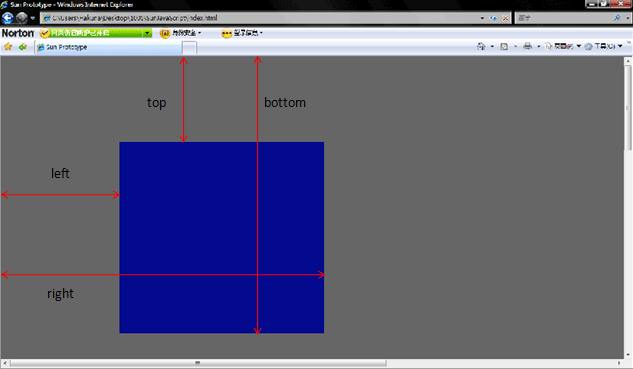
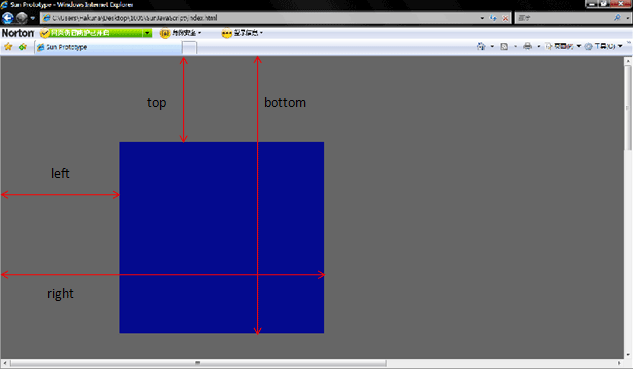
In diesem Artikel stellen wir Mauskoordinaten, Elementkoordinaten und Mauskoordinaten innerhalb bestimmter Elemente vor. 1. Mauskoordinaten Wenn ein mausbezogenes Ereignis ausgelöst wird (z. B. Klicken, Mausbewegung), können die aktuellen Mauskoordinaten über das Ereignisobjekt abgerufen werden. Die erhaltenen Koordinaten können in zwei Typen unterteilt werden: 1) MouseEvent.screenX, MouseEvent.screenY: basierend auf den X- und Y-Koordinaten des Bildschirms, wobei die obere linke Ecke des Bildschirms der Startpunkt 0,0 ist. 2) MouseEvent.clientX, MouseEvent.clientY: Basierend auf den X- und Y-Koordinaten des Körpers; wobei die obere linke Ecke des aktuellen Körpers als Startpunkt 0,0 verwendet wird, wenn der Körper eine horizontale oder eine vertikale Bildlaufleiste enthält Bildlaufleiste, die obere linke Ecke ist immer noch 0,0 Koordinatenpunkt. 2. Die Koordinaten des Elements können mit der Methode getBoundingClientRect() ein ClientRect-Objekt erhalten, das die Ausrichtung, Breite und Höhe des Elements beschreibt. 2.1 ClientRect
1. HTML-Kenntnisse – Maus, Elementkoordinaten und ClientRect-Objekteigenschaften

Einführung: In diesem Artikel stellen wir Mauskoordinaten, Elementkoordinaten und Mauskoordinaten innerhalb bestimmter Elemente vor. 1. Mauskoordinaten Wenn ein mausbezogenes Ereignis ausgelöst wird (z. B. Klicken, Mausbewegung), können die Koordinaten der aktuellen Maus über das Ereignisobjekt abgerufen werden.
2. Firefox getBoxObjectFor getBoundingClientRect contact_javascript-Kenntnisse
Einführung: Firefox-Eingabeaufforderungen auf Webseiten mit Flash: Verwendung von getBoxObjectFor () ist veraltet. Bitte verwenden Sie element.getBoundingClientRect().
Einführung: getBoundingClientRect

Einführung: Diese Methode ist nicht mehr verfügbar. Nur FF3.0+ und Opera9.5+ unterstützen diese Methode bereits beim Abrufen von Seitenelementen erheblich verbessert. In früheren Versionen von Opera und Firefox war eine Schleife erforderlich, um die absolute Position des Elements auf der Seite zu ermitteln.
5. Javascript-Schnellmethode zum Abrufen der Elementposition getBoundingClientRect()_Javascript-Technik
Einführung: Es gibt eine kurze Möglichkeit, die Position von Webseitenelementen zu ermitteln. Das heißt, die Methode getBoundingClientRect() zu verwenden.
6. js getBoundingClientRect(), um die Position der Seitenelemente zu ermitteln_Javascript-Fähigkeiten

