Heim >Web-Frontend >js-Tutorial >Eine kurze Diskussion zum Kerndesign für WEB-Entwickler
Eine kurze Diskussion zum Kerndesign für WEB-Entwickler
- 零下一度Original
- 2017-06-14 10:18:551315Durchsuche
Dieser Artikel wurde ursprünglich von Xiaofeng von MaNong.com geschrieben. Bitte lesen Sie die Nachdruckanforderungen am Ende des Artikels, um an unserem kostenpflichtigen Beitragsplan teilzunehmen. HTML5 ist in der Tat eine neue Technologie, die Browser und sogar die gesamte Softwarebranche revolutioniert. Sie kann uns Webentwicklern dabei helfen, Animationseffekte einfach auf Webseiten zu implementieren, ohne dass dafür aufgeblähtes Flash erforderlich ist. In diesem Artikel werden die 7 besten HTML5-Canvas-Animationen vorgestellt, die alle sehr gute Effekte haben. 1. 3D-HTML5-Logo-Animation HTML5-3D-Rotationsanimation mit mehreren Ansichten Die HTML5-3D-Animation ist sehr bequem zu implementieren. Das zuvor eingeführte 3D-Rotations-Plug-In wird durch die Wiedergabe mehrerer Multi-View-Bilder und die heute gemeinsam genutzte HTML5-3D-Rotation implementiert Die Animation wird mit reiner HTML5-Technologie implementiert und erzielt den Effekt der HTML5-Logorotation. Online-Demonstration Quellcode-Download 2. Die HTML5-Version des Flappy Bird-Spiels enthält nur 65 Zeilen Javascript-Code
1. Einleitung: Dieser Artikel wurde ursprünglich von Xiaofeng von MaNong.com verfasst. Bitte lesen Sie die Nachdruckanforderungen am Ende des Artikels um an unserem bezahlten Beitragsplan teilzunehmen! HTML5 ist in der Tat eine neue Technologie, die Browser und sogar die gesamte Softwarebranche revolutioniert. Sie kann uns Webentwicklern dabei helfen, Animationseffekte einfach auf Webseiten zu implementieren, ohne dass dafür aufgeblähtes Flash erforderlich ist. In diesem Artikel werden die 7 besten HTML5-Canvas-Animationen vorgestellt, die alle sehr gute Effekte haben. 1. 3D-HTML5-Logo-Animation HTML5-Mehrfachansicht 3D-Rotationsanimation HTML5 3...
2Empfehlen Sie 10 Artikel zur jQuery-Technologie
Einführung: Die heutigen Webseiten sind immer hochwertiger und einfacher zu bedienen. Die große Anzahl von Anwendungen von jQuery macht es für das Web einfacher Entwickler beherrschen die Steuerung der Front-End-Seite und machen durch die Einführung von HTML5 auch die Elemente der Website-Seite lebendiger und dynamischer. In diesem Artikel werden hauptsächlich einige HTML5/jQuery-Animations-Plug-Ins vorgestellt, die die Seite als Design-Referenz attraktiver machen können. 1. HTML5 Canvas implementiert eine Tanzzeitanimation. Erstens ist ihr Prototyp eine Uhr, aber die Verwendung der Canvas-Technologie hat verhindert, dass die Uhr läuft...
8 Inhaltsempfehlungen für Animations-Plug-ins
Einführung: Die heutigen Webseiten sind immer hochwertiger und einfacher zu bedienen Eine große Anzahl von jQuery-Anwendungen erleichtert Webentwicklern die Steuerung von Front-End-Seiten. Durch die Einführung von HTML5 werden auch die Elemente von Website-Seiten lebendiger und dynamischer. In diesem Artikel werden hauptsächlich einige HTML5/jQuery-Animations-Plug-Ins vorgestellt, die die Seite als Design-Referenz attraktiver machen können. 1. HTML5 Canvas implementiert eine Tanzzeitanimation. Erstens ist ihr Prototyp eine Uhr, aber die Verwendung der Canvas-Technologie hat verhindert, dass die Uhr läuft...
4.Empfohlene 6 Artikel über Animationsanwendungen
Einführung: In diesem Artikel geht es um Web Die Entwickler geben einige nützliche Informationen weiter. Wenn Sie sich für die Entwicklung von HTML5 und CSS3 interessieren, werden Sie auf jeden Fall an den folgenden HTML5-Animationsanwendungen interessiert sein. Neben der Demonstration werden in diesem Artikel auch einige Kerncodes angezeigt und analysiert. Ich hoffe, dass er Ihnen gefällt. Das jQuery-Box-Verlaufsanimationsmenü ist in seiner Präsentationsform sehr einzigartig. Es ist nicht wie andere Menüs vertikal oder horizontal angeordnet, sondern in einem rechteckigen Raster angeordnet, und Sie können auf den Menüpunkt klicken, um die detaillierten Informationen des Menüs in einer animierten Form zu erweitern Weise, mit CSS3 sehr coole Animationseffekte zu erzeugen. D...
