Heim >Web-Frontend >js-Tutorial >7 Kursempfehlungen zu knockoutjs
7 Kursempfehlungen zu knockoutjs
- 伊谢尔伦Original
- 2017-06-15 09:17:321310Durchsuche
In diesem Artikel wird hauptsächlich die Verwendung von knockoutjs durch Asp.net MVC zum Anmelden und Aufzeichnen der internen und externen Netzwerk-IP und -Stadt vorgestellt (empfohlen). Freunde, die dies benötigen, können sich auf den ersten Artikel im Vorwort beziehen Beginnen wir mit der Anmeldung, aber ich denke, dass noch viele Dinge zuerst geschrieben werden sollten, z. B. 1. Routenkonfiguration von MVC und Web API, wie die Routenkonfiguration von Web API Namespaces unterstützt 2. So konfigurieren Sie Filter ( Implementierung von Sicherheitsüberprüfung, Fehlerbehandlung usw. usw.) 3. Während meines Entwicklungsprozesses sind Probleme wie benutzerdefinierte Filter, HttpRouteConstraint, ModelBinder und HttpParameterBinding aufgetreten, aber ich habe das Gefühl, dass jeder Punkt zu viel gesagt werden muss. Kommen Sie bei Bedarf später noch einmal darauf zurück. Die Anforderungen sind immer noch dieselben. Zuerst müssen wir verstehen, was wir mit der Anmeldung erreichen müssen: 1. Anmeldeseite (Benutzername, Passwort, „Angemeldet bleiben“, Anmeldeschaltfläche, Reset-Schaltfläche) 2. Nachrichtenanzeige (z. B. wenn ein Wenn ein Fehler auftritt, wird ein bestimmter Fehler angezeigt, login Es wird angezeigt, dass Sie sich anmelden, und es wird angezeigt, dass Sie springen, wenn die Anmeldung erfolgreich ist usw.) 3. Anmeldeverarbeitung (Verifizierung, Anmeldung, positiv

Einführung: In diesem Artikel wird hauptsächlich die Implementierung von Asp.net MVC mit knockoutjs vorgestellt. Melden Sie sich an und zeichnen Sie die interne und externe Netzwerk-IP und Stadt des Benutzers auf (empfohlen).

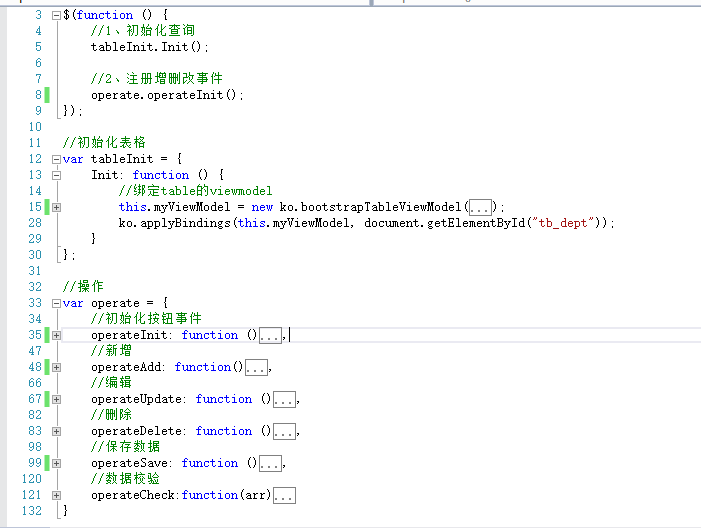
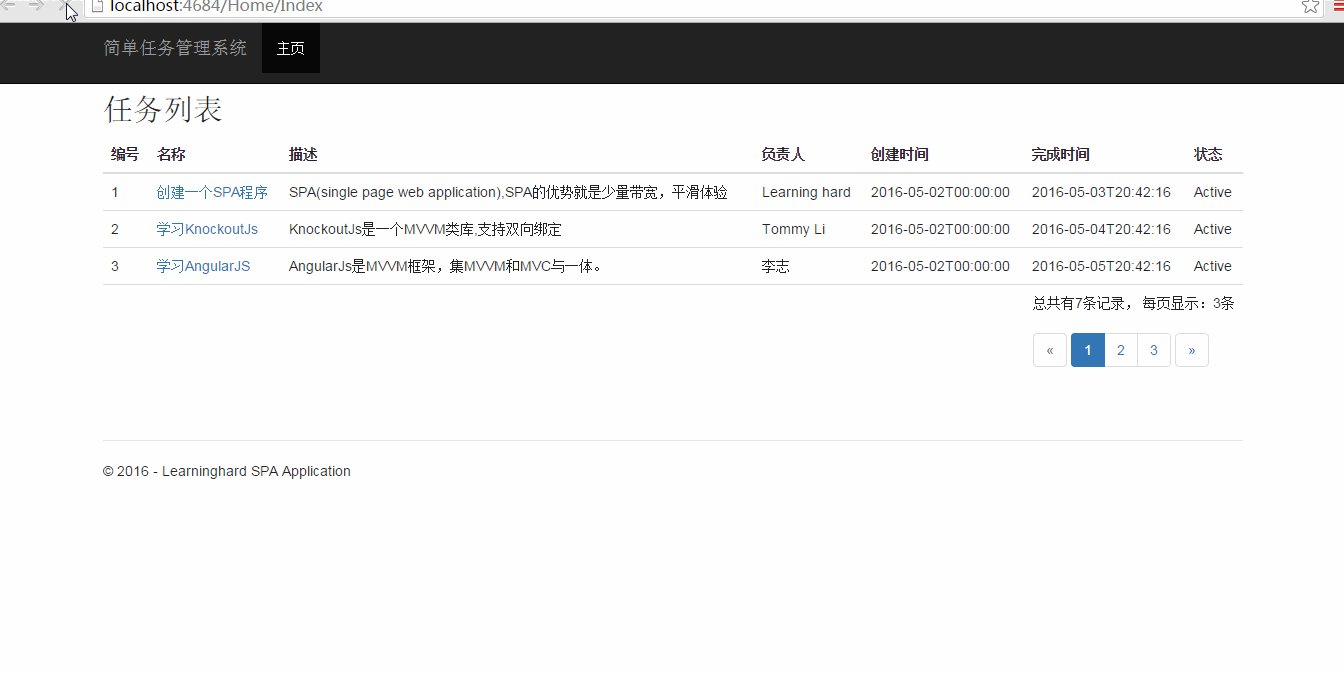
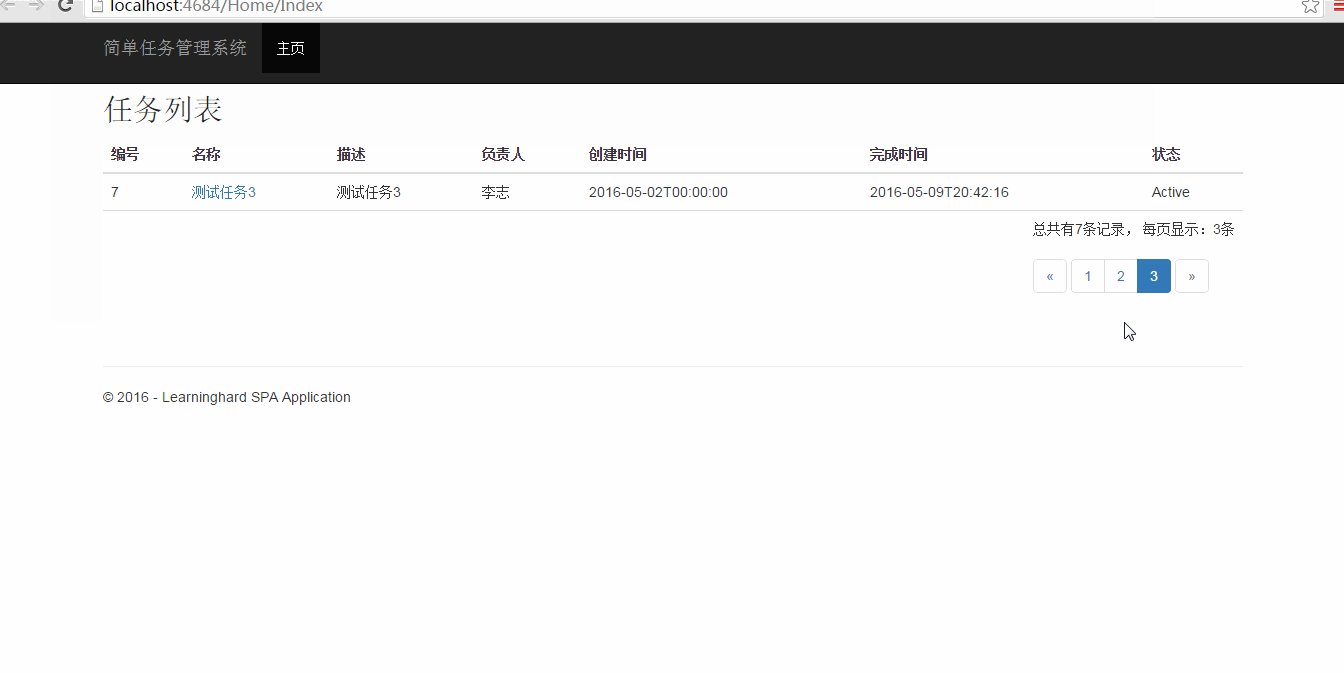
Einführung: In diesem Artikel wird hauptsächlich die Kombination von BootstrapTable und KnockoutJS vorgestellt, um das Hinzufügen, Löschen, Ändern und Abfragen zu implementieren. Die relevanten Informationen zu Funktion [2] sind von großer Referenzwert. Interessierte Freunde sollten gemeinsam lernen
Einführung: Die dynamischen Attribute von ko beziehen sich auf Attribute, die in ViewModel unsicher sind, aber später benötigt werden. In diesem Artikel wird es ausführlich vorgestellt, Freunde, die es benötigen, können darauf verweisen dazu
Knockoutjs-Umgebungsaufbau-Tutorial_Javascript-Fähigkeiten
Einführung: Knockoutjs wird in letzter Zeit im Projekt verwendet, Deshalb habe ich heute zuerst die Umgebungskonstruktion von Knockoutjs studiert und einen einfachen Test durchgeführt. Freunde, die es brauchen, können mehr erfahren
5Knockoutjs Quick Start (Classic)_Grundkenntnisse
Einführung: Knockoutjs ist ein JavaScript-Implementierungs-MVVM-Framework. Es verfügt hauptsächlich über die folgenden Funktionen: 1. Deklarative Bindungen 2. Observables und Abhängigkeitsverfolgung 3. Templating. Freunde, die mehr wissen müssen, können sich auf 
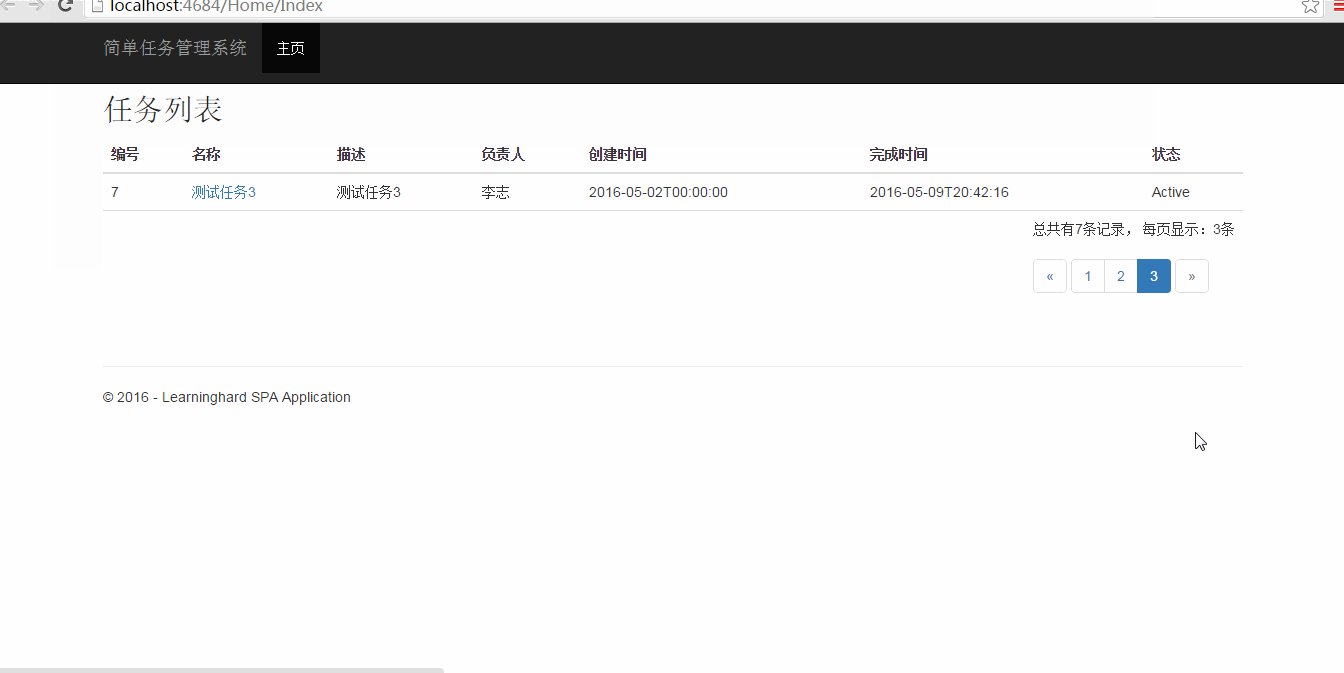
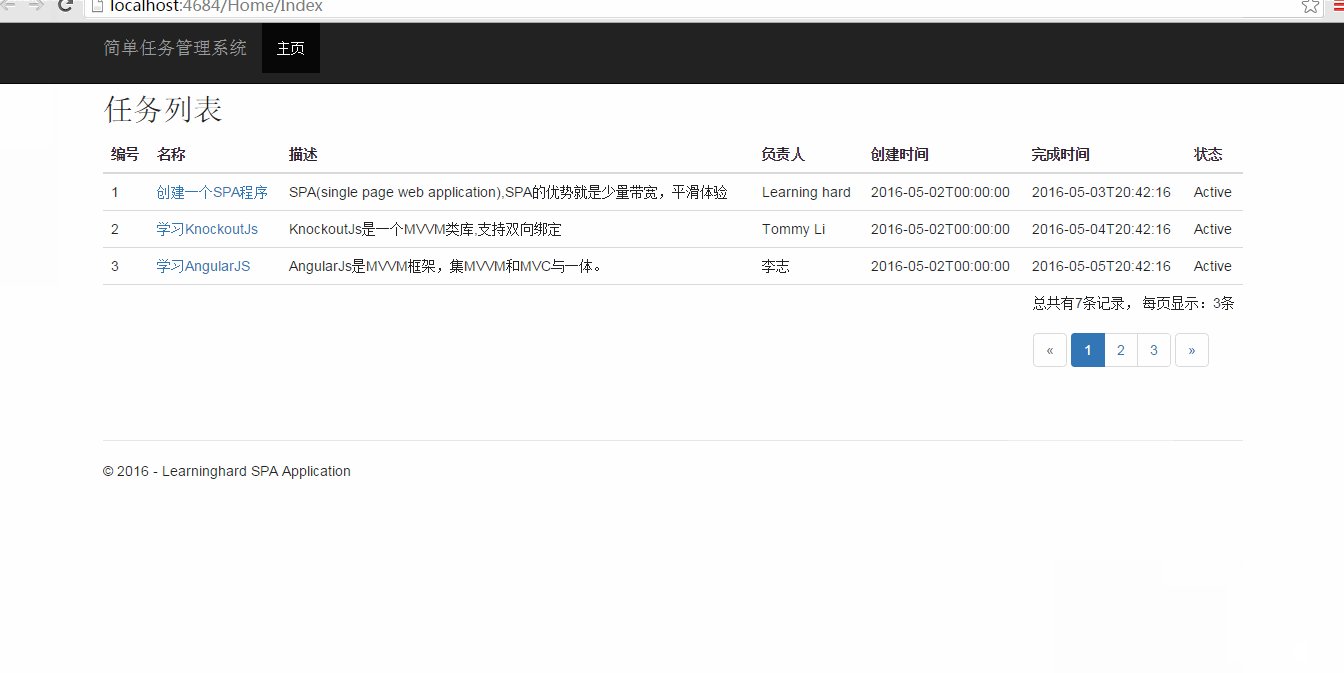
Einführung: KnockoutJS ist ein in JavaScript implementiertes MVVM-Framework. Als nächstes stellt Ihnen dieser Artikel die Kombination von Bootstrap und KnockoutJs vor, um den Paging-Effekt zu erzielen. Freunde, die sich für Bootstrap-KnockoutJs-bezogenes Wissen interessieren, sollten gemeinsam lernen
