Heim >Web-Frontend >CSS-Tutorial >10 empfohlene Artikel zum Thema Längeneinheiten
10 empfohlene Artikel zum Thema Längeneinheiten
- 伊谢尔伦Original
- 2017-06-13 09:24:422359Durchsuche
Wenn wir mit mobilen Seiten arbeiten, müssen wir manchmal das Bannerbild in ein Quadrat mit der gleichen Breite wie der Bildschirm umwandeln, um das beste Erlebnis zu erzielen, wie zum Beispiel bei der mobilen Seite von Flipbord: Wie sollten wir also reines CSS verwenden, um eine adaptive zu erstellen? Banner? Wie sieht es mit der Größe des Quadrats aus? Lösung 1: CSS3 vw-Einheit CSS3 fügt einen neuen Satz von Längeneinheiten vw, vh, vmin, vmax relativ zum Prozentsatz des sichtbaren Bereichs hinzu. Dabei ist vw die Einheit relativ zum Prozentsatz der Ansichtsfensterbreite, 1vw = 1 % Ansichtsfensterbreite, vh ist die Einheit relativ zum Prozentsatz der Ansichtsfensterhöhe, 1vh = 1 % Ansichtsfensterhöhe ist die kleinere im Verhältnis zur aktuellen Breite und Höhe des Ansichtsfensters. Ebenso ist vmax die prozentuale Einheit, die größer als die aktuelle Breite und Höhe des Ansichtsfensters ist. Die Browserkompatibilität dieser Einheit ist wie folgt: Mit der VW-Einheit können wir problemlos adaptive Quadrate erstellen:
&a1 Ausführliche Einführung zu mobilen Seiten

Einführung: Beim Umgang mit mobilen Seiten kann es manchmal so sein Es ist notwendig, das Bannerbild in ein Quadrat mit der gleichen Breite wie der Bildschirm umzuwandeln, um das beste Erlebnis zu erzielen, wie z. B. die mobile Seite von Flipbord: Wie kann man also reines CSS verwenden, um ein Quadrat zu erstellen, das sich an die Größe anpassen kann? Lösung 1: CSS3 vw-Einheit CSS3 fügt einen neuen Satz von Längeneinheiten vw, vh, vmin, vmax relativ zum Prozentsatz des sichtbaren Bereichs hinzu. wobei vw die Einheit im Verhältnis zum Prozentsatz der Ansichtsfensterbreite ist, 1vw = 1 % Ansichtsfensterbreite...
2 10 empfohlene Artikel über VW-Einheiten
Einführung: Beim Umgang mit mobilen Seiten müssen wir manchmal das Bannerbild in ein Quadrat mit der gleichen Breite wie der Bildschirm umwandeln, um das beste Erlebnis zu erzielen, wie zum Beispiel bei der mobilen Seite von Flipbord: Dann Wie erstellt man mit reinem CSS ein Quadrat, das sich an seine Größe anpassen kann? Lösung 1: CSS3 vw-Einheit CSS3 fügt einen neuen Satz von Längeneinheiten vw, vh, vmin, vmax relativ zum Prozentsatz des sichtbaren Bereichs hinzu. wobei vw die Einheit im Verhältnis zum Prozentsatz der Ansichtsfensterbreite ist, 1vw = 1 % Ansichtsfensterbreite...
3.Detaillierte Einführung in das Höhenattribut

Einführung: CSS-Höhe bezieht sich auf die entsprechende p-Höhe, die durch den CSS-Stil festgelegt wird. Das CSS-Höhenattribut ist die Worthöhe. und die Breite kann auf „Berechnen der Höhe als Prozentsatz“, „Festlegen der Höhe als Pixelwert“, „Festlegen der Höhe in relativen Längeneinheiten“ und mehr eingestellt werden. Dieses Attribut wird von allen gängigen Browsern unterstützt. Im Folgenden wird die Verwendung des Höhenattributs zusammengefasst. 1. Verwenden Sie CSS, um das hochadaptive Problem zu lösen. Ich bin sehr resistent gegen die Verwendung von js, um das hochadaptive Problem zu lösen, da es nicht einfach zu warten und nicht natürlich genug ist. Es ist jedoch nicht einfach, reines CSS zu verwenden das Beispiel, über das ich weiter unten sprechen werde. Anforderungen: 1. ...
4. Eine Zusammenfassung der Verwendung des Höhenattributs height in CSS

Einführung: Die CSS-Höhe bezieht sich auf die entsprechende p-Höhe, die über CSS-Stile festgelegt wird. Das CSS-Höhenattribut ist die Worthöhe. Die Breite kann zur Berechnung der Höhe festgelegt werden als Prozentsatz oder legen Sie die Höhe als Pixelwert fest. Legen Sie die Höhe in relativen Längeneinheiten fest und so weiter. Dieses Attribut wird von allen gängigen Browsern unterstützt. Im Folgenden wird die Verwendung des Höhenattributs zusammengefasst. 1. Verwenden Sie CSS, um hochadaptive Probleme zu lösen, da es schwierig zu warten und nicht natürlich genug ist. Es ist jedoch nicht einfach, reines CSS zu verwenden, wie im Beispiel I wird weiter unten besprochen.
5. Eine Zusammenfassung der Verwendung des Breitenattributs width in CSS

Einführung: CSS-Breite bezieht sich auf das Festlegen der entsprechenden Div-Breite über den CSS-Stil. Das CSS-Breite-Attribut ist die Breite des Wortes, um die Breite in Prozent zu berechnen Pixelwert und legen Sie die Breite in relativen Längeneinheiten usw. fest. Dieses Attribut wird von allen gängigen Browsern unterstützt.
6. Zusammenfassung der drei gängigen Längeneinheiten (px em rem) in CSS

Einführung: Das Folgende ist eine Zusammenfassung der gängigen HTML-Einheiten in Webseiten und eine Einführung in Längeneinheiten im CSS+Div-Layout. Ich persönlich denke, dass der Nachteil, px als Schrifteinheit zu verwenden und die Browser-Schriftskalierungsfunktion unter dem IE nicht nutzen zu können, nicht mehr so wichtig ist. Da die neuen Versionen von IE7 und IE8 bereits die Zoomfunktion der gesamten Webseite unterstützen, einschließlich Firefox, der standardmäßig die gesamte Webseite skaliert, anstatt CSS-Schriftarten zu skalieren. Hat es eine Bedeutung, nicht nur die Schriftgröße zu skalieren?
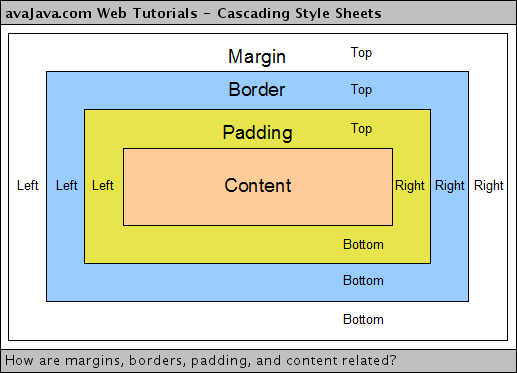
7. Zusammenfassung der CSS-Margin-Eigenschaften und -Nutzung

Einführung: Der Leerraum, der den Rand eines Elements umgibt, ist der Rand. Durch das Festlegen von Rändern entsteht zusätzlicher „Leerraum“ außerhalb des Elements. Die einfachste Möglichkeit, Ränder festzulegen, ist die Verwendung der Margin-Eigenschaft. Die Margin-Eigenschaft akzeptiert jede Längeneinheit, die Pixel, Zoll, Millimeter oder Ems, Prozentwerte oder sogar negative Werte sein kann. In diesem Artikel geht es ausführlich um die Margin-Eigenschaft und deren Verwendung.
8. Detaillierte Erläuterung der Verwendung des CSS-Margin-Attributs

Einführung: Der einfachste Weg, Ränder festzulegen, ist die Verwendung des Margin-Attributs. Die Eigenschaft „margin“ akzeptiert jede Längeneinheit, die Pixel, Zoll, Millimeter oder Ems sein kann. Der Rand kann auf „Auto“ eingestellt werden. Ein häufigerer Ansatz besteht darin, einen Längenwert für die Ränder festzulegen. Die folgende Deklaration legt einen 1/4 Zoll breiten Rand auf allen Seiten des h1-Elements fest:
9 Details zu Längeneinheiten in CSS

Einführung: Der folgende Editor bringt Ihnen ein Klischee über die Längeneinheit in CSS. Der Herausgeber findet es ziemlich gut, deshalb werde ich es jetzt mit Ihnen teilen und es allen als Referenz geben. Folgen wir dem Editor, um einen Blick darauf zu werfen

Einführung: PHP verfügt über mehrere String-Abfangfunktionen, unter denen substr und mb_substr häufig verwendet werden. Wenn ersteres Chinesisch verarbeitet, beträgt GBK 2 Längeneinheiten und UTF 3 Längeneinheiten. Nachdem letzteres die Codierung angegeben hat, ist ein chinesisches Zeichen 1 Längeneinheit.
Das obige ist der detaillierte Inhalt von10 empfohlene Artikel zum Thema Längeneinheiten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