Einführung: Diese Methode ist nicht mehr verfügbar. Nur FF3.0+ und Opera9.5+ unterstützen diese Methode bereits. Man kann sagen, dass sie beim Ermitteln der Position von Seitenelementen sehr effizient ist. Verbesserung: In früheren Versionen von Opera und Firefox war eine Schleife erforderlich, um die absolute Position des Elements auf der Seite zu ermitteln.
Einführung: Dies Der Artikel stellt es allen vor. So verwenden Sie die Methode getBoundingClientRect(), um die Position eines Elements aus der Umgebung des Browsers zu ermitteln. Ich hoffe, dass es für Sie hilfreich ist, js zu lernen 🎜>
8. JS-Implementierung des Dragging-Beispielcodes_Javascript-Fähigkeiten
Einführung: Es gibt viele Möglichkeiten, Dragging in JS zu implementieren. In diesem Artikel erfahren Sie, wie Sie die implementierte Methode getBoundingClientRect () verwenden. Interessierte Freunde sollten sie nicht verpassen Fähigkeiten
Einführung: In diesem Artikel wird die Implementierungsidee dieser Komponente vorgestellt und eine spezifische Implementierung bereitgestellt, die auch das Fixieren von Sticky-Elementen oben oder unten unterstützt. Da diese Komponente auf Websites sehr häufig vorkommt, ist eine Beherrschung erforderlich it. Implementierungsmethode, sodass bei Bedarf Komponenten mit mehr Funktionen basierend auf seinen Ideen geschrieben werden können
[Verwandte Fragen und Antworten]:
javascript – Wozu dient das von getClientRects zurückgegebene Array?
Javascript – Was einen Code für iscroll betrifft, hoffe ich, dass jemand ihn erklären kann
Javascript – js bestimmt das Betreten des sichtbaren Bereichs
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in ClientRect. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Ist JavaScript in C geschrieben? Prüfung der BeweiseApr 25, 2025 am 12:15 AM
Ist JavaScript in C geschrieben? Prüfung der BeweiseApr 25, 2025 am 12:15 AMJa, der Motorkern von JavaScript ist in C. 1) Die C -Sprache bietet eine effiziente Leistung und die zugrunde liegende Steuerung, die für die Entwicklung der JavaScript -Engine geeignet ist. 2) Die V8-Engine als Beispiel wird sein Kern in C geschrieben, wobei die Effizienz und objektorientierte Eigenschaften von C kombiniert werden.
 JavaScripts Rolle: das Web interaktiv und dynamisch machenApr 24, 2025 am 12:12 AM
JavaScripts Rolle: das Web interaktiv und dynamisch machenApr 24, 2025 am 12:12 AMJavaScript ist das Herzstück moderner Websites, da es die Interaktivität und Dynamik von Webseiten verbessert. 1) Es ermöglicht die Änderung von Inhalten, ohne die Seite zu aktualisieren, 2) Webseiten durch DOMAPI zu manipulieren, 3) Komplexe interaktive Effekte wie Animation und Drag & Drop, 4) die Leistung und Best Practices optimieren, um die Benutzererfahrung zu verbessern.
 C und JavaScript: Die Verbindung erklärteApr 23, 2025 am 12:07 AM
C und JavaScript: Die Verbindung erklärteApr 23, 2025 am 12:07 AMC und JavaScript erreichen die Interoperabilität durch WebAssembly. 1) C -Code wird in das WebAssembly -Modul zusammengestellt und in die JavaScript -Umgebung eingeführt, um die Rechenleistung zu verbessern. 2) In der Spieleentwicklung kümmert sich C über Physik -Engines und Grafikwiedergabe, und JavaScript ist für die Spiellogik und die Benutzeroberfläche verantwortlich.
 Von Websites zu Apps: Die verschiedenen Anwendungen von JavaScriptApr 22, 2025 am 12:02 AM
