit Bibliotheken wie Koffein oder Guava-Cache?Mar 17, 2025 pm 05:44 PMIn dem Artikel wird in der Implementierung von mehrstufigem Caching in Java mithilfe von Koffein- und Guava-Cache zur Verbesserung der Anwendungsleistung erläutert. Es deckt die Einrichtungs-, Integrations- und Leistungsvorteile sowie die Bestrafung des Konfigurations- und Räumungsrichtlinienmanagements ab
 Wie kann ich JPA (Java Persistence-API) für Objektrelationszuordnungen mit erweiterten Funktionen wie Caching und faulen Laden verwenden?Mar 17, 2025 pm 05:43 PM
Wie kann ich JPA (Java Persistence-API) für Objektrelationszuordnungen mit erweiterten Funktionen wie Caching und faulen Laden verwenden?Mar 17, 2025 pm 05:43 PMIn dem Artikel werden mit JPA für Objektrelationszuordnungen mit erweiterten Funktionen wie Caching und faulen Laden erläutert. Es deckt Setup, Entity -Mapping und Best Practices zur Optimierung der Leistung ab und hebt potenzielle Fallstricke hervor. [159 Charaktere]
 Wie funktioniert der Klassenladungsmechanismus von Java, einschließlich verschiedener Klassenloader und deren Delegationsmodelle?Mar 17, 2025 pm 05:35 PM
Wie funktioniert der Klassenladungsmechanismus von Java, einschließlich verschiedener Klassenloader und deren Delegationsmodelle?Mar 17, 2025 pm 05:35 PMMit der Klassenbelastung von Java wird das Laden, Verknüpfen und Initialisieren von Klassen mithilfe eines hierarchischen Systems mit Bootstrap-, Erweiterungs- und Anwendungsklassenloadern umfasst. Das übergeordnete Delegationsmodell stellt sicher


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Herunterladen der Mac-Version des Atom-Editors
Der beliebteste Open-Source-Editor

MinGW – Minimalistisches GNU für Windows
Dieses Projekt wird derzeit auf osdn.net/projects/mingw migriert. Sie können uns dort weiterhin folgen. MinGW: Eine native Windows-Portierung der GNU Compiler Collection (GCC), frei verteilbare Importbibliotheken und Header-Dateien zum Erstellen nativer Windows-Anwendungen, einschließlich Erweiterungen der MSVC-Laufzeit zur Unterstützung der C99-Funktionalität. Die gesamte MinGW-Software kann auf 64-Bit-Windows-Plattformen ausgeführt werden.

EditPlus chinesische Crack-Version
Geringe Größe, Syntaxhervorhebung, unterstützt keine Code-Eingabeaufforderungsfunktion

Dreamweaver Mac
Visuelle Webentwicklungstools

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor





