Heim >Web-Frontend >HTML-Tutorial >Fassen Sie die Punkte zusammen, die Sie bei gängigen HTML-Tags beachten sollten
Fassen Sie die Punkte zusammen, die Sie bei gängigen HTML-Tags beachten sollten
- 零下一度Original
- 2017-06-14 09:35:371358Durchsuche
Verwendung von CSS-Stilen und HTML-Tag-Elementen Um gepunktete Ränder zu verschiedenen HTML-Tags hinzuzufügen, wählen wir mehrere gängige Tags zum Ausrichten aus und legen den Effekt des gepunkteten Rahmens fest. 1. Häufig verwendete Tags in HTML p-Tag Spanne Ulli Tabelle tr td 2. Das Beispiel verwendet CSS-Attributwörter Grenze Breite Höhe 3. Wichtige Einführung in CSS zur Realisierung gepunkteter Linien border ist das Rahmenattribut. Wenn Sie es auf CSS-Stile und HTML-Tag-Elemente anwenden möchten, wählen wir zum Hinzufügen gepunkteter Ränder zu verschiedenen HTML-Tags mehrere gemeinsame Tags zum Ausrichten aus und legen den gepunkteten Randeffekt fest. 1. Gemeinsame HTML-Tags p tag spanul litable tr td2. CSS zur Realisierung gepunkteter Linien konzentriert sich auf den Randeffekt des Objekts. Rahmenfarbe und Rahmenstil (echte Linie oder gepunktete Linie) border:1px gestrichelt #F00 Hiermit wird die Rahmenstilbreite auf 1 eingestellt
1.Detaillierte Einführung in die Einstellungsmethode gestrichelter Rand in HTML

Einführung: Verwendung von CSS-Stilen und HTML-Tag-Elementen, um gepunktete Ränder hinzuzufügen Für verschiedene HTML-Tags wählen wir mehrere gemeinsame Tags aus, um sie auszurichten und den gepunkteten Randeffekt festzulegen. 1. Allgemeine HTML-Tags p tag spanul litable tr td2. Das Beispiel verwendet das CSS-Attribut „borderwidthheight3“, um das Attribut „border“ zu implementieren . Gemeinsame HTML-Tags und Eigenschaften von HTML-Tags
 Einführung: Dieser Artikel gibt Ihnen einige Informationen zu HTML Eine vollständige Liste häufig verwendeter Tags und der Eigenschaften von HTML-Tags. Ich hoffe, dass es für alle hilfreich ist, HTML-bezogenes Wissen zu erlernen.
Einführung: Dieser Artikel gibt Ihnen einige Informationen zu HTML Eine vollständige Liste häufig verwendeter Tags und der Eigenschaften von HTML-Tags. Ich hoffe, dass es für alle hilfreich ist, HTML-bezogenes Wissen zu erlernen.
3. HTML-Gemeinsame Tags
 Einführung: HTML-Gemeinsame Tags
Einführung: HTML-Gemeinsame Tags
4. php-Einführung in PHP-Tutorial
Einführung: Einführung in PHP. Einige Anforderungen an PHP-Entwickler: [1] Grundkenntnisse über häufig verwendete HTML-Tags [2] Grundkenntnisse über HTML+CSS-Layout [3] Verständnis der PHP-Entwicklungsumgebung [4] Verständnis von PHP-Tags und -Erweiterungen
5. Hyperlink-Tags gängiger HTML-Tags_html/css_WEB-ITnose
Einführung: Hyperlink-Tags gängiger HTML-Tags
6. 3. Häufig verwendete HTML-Tags_html/css_WEB-ITnose
Einführung: 3. Häufig verwendete HTML-Tags
7. HTML common tags_html/css_WEB-ITnose
8. XHTML-Einführungslerntutorial: Gemeinsame XHTML-Tags_HTML/Xhtml_Webseitenerstellung
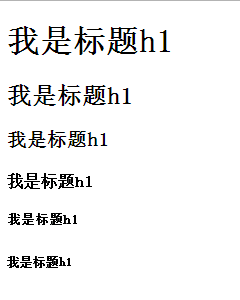
Einführung: Genau wie ein Artikel benötigen auch unsere Webseiten klare Absätze und Titel mit unterschiedlichen Ebenen Bedeutung. In diesem Abschnitt werden die häufig verwendeten Tags in XHTML vorgestellt, um Funktionen wie Titel und Absätze zu implementieren.
Titel-Tags
Um den Titel zu definieren, können wir Tags von
bis
verwenden, und ihre entsprechenden Abschluss-Tags sind
Das obige ist der detaillierte Inhalt vonFassen Sie die Punkte zusammen, die Sie bei gängigen HTML-Tags beachten sollten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