Von Websites zu Apps: Die verschiedenen Anwendungen von JavaScriptApr 22, 2025 am 12:02 AMJavaScript wird in Websites, mobilen Anwendungen, Desktop-Anwendungen und serverseitigen Programmierungen häufig verwendet. 1) In der Website -Entwicklung betreibt JavaScript DOM zusammen mit HTML und CSS, um dynamische Effekte zu erzielen und Frameworks wie JQuery und React zu unterstützen. 2) Durch reaktnatives und ionisches JavaScript wird ein plattformübergreifendes mobile Anwendungen entwickelt. 3) Mit dem Elektronenframework können JavaScript Desktop -Anwendungen erstellen. 4) Node.js ermöglicht es JavaScript, auf der Serverseite auszuführen und unterstützt hohe gleichzeitige Anforderungen.
 Python gegen JavaScript: Anwendungsfälle und Anwendungen verglichenApr 21, 2025 am 12:01 AM
Python gegen JavaScript: Anwendungsfälle und Anwendungen verglichenApr 21, 2025 am 12:01 AMPython eignet sich besser für Datenwissenschaft und Automatisierung, während JavaScript besser für die Entwicklung von Front-End- und Vollstapel geeignet ist. 1. Python funktioniert in Datenwissenschaft und maschinellem Lernen gut und unter Verwendung von Bibliotheken wie Numpy und Pandas für die Datenverarbeitung und -modellierung. 2. Python ist prägnant und effizient in der Automatisierung und Skripten. 3. JavaScript ist in der Front-End-Entwicklung unverzichtbar und wird verwendet, um dynamische Webseiten und einseitige Anwendungen zu erstellen. 4. JavaScript spielt eine Rolle bei der Back-End-Entwicklung durch Node.js und unterstützt die Entwicklung der Vollstapel.
 Die Rolle von C/C bei JavaScript -Dolmetschern und CompilernApr 20, 2025 am 12:01 AM
Die Rolle von C/C bei JavaScript -Dolmetschern und CompilernApr 20, 2025 am 12:01 AMC und C spielen eine wichtige Rolle in der JavaScript -Engine, die hauptsächlich zur Implementierung von Dolmetschern und JIT -Compilern verwendet wird. 1) C wird verwendet, um JavaScript -Quellcode zu analysieren und einen abstrakten Syntaxbaum zu generieren. 2) C ist für die Generierung und Ausführung von Bytecode verantwortlich. 3) C implementiert den JIT-Compiler, optimiert und kompiliert Hot-Spot-Code zur Laufzeit und verbessert die Ausführungseffizienz von JavaScript erheblich.
 JavaScript in Aktion: Beispiele und Projekte in realer WeltApr 19, 2025 am 12:13 AM
JavaScript in Aktion: Beispiele und Projekte in realer WeltApr 19, 2025 am 12:13 AMDie Anwendung von JavaScript in der realen Welt umfasst Front-End- und Back-End-Entwicklung. 1) Zeigen Sie Front-End-Anwendungen an, indem Sie eine TODO-Listanwendung erstellen, die DOM-Operationen und Ereignisverarbeitung umfasst. 2) Erstellen Sie RESTFUFFUPI über Node.js und express, um Back-End-Anwendungen zu demonstrieren.
 JavaScript und das Web: Kernfunktionalität und AnwendungsfälleApr 18, 2025 am 12:19 AM
JavaScript und das Web: Kernfunktionalität und AnwendungsfälleApr 18, 2025 am 12:19 AMZu den Hauptanwendungen von JavaScript in der Webentwicklung gehören die Interaktion der Clients, die Formüberprüfung und die asynchrone Kommunikation. 1) Dynamisches Inhaltsaktualisierung und Benutzerinteraktion durch DOM -Operationen; 2) Die Kundenüberprüfung erfolgt vor dem Einreichung von Daten, um die Benutzererfahrung zu verbessern. 3) Die Aktualisierung der Kommunikation mit dem Server wird durch AJAX -Technologie erreicht.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

SublimeText3 Linux neue Version
SublimeText3 Linux neueste Version

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Herunterladen der Mac-Version des Atom-Editors
Der beliebteste Open-Source-Editor

EditPlus chinesische Crack-Version
Geringe Größe, Syntaxhervorhebung, unterstützt keine Code-Eingabeaufforderungsfunktion

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung






