Heim >Web-Frontend >CSS-Tutorial >10 empfohlene Artikel über Präfixe
10 empfohlene Artikel über Präfixe
- 黄舟Original
- 2017-06-13 09:57:272071Durchsuche
实例设置
元素内弹性盒元素的方向为相反的顺序:p { display:flex; flex-direction:row-reverse; }效果预览浏览器支持表格中的数字表示支持该属性的第一个浏览器的版本号。紧跟在 -webkit-, -ms- 或 -moz- 后的数字为支持该前缀属性的第一个版本。属性 flex-direction29.021.0 -webkit-11.010.0 -ms-28.018.0 -moz-9.06.1 -webkit-17.0定义和用法flex-direction 属性规定灵活项目的方向。注意:如果元素不是弹性盒对象的元素,则 flex-direction 属性不起作用。默认值:row继承:否可动画化:否。请参阅 SS3动画属

简介:实例设置 <p> 元素内弹性盒元素的方向为相反的顺序:p{display:flex;flex-direction:row-reverse;}效果预览浏览器支持表格中的数字表示支持该属性的第一个浏览器的版本号。紧跟在 -webkit-, -ms- 或 -moz- 后的数字为支持该前缀属性的第一个版本。属性 flex...

简介:实例让弹性盒的元素以相反的顺序显示,且在必要的时候进行拆行:display:flex;flex-flow:row-reverse wrap; 效果预览浏览器支持表格中的数字表示支持该属性的第一个浏览器的版本号。紧跟在 -webkit-, -ms- 或 -moz- 后的数字为支持该前缀属性的第一个版本。属性 flex-flow29....

简介:生成唯一ID的应用场景非常普遍,如临时缓存文件名称,临时变量,临时安全码等,uniqid()函数基于以微秒计的当前时间,生成一个唯一的 ID。由于生成唯一ID与微秒时间关联,因此ID的唯一性非常可靠。生成的唯一ID默认返回的字符串有 13 个字符串长,如果不定义唯一ID的前缀,最多可返回23个字符串长,如果再结合md5()函数,生成的唯一ID可靠性将更高,这种生成的ID比随机性的ID 最大优点在于...

简介:生成唯一ID的应用场景非常普遍,如临时缓存文件名称,临时变量,临时安全码等,uniqid()函数基于以微秒计的当前时间,生成一个唯一的 ID。由于生成唯一ID与微秒时间关联,因此ID的唯一性非常可靠。生成的唯一ID默认返回的字符串有 13 个字符串长,如果不定义唯一ID的前缀,最多可返回23个字符串长,如果再结合md5()函数,生成的唯一ID可靠性将更高,这种生成的ID比随机性的ID 最大优点在于...

简介:下面小编就为大家带来一篇浅谈XML Schema中的elementFormDefault属性。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧elementFormDefault属性与命名空间相关,其值可设置为qualified或unqualified如果设置为qualified:在XML文档中使用局部元素时,必须使用限定短名作为前缀sean.xsd:<?xml&...
6. Detaillierte Erläuterung der benutzerdefinierten Attributdaten von H5-*

Einführung: HTML5 fügt eine neue Funktion namens benutzerdefinierte Datenattribute hinzu, auch bekannt als data-* benutzerdefinierte Attribute. In HTML5 können wir data- als Präfix zum Festlegen der benutzerdefinierten Attribute verwenden, die wir zum Speichern einiger Daten benötigen
7. CSS3 abgerundete Ecken, Boxschatten und detaillierte Erläuterung der Rahmenbilder

Einführung: Heute habe ich begonnen, das Wissen über CSS3 zu organisieren, das gestern Abend hätte geschrieben werden sollen. Aber es scheint eine akute Gastroenteritis zu sein, ich konnte die ganze Nacht wegen der Schmerzen nicht schlafen und habe heute gut geschlafen. Es ist in Ordnung, Vergeltung zu üben von meinem Magen-Darm-Trakt. Es ist schwierig, aber Sie müssen es im Browser ausprobieren, während Sie es ausprobieren. Sie werden sich daran erinnern, dass verschiedene Browser private Attribute mit unterschiedlichen Präfixen haben . Oder die Regeln sind noch nicht zu Standards geworden, wenn der offizielle Standard nicht bekannt gegeben wurde.

Einführung: 1. Die Frage ist nicht so einfach, wie ich dachte, mit CSS3-Gradientengradient, in einem 400*300 Wie implementiert man einen diagonalen linearen Gradienten von Rot nach Gelb von (100px, 100px) bis (200px, 200px) auf der Div-Ebene? //zxx: Die Diskussion hier über CSS3-Verläufe basiert auf der neuen Standard-Schreibmethode und ignoriert private Präfixe. Möglicherweise kennen wir die Implementierung horizontaler Verläufe, ähnlich wie folgt:
9 . Was ist Namespace? Grundlegende Anwendungsfreigabe des PHP-Namespace

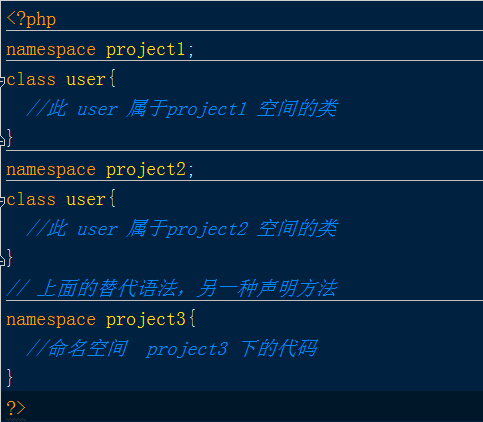
Einführung: In PHP deklarierte Funktionsnamen, Klassennamen und Konstanten Der Name kann nicht im selben Lauf wiederholt werden, da sonst ein schwerwiegender Fehler auftritt. Eine übliche Lösung besteht darin, sich auf ein Präfix zu einigen.
10. Analyse der MySQL-Datenbank-Designfähigkeiten

Einführung: Verwenden Sie klare und einheitliche Beschriftungen und Spaltennamen, wie z. B. Person, StudentID. Verwenden Sie für Tabellennamen den Singular und nicht den Plural, z. B. SchoolName, nicht SchoolNames. Verwenden Sie in Tabellennamen keine Leerzeichen. Verwenden Sie in Tabellennamen keine unnötigen Präfixe oder Suffixe, wie z. B. „School“ statt „TblSchool“ oder „SchoolTable“ usw. Das Passwort in der Datenbank muss verschlüsselt und dann in der Anwendung entschlüsselt werden. (Tatsächlich handelt es sich um einen Hash-Speicher
[Verwandte Q&A-Empfehlung]:
Python – Wie crawlt Scrapy mehrere verschiedene Seiten?
html5 – Ich möchte CSS verwenden, um Bewegungs- und Rotationsanimationseffekte hinzuzufügen, aber nachdem ich @keyframes und dergleichen zur geschriebenen Seite hinzugefügt habe, verschwindet die gesamte Seite 🎜>Javascript – Probleme mit der domänenübergreifenden Zusammenarbeit zwischen Browsern und Servern
MySQL – Was ist falsch daran, einen Satz zu schreiben, der Tabellenpräfixe wie diesen ersetzt?
php - nginx So konfigurieren Sie das Umschreiben der Subdomain in Symfony2, um die Route anzugeben
Das obige ist der detaillierte Inhalt von10 empfohlene Artikel über Präfixe. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