 7 BootstrapTable mit KnockoutJS Implementieren der Funktion zum Hinzufügen, Löschen, Ändern und Überprüfen [1]_Javascript-Kenntnisse
7 BootstrapTable mit KnockoutJS Implementieren der Funktion zum Hinzufügen, Löschen, Ändern und Überprüfen [1]_Javascript-Kenntnisse
Einführung: KnockoutJS ist ein in JavaScript implementiertes MVVM-Framework. In diesem Artikel werde ich Ihnen die Kombination von BootstrapTable und KnockoutJS zum Implementieren der Funktionen zum Hinzufügen, Löschen, Ändern und Überprüfen vorstellen [1]. Interessierte Freunde können gemeinsam lernen
[ Zugehörige Q&A-Empfehlungen]:
Javascript – Knockoutjs verwendet zwei Schnittstellen, um Titel- und Inhaltsdaten zu erhalten, um die Verschachtelung zu implementieren
Javascript – Wie verstehen Sie? Rufen Sie an und bewerben Sie sich hier
Javascript – Warum das Hinzufügen einer bidirektionalen Bindung zu einem Array keine Wirkung zeigt
Javascript – Wie implementiert KnockoutJs Komponentenrekursion und Baumliste?
Javascript – Gibt es eine einfache Möglichkeit, KnockoutJS-Komponenten zu erstellen?
Das obige ist der detaillierte Inhalt von7 Kursempfehlungen zu knockoutjs. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