5 empfohlene Artikel zum Thema Designreferenz
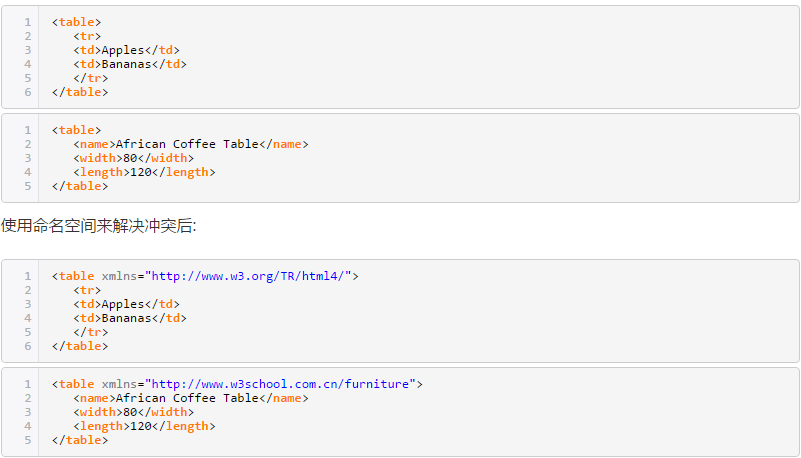
Einführung: Die heutigen Webseiten sind immer hochwertiger und einfacher zu bedienen. Die große Anzahl von Anwendungen von jQuery erleichtert auch die Steuerung von Frontend-Seiten erleichtert die Kontrolle. Die Elemente der Website-Seite sind lebendig und dynamisch. In diesem Artikel werden Ihnen hauptsächlich einige HTML5/jQuery-Animations-Plug-Ins vorgestellt, die die Seite als Design-Referenz attraktiver machen können. 1. HTML5 Canvas implementiert eine Tanzzeitanimation. Zunächst einmal ist ihr Prototyp eine Uhr, aber die Verwendung der Canvas-Technologie verhindert, dass die Uhr läuft... Einführung: WeChat-Miniprogramme sind derzeit ein heißes Thema. Es gibt bereits viele Artikel über die Entwicklung von WeChat-Miniprogrammen. Ich habe mir etwas Zeit genommen, um mit WeChat-Miniprogrammen herumzuspielen Heute Abend habe ich einen Blick auf die WeChat-Miniprogramme geworfen. Die Implementierung der Entwicklertools wird mit Node.js entwickelt, und die Benutzeroberfläche basiert auf dem NW.js-Framework, das Windows und Mac plattformübergreifend unterstützt. Die erste Erfahrung mit dem WeChat Mini-Programmentwicklungstool besteht natürlich darin, das WeChat Mini-Programmentwicklungstool und die Download-Adresse des WeChat Web-Entwicklertools herunterzuladen und dann einen kleinen Programmquellcode in WeChat Zhihu WeChat Mini zu finden ... 7. Detaillierte Erläuterung der asynchronen Verarbeitungsbeispiele im WeChat-Applet (async/await) Einführung: Ich habe sowohl Promise als auch Co. gemacht, aber am Ende konnte ich nicht anders, als die ultimative Lösung für ES7 zu finden: async/await. Async/await wird auch in Verbindung mit Promise verwendet. Schauen wir uns zunächst den Beispielcode an. Diese Verwendung ist der zuvor besprochenen gemeinsamen Verwendung sehr ähnlich: Um async/await in einem kleinen Programm zu verwenden, verlassen Sie sich auf das WeChat-Web Entwicklertools Das Babel-Konvertierungstool reicht nicht aus, da einige zusätzliche Babel-Plug-Ins erforderlich sind, um den Code mit async/await zu kompilieren... 8 WeChat-Methoden zum Ungültigmachen von Projekten in Webentwicklertools löschen Einführung: Ich verwende regelmäßig WeChat-Webentwicklertools Während wir unser WeChat-Applet erlernen und entwickeln, können wir immer wieder Projekte löschen, die wir nicht benötigen Suchen Sie im Menü „Projekt“ nach der Schaltfläche „Projekt löschen“, um die Bindung des Projekts an die Entwicklertools aufzuheben (der Code wird nicht wirklich gelöscht). Manchmal löschen wir jedoch zuerst den Codeordner oder verschieben den Speicherort des Codeordners und kehren dann zu den Entwicklertools zurück. Wir werden feststellen, dass wir das Projekt nicht betreten und nicht löschen können ... 9. Erklären Sie den Ursprung von Miniprogrammen Einführung : Wie WeChat-Miniprogramme aufgebaut sind, nach gründlichem Verständnis können Sie es ruhig erkennen. Alle Innovationen basieren auf Vorgängermodellen. React implementiert ein effizientes virtuelles DOM. Auf dieser Basis erstellt WeChat einen WeChat-Browser, eine kleine Programmlaufumgebung. (Ursprünglicher Link) Anbei die Originaladresse, einige Teile wurden gelöscht, im Folgenden der Text: Zuerst benötigen Sie die folgenden Tools: 1. Mac-Computer 2. WeChat-Webentwicklertool.app 3. WebStorm / anderer Programmierer oder IDE, vorzugsweise Kann das Umbenennen unterstützen. Zuallererst... 10 Zusätzlich zu einer detaillierten grundlegenden Einführung in XML, die Webprogrammierern am Herzen liegt Einführung: XML und HTML Zunächst einmal ähnelt XML HTML, beide sind Auszeichnungssprachen. Als XML ursprünglich entwickelt wurde, sollte es HTML nicht verdrängen. Tatsächlich wurde XML für einen anderen Zweck entwickelt. XML ist für die Übermittlung von Informationen konzipiert und HTML für die Anzeige von Informationen. Welche Tags können in HTML vorhanden sein und welche nicht? 🎜>html5 – Videowiedergabe im WeChat-Browser schlägt fehl Javascript – Verwenden Sie WeChat JS-SDK, um Probleme im Kommunikationsmenü auf iOS auszublenden Javascript – WeChat-Webentwicklertools zum Debuggen von Problemen mit iOS-Geräten 





Das obige ist der detaillierte Inhalt vonEine kurze Diskussion zum Kerndesign für WEB-Entwickler. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

