Heim >Web-Frontend >CSS-Tutorial >Zusammenfassung der Definition und Verwendung von CSS-Floating-Funktionen
Zusammenfassung der Definition und Verwendung von CSS-Floating-Funktionen
- 零下一度Original
- 2017-06-13 11:48:442051Durchsuche
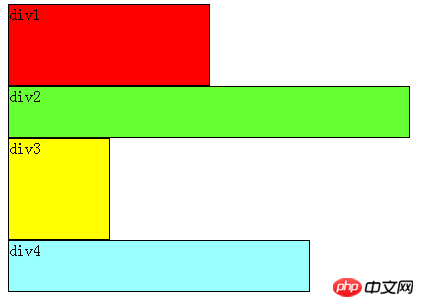
Bei unserer täglichen Webseitenentwicklung gibt es auf jeder Seite viele Div-Layouts. Wenn wir also entwickeln, wissen wir, dass die Verwendung von CSS-Float zu CSS-Float führt. Nach jedem Float müssen wir Folgendes tun: Floats löschen. Um dies zu erreichen, müssen wir das Stilattribut „Clear“ verwenden. Heute werde ich Ihnen eine Zusammenfassung der Verwendung von „Clear Both“ zum Löschen von Floats vorstellen. beide in CSS löschen float 1.css float-float/clear Eine ausführliche grafische Erklärung zeigt, dass eine Zeile auf der Seite p1 und p2 aufnehmen kann, selbst wenn die Breite von p1 sehr klein ist, und p2 nicht hinter p1 eingestuft wird, weil p Elemente stehen in einer eigenen Zeile. Beachten Sie, dass sich die obigen Theorien auf p im Standardfluss beziehen. Xiaocai glaubt, dass der grundlegende Ausgangspunkt, egal wie komplex das Layout ist, darin besteht: „Wie man mehrere p-Elemente in einer Zeile anzeigt.“ Offensichtlich kann der Standardstrom den Bedarf nicht mehr decken, daher müssen Floats verwendet werden. 2. Detailliertes Verständnis des Clear-Elements in CSS Wenn das Clear-Attribut aller Elemente aus Prioritätsgründen auf rechts gesetzt ist, ist es nicht wie erwartet: Es gibt kein schwebendes Element auf der rechten Seite, aber ein schwebendes Element wird angezeigt auf der rechten Seite
1. Zusammenfassung, wie man „clear Both“ verwendet, um Floats in CSS zu löschen

Einführung: In unserer täglichen Webseitenentwicklung hat jede Seite viele Div-Layouts. Wenn wir also CSS-Float verwenden, müssen wir CSS-Float erzeugen Um dies zu erreichen, müssen wir das Clear-Style-Attribut verwenden. Heute werde ich Ihnen eine Zusammenfassung der Verwendung von Clear Both zum Löschen von Floats vorstellen.
2. Was Sie nicht über CSS-Floats wissen

