Heim >Backend-Entwicklung >C#.Net-Tutorial >10 empfohlene Artikel zum Thema Klick-Events
10 empfohlene Artikel zum Thema Klick-Events
- 黄舟Original
- 2017-06-14 15:15:411391Durchsuche
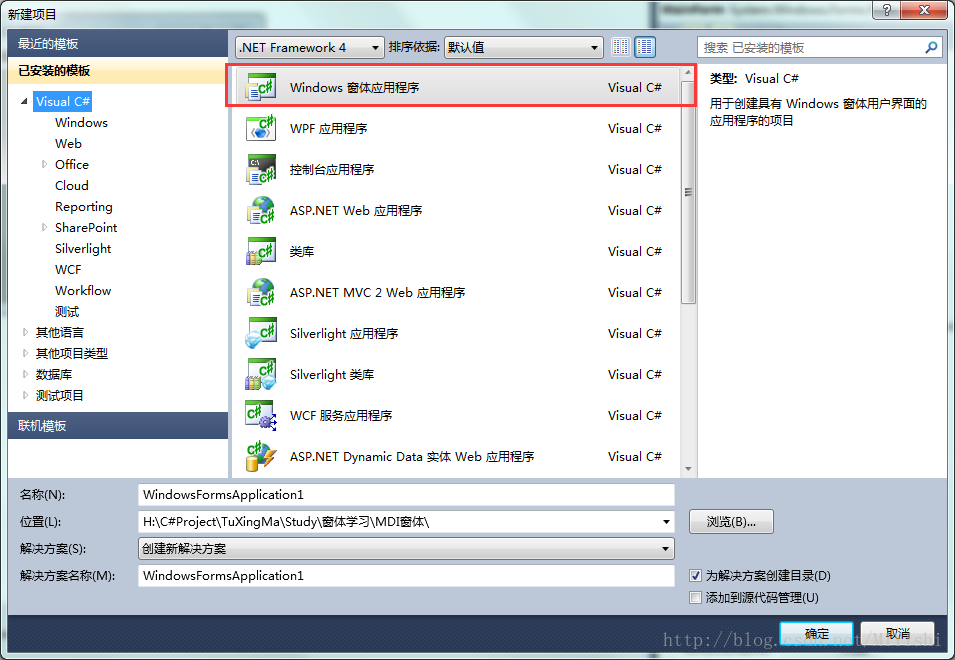
Öffnen Sie VS und erstellen Sie ein WindowsForm-Programm: Ändern Sie die Formulareigenschaften: Suchen Sie die IsMdiContainer-Eigenschaft und ändern Sie sie in True: Als Nächstes erstellen wir eine Schaltfläche im Form1-Fenster, um ein Fenster zu öffnen und zu sehen, ob es im Form1-Fenster angezeigt wird . : Doppelklicken Sie auf das From1-Formular, um eine Schaltfläche in der Form1_Load-Methode zu erstellen, und registrieren Sie ein Klickereignis für die Schaltfläche: (Hier mit Code erstellen) Wie in der Abbildung gezeigt: Führen Sie den Test aus: Perfekter Hinweis: Der MDI-Fensteranordnungsstil verwendet den folgenden Code: LayoutMdi(MdiLayout.Cascade) 1. C#-Einführung in die Erstellung von MDI-Formularen (Grafiken und Text): Öffnen Sie VS und erstellen Sie ein WindowsForm-Programm: Ändern Sie die Formulareigenschaften: Suchen Sie die IsMdiContainer-Eigenschaft und ändern Sie sie in True: Als nächstes führen wir Erstellen Sie eine Schaltfläche im Form1-Fenster, um ein Fenster zu öffnen. Überprüfen Sie, ob es im Form1-Fenster angezeigt wird: Doppelklicken Sie auf das From1-Formular, um eine Schaltfläche in der Form1_Load-Methode zu erstellen, und registrieren Sie ein Klickereignis für die Schaltfläche: (Hier verwenden wir
1. Etwa 10 empfohlene Kurse für Lauftests

Einführung: Öffnen Sie VS, um ein WindowsForm-Programm zu erstellen: Formulareigenschaften ändern: Suchen Sie die IsMdiContainer-Eigenschaft und ändern Sie sie in True: Als Nächstes erstellen wir eine Schaltfläche im Form1-Fenster, um ein Fenster zu öffnen und zu sehen, ob es im Form1-Fenster angezeigt wird: Doppelklicken Sie auf das From1-Formular, um eine Schaltfläche in der Form1_Load-Methode zu erstellen, und registrieren Sie ein Klickereignis für die Schaltfläche: (erstellt mit Code hier), wie in der Abbildung gezeigt: Test ausführen: perfekt. Hinweis: Der MDI-Fensteranordnungsstil verwendet folgender Code La...
2. Empfohlene 10 Artikel über die PHP-Funktion next()

Einführung: Benutzer müssen zum Anzeigen nach links und rechts wechseln. Hier müssen wir den Schieberegler verwenden Komponenten-Swiper, der von WeChat bereitgestellt wird, und ihn in einer verschachtelten Weise verwenden. Die erste Ebene ist die nach oben und unten gleitende Visitenkartenanzeige, die zweite Ebene ist das Verschieben der Visitenkartenanzeige nach links und rechts (unterstützt die Verschachtelung). , Sie können es mit Sicherheit verwenden.) Vertikal wird hinzugefügt, um nach links und rechts zu schieben Initialisierungsdaten sind nextSli...
3. Zusammenfassungsseite, detaillierte Beispieleinführung

Einführung: Der Benutzer hat mehrere Visitenkarten und muss nach links und rechts wechseln, um sie anzuzeigen. Nach unten wechseln ist die Menüschaltfläche. Hier müssen wir den von WeChat bereitgestellten Schiebekomponenten-Swiper verwenden und ihn beim Verschachteln verwenden. Die erste Ebene ist das Auf- und Abschieben der Visitenkartenanzeige und der Menüschaltfläche der Visitenkartenanzeige (unterstützt die gegenseitige Einbettung. Es kann als Set verwendet werden, sodass Sie es bedenkenlos verwenden können). Vertikal Das Hinzufügen bedeutet, vertikal zu schieben, das Entfernen bedeutet, nach links und rechts zu schieben. Die Gesamtstruktur ist wie folgt: Das Klickereignis ist an die Datenwechselmethode gebunden, da es die Mehrfachklickumschaltung unterstützen muss. Die Initialisierungsdaten sind nextSli...
4. Ausführliche Erklärung zu Visitenkartenboxen und Visitenkartenhaltern

Einführung: Der Benutzer hat mehrere Visitenkarten und muss nach links und rechts wechseln, um sie anzuzeigen. Hier müssen wir den von WeChat bereitgestellten Schiebekomponenten-Swiper verwenden und ihn beim Verschachteln verwenden. Die erste Ebene ist das Auf- und Abwärtsschieben der Visitenkartenanzeige und der Menüschaltfläche der Visitenkartenanzeige (unterstützt die gegenseitige Einbettung. Es kann als Set verwendet werden, sodass Sie es bedenkenlos verwenden können). Vertikal Das Hinzufügen bedeutet vertikales Verschieben, das Entfernen bedeutet das Verschieben nach links und rechts. Die Gesamtstruktur ist wie folgt: Das Klickereignis ist an die Datenwechselmethode gebunden, da es die Mehrfachklickumschaltung unterstützen muss. Die Initialisierungsdaten sind nextSli...
5. Detailliertes Beispiel für ein EasyUI-Dropdown-Listen-Klickereignis

Einführung: Dieser Artikel stellt hauptsächlich die Verwendung von easyUI-Dropdown-Listen-Klickereignissen im Detail vor. Interessierte Freunde können sich auf
6 beziehen. Menüereignis-Push für WeChat-Entwicklung

Einführung: Benutzer klickt zum Anpassen Nachdem Sie auf das Menü geklickt haben, WeChat sendet das Klickereignis an den Entwickler. Bitte beachten Sie, dass beim Klicken auf das Menü ein Untermenü angezeigt wird, das nicht gemeldet wird. Bitte beachten Sie, dass alle Ereignisse vom 3. bis 8. nur WeChat iPhone 5.4.1 oder höher unterstützen und WeChat-Benutzer mit älteren Versionen nach dem Klicken nicht reagieren und Entwickler sie nicht normal empfangen können.
7. Teilen Sie die Probleme und Lösungen beim Hinzufügen von Klickereignissen in Tags

Einführung: Gestern bin ich auf ein Problem beim Ändern des Seitensprungs gestoßen, wenn das „href“-Attribut des a-Tags leer ist, zum Beispiel Ändern, als ich auf den Änderungslink geklickt habe, wurde nicht zur entsprechenden Änderungsseite gesprungen, sondern nur diese Seite aktualisiert
8. Detailliert Erklärung eines Tag-Klick-Ereignisses in Javascript

Einführung: In diesem Artikel werden detaillierte Kenntnisse über Klicks vorgestellt Ereignisse auf Etiketten. Es hat einen sehr guten Referenzwert, schauen wir uns den folgenden Editor an
9 Detaillierte Erläuterung der Java-Methode zur Behandlung von Schaltflächenklickereignissen

Einführung: Der folgende Editor zeigt Ihnen eine Methode zur Behandlung von Schaltflächenklickereignissen in Java. Der Herausgeber findet es ziemlich gut, deshalb werde ich es jetzt mit Ihnen teilen und es allen als Referenz geben. Schauen Sie sich den Editor an
10 C# MDI-Formular erstellen (Grafik und Text)

Einführung: Öffnen Sie VS, um ein WindowsForm-Programm zu erstellen: Ändern Sie die Formulareigenschaften: Suchen Sie die IsMdiContainer-Eigenschaft und ändern Sie sie in True: Als Nächstes erstellen wir eine Schaltfläche im Form1-Fenster Verwenden Sie ein Fenster und prüfen Sie, ob es im Form1-Fenster angezeigt wird: Doppelklicken Sie auf das From1-Formular, um eine Schaltfläche in der Form1_Load-Methode zu erstellen, und registrieren Sie ein Klickereignis für die Schaltfläche: (Hier mit Code erstellen) Wie in der Abbildung gezeigt : Führen Sie den Test aus:
【Verwandte Q&A-Empfehlung】:
android – So rufen Sie die Eingabemethoden-Bestätigungstaste von Apple und Android auf
Javascript aktivieren – Informationen zum dynamischen Ändern des href von viewController ,
Javascript – aus und Maske anklicken!
Das obige ist der detaillierte Inhalt von10 empfohlene Artikel zum Thema Klick-Events. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- .Net Core-Grafikverifizierungscode
- Laden der .NET Core-Konfigurationsdatei und DI-Injektion von Konfigurationsdaten
- Dokumentation zum .NET Core CLI-Tool dotnet-publish
- asp.net verwendet .net-Steuerelemente, um Dropdown-Navigationsmenüs zu erstellen
- So erhalten Sie den Namen des Controllers in Asp.net MVC

