Heim >Web-Frontend >H5-Tutorial >10 empfohlene Artikel über mobile Seiten
10 empfohlene Artikel über mobile Seiten
- 黄舟Original
- 2017-06-12 13:33:142286Durchsuche
Dieser Artikel stellt hauptsächlich relevante Informationen zur Lösung des Problems des Deaktivierens des Einfügens und Kopierens bei langem Drücken auf mobilen Seiten in HTML5 vor. Er ist sehr gut und hat Referenzwert wie folgt: Fügen Sie in der CSS-Datei den folgenden Code hinzu, um die Funktion zum Verhindern des Einfügens und Kopierens auf dem Mobiltelefon zu realisieren: XML/HTML-Code Inhalt in die Zwischenablage kopieren*{ -webkit-touch-callout:none; /*Das System-Standardmenü ist deaktiviert*/ -webkit-user-select:none; /*webkit-browser*/ -khtml-user-select:none;&nb

Einführung: In diesem Artikel werden hauptsächlich die relevanten Informationen zur HTML5-Lösung für den langen Druck auf der mobilen Seite vorgestellt, der das Einfügen und Kopieren deaktiviert. Es ist sehr gut und hat Referenzwert. Freunde in Not können sich auf
 Einleitung: Als ich kürzlich an einer mobilen Seite arbeitete, stieß ich auf ein Problem mit der Tastatur für die numerische Eingabe. Der vorherige Ansatz war einfach type="tel" auf der ganzen Linie zu verwenden, aber ich hatte immer das Gefühl, dass die Telefonnummerntastatur von Jiugongge Die englischen Buchstaben zu sehr im Weg sind. Deshalb wollte ich andere Implementierungslösungen ausprobieren, aber das Endergebnis war frustrierend. Allerdings nutzte ich auch die Gelegenheit, um mehr über das Musterattribut zu erfahren.
Einleitung: Als ich kürzlich an einer mobilen Seite arbeitete, stieß ich auf ein Problem mit der Tastatur für die numerische Eingabe. Der vorherige Ansatz war einfach type="tel" auf der ganzen Linie zu verwenden, aber ich hatte immer das Gefühl, dass die Telefonnummerntastatur von Jiugongge Die englischen Buchstaben zu sehr im Weg sind. Deshalb wollte ich andere Implementierungslösungen ausprobieren, aber das Endergebnis war frustrierend. Allerdings nutzte ich auch die Gelegenheit, um mehr über das Musterattribut zu erfahren.
3. Einführung in die Methode von js, um festzustellen, ob es sich um eine mobile Seite handelt
 Einführung: In diesem Artikel wird hauptsächlich die js-Methode vorgestellt, um festzustellen, ob es sich um eine mobile Seite handelt. Es hat einen sehr guten Referenzwert. Schauen wir es uns mit dem Editor unten an
Einführung: In diesem Artikel wird hauptsächlich die js-Methode vorgestellt, um festzustellen, ob es sich um eine mobile Seite handelt. Es hat einen sehr guten Referenzwert. Schauen wir es uns mit dem Editor unten an
4 So lösen Sie das Problem des Deaktivierens von Einfügen und Kopieren in HTML5 auf der mobilen Seite
 Einführung: In diesem Artikel werden hauptsächlich die relevanten Informationen zur HTML5-Lösung des Problems vorgestellt zum Deaktivieren des Einfügens und Kopierens bei langem Drücken auf mobilen Seiten, sehr gut, mit Referenzwert, Freunde in Not können darauf verweisen
Einführung: In diesem Artikel werden hauptsächlich die relevanten Informationen zur HTML5-Lösung des Problems vorgestellt zum Deaktivieren des Einfügens und Kopierens bei langem Drücken auf mobilen Seiten, sehr gut, mit Referenzwert, Freunde in Not können darauf verweisen
5. Definitionsbilder
Einführung: Anforderung Meine Anforderung besteht darin, ein Stück HTML in ein Bild auf dem Handy umzuwandeln Seite, damit der Benutzer sie speichern kann, sodass der vorherige HTML-Teil nicht angezeigt werden muss. Bei normalem Rendering mit html2canvas ist die Darstellung auf dem Mobiltelefon sehr unscharf. Der Code lautet wie folgt: {Code...} Das Beispiel verwendet auch das Plugin canvas2imag...
6 langsam, das Formular wird zweimal gesendet
Einführung: Wenn die mobile Website die Seite sendet, funktioniert sie normal, wenn das Netzwerk langsam ist Die Seite wird weiter geladen, aber Fiddler fängt sie ab. Es gibt zwei Einsendungen mit demselben Inhalt. Wie kann man das verhindern?
7.Nachdem die Javascript-Angulajs-Seite minimiert ist, stoppt der Countdown-Timer
Einführung: Es gibt Nachher Die Countdown-Angulajs-Seite wird minimiert, der Countdown-Timer stoppt. Nachdem der Chrome-Browser minimiert wurde, stoppt der Countdown. Nach der Maximierung läuft die Zeit bis zur Minimierung weiter ab. Das Gleiche gilt für die mobile Seite.
8. Die Bildlaufleiste scrollt nicht auf der mobilen Seite. . . _html/css_WEB-ITnose
Einführung: Die Bildlaufleiste scrollt nicht auf der mobilen Seite im Laufschriftbereich. . . 9. Das Problem beim Hinzufügen von Text zur mobilen Seite image_html/css_WEB-ITnose Einführung: Das Problem beim Hinzufügen von Text zum Mobiltelefon Seitenbild 10. Die Webseite wird auf der mobilen Seite platziert und skaliert problem_html/css_WEB-ITnose Einführung: Web Die Seite wird auf der mobilen Seite platziert und das Skalierungsproblem [Verwandte Fragen und Antworten]:
Das obige ist der detaillierte Inhalt von10 empfohlene Artikel über mobile Seiten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
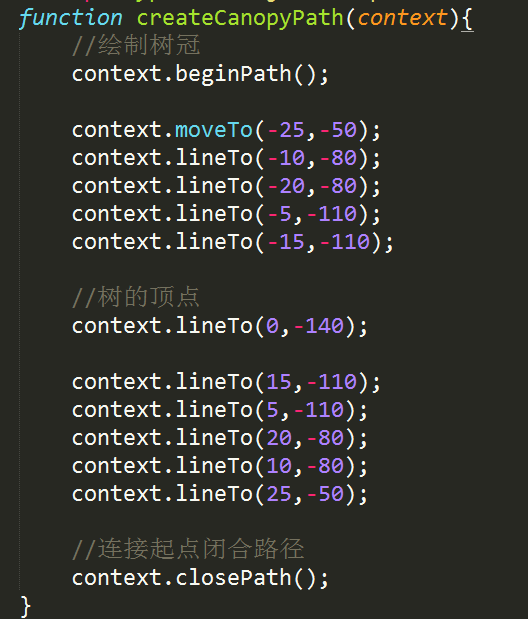
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