Einführung: Die früheste Verwendung von float stammt von , das zum Setzen von Text um Bilder herum verwendet wird. Heutzutage ist Floating eine häufig verwendete Layoutmethode in CSS. In diesem Artikel wird der Floating-Inhalt im Detail vorgestellt und erläutert. Detaillierte Grafik- und Texterklärung von CSS-Float. float/clear
 Einführung: Floating kann so verstanden werden, dass ein div-Element vom Standardfluss abweicht und schweben über dem Standardfluss, und der Standardfluss ist kein Niveau.
Einführung: Floating kann so verstanden werden, dass ein div-Element vom Standardfluss abweicht und schweben über dem Standardfluss, und der Standardfluss ist kein Niveau.
4. CSS Float und Float Clear (BFC) Einfaches Tutorial
 Einführung: Floating 1. Was ist Floating? Floating tritt auf, wenn das Float-Attribut eines Elements nicht none ist. 2. Die Auswirkung von Floating Floating führt dazu, dass das Element aus dem Dokumentfluss ausbricht. Die konkrete Auswirkung ist: Die Höhe des übergeordneten Elements wird reduziert, das heißt, das Floating-Element wird nicht einbezogen. Der obige Code verhält sich beispielsweise so, als wäre das übergeordnete Element stark reduziert und von Text umgeben. Sie können den Textumbrucheffekt hier bemerken. Die Breite des .normal-Elements deckt das .float-Element ab, aber es gibt keinen Text unter dem .float-Element, was bedeutet, dass der Text „herausgedrückt“ wird Brechen Sie vom Dokumentenfluss ab, nein...
Einführung: Floating 1. Was ist Floating? Floating tritt auf, wenn das Float-Attribut eines Elements nicht none ist. 2. Die Auswirkung von Floating Floating führt dazu, dass das Element aus dem Dokumentfluss ausbricht. Die konkrete Auswirkung ist: Die Höhe des übergeordneten Elements wird reduziert, das heißt, das Floating-Element wird nicht einbezogen. Der obige Code verhält sich beispielsweise so, als wäre das übergeordnete Element stark reduziert und von Text umgeben. Sie können den Textumbrucheffekt hier bemerken. Die Breite des .normal-Elements deckt das .float-Element ab, aber es gibt keinen Text unter dem .float-Element, was bedeutet, dass der Text „herausgedrückt“ wird Brechen Sie vom Dokumentenfluss ab, nein...
5. Lösung für Div+CSS-Floating
 Einführung: Wir kennen einen großen Div-Container, der zwei Unter-Div-Container enthält, und fügen dann ein weiteres Div hinter den beiden Unter-Div-Containern hinzu (dieses Div bedeutet, dass es gelöscht wird). (Floating-Div-Container) Legen Sie den CSS-Stil des eindeutig schwebenden Div-Containers auf „clear:both“ fest. Zu diesem Zeitpunkt wird das Floating innerhalb des großen Div-Tags (die linke und rechte Seite /*css5*/) gelöscht.
Einführung: Wir kennen einen großen Div-Container, der zwei Unter-Div-Container enthält, und fügen dann ein weiteres Div hinter den beiden Unter-Div-Containern hinzu (dieses Div bedeutet, dass es gelöscht wird). (Floating-Div-Container) Legen Sie den CSS-Stil des eindeutig schwebenden Div-Containers auf „clear:both“ fest. Zu diesem Zeitpunkt wird das Floating innerhalb des großen Div-Tags (die linke und rechte Seite /*css5*/) gelöscht.
6. Detaillierte Einführung in CSS-Floating
 Einführung: Dieser Artikel enthält eine detaillierte Einführung zum CSS-Floating
Einführung: Dieser Artikel enthält eine detaillierte Einführung zum CSS-Floating
7. Ausführliche Erklärung zum CSS-Floating und zur Positionierung
Einführung: Dieser Artikel enthält detaillierte Anweisungen zum CSS-Floating und zur Positionierung 8 Fassen Sie die durch CSS-Floats verursachten Inhaltsüberlaufprobleme und Methoden zu deren Beseitigung zusammen. Einführung: CSS Der Float-Effekt In einigen Fällen ist die Steuerung nicht gut, es ist im Allgemeinen besser, den Float zu löschen. Hier werfen wir einen Blick auf das durch CSS-Float verursachte Problem des Inhaltsüberlaufs und eine Zusammenfassung der Methoden zum Löschen des Floats Eine kurze Einführung in die CSS-Floating-Methode 10 an. Was ist das Prinzip der Räumung von Floats?
【Verwandte Q&A-Empfehlungen】: html – CSS-Floating-Problem? ? 


 Einführung: Float, eine Sache, die wir sowohl lieben als auch hassen. Ich liebe es, denn durch Floating können wir das Layout sehr bequem gestalten. Leider gibt es nach dem Floating noch zu viele Probleme, die gelöst werden müssen, insbesondere IE6-7 und darunter, die sich ohne spezielle Anweisungen auf den IE-Browser der Windows-Plattform beziehen
Einführung: Float, eine Sache, die wir sowohl lieben als auch hassen. Ich liebe es, denn durch Floating können wir das Layout sehr bequem gestalten. Leider gibt es nach dem Floating noch zu viele Probleme, die gelöst werden müssen, insbesondere IE6-7 und darunter, die sich ohne spezielle Anweisungen auf den IE-Browser der Windows-Plattform beziehen
Das obige ist der detaillierte Inhalt vonZusammenfassung der Definition und Verwendung von CSS-Floating-Funktionen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

