Heim >Web-Frontend >js-Tutorial >Sublime Text 3 häufig verwendete Plug-Ins und Installationsmethoden_Javascript-Kenntnisse
Sublime Text 3 häufig verwendete Plug-Ins und Installationsmethoden_Javascript-Kenntnisse
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:25:273269Durchsuche
Verwandte Tutorials: Sublime Text 3 Tastenkombinationen und Konfigurieren der Kompilierungsumgebung.
So installieren Sie das Sublime Text 3-Plug-in:
Meine Freunde, das Überleben einer kleinen Website hängt ausschließlich von den Werbegebühren ab. Bitte klicken Sie auf die Anzeige auf der Seite, vielen Dank!
Direkt installieren
Es ist sehr praktisch, das Sublime Text 2-Plug-in zu installieren. Sie können das Installationspaket direkt herunterladen und in das Paketverzeichnis entpacken (Menü->Einstellungen->Pakete).
Verwenden Sie die Package Control-Komponente zur Installation
Sie können die Paketkontrollkomponente auch installieren und dann direkt online installieren:
1. Drücken Sie Strg `, um die Konsole aufzurufen (Hinweis: Diese Tastenkombination führt zu Konflikten, wenn die QQ-Eingabemethode installiert ist, Eigenschafteneinstellungen der Eingabemethode – Verwaltung der Eingabemethode – Hotkey abbrechen, um zu QQ Pinyin zu wechseln)
2. Fügen Sie den folgenden Code in die untere Befehlszeile ein und drücken Sie die Eingabetaste:
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read())
1. Mulakan semula Teks Sublime 3.
2. Jika anda melihat item kawalan pakej dalam Perferences->tetapan pakej, pemasangan berjaya.
By the way, sila siarkan kod Sublime Text2
import urllib2,os; pf='Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib2.build_opner( urllib2.ProxyHandler( ))); open( os.path.join( ipp, pf), 'wb' ).write( urllib2.urlopen( 'http://sublime.wbond.net/' pf. replace( ' ',' ' )).baca()); print( 'Sila mulakan semula Teks Sublim untuk menyelesaikan pemasangan')
Jika kaedah ini gagal dipasang dengan jayanya, anda boleh memuat turun fail di sini dan memasangnya secara manual.
Cara memasang pemalam menggunakan Kawalan Pakej:
1. Tekan Ctrl Shift P untuk membuka panel arahan
2. Masukkan pasang untuk memaparkan pilihan Pasang Pakej dan tekan Enter, kemudian pilih pemalam untuk dipasang dalam senarai.
Malangnya, sesetengah persekitaran rangkaian mungkin tidak membenarkan akses kepada persekitaran rangkaian yang tidak dikenali dan dengan itu menyediakan tembok api Walau bagaimanapun, Sublime Text 2 nampaknya tidak dapat menyediakan proksi dan mungkin tidak dapat mendapatkan senarai pakej pemasangan.
Baiklah, setelah kaedah ini diperkenalkan, berikut ialah topik utama artikel ini, beberapa pemalam Sublime Text 2 yang berguna:
Sokongan Pengekodan GBK
Untuk gb2312, Sublime Text 2 tidak disokong secara asli Kami boleh menggunakan Ctrl Shift P untuk memaparkan panel arahan atau Perferences->Package Contro, masukkan install untuk memaparkan pilihan Install Package dan tekan Enter, masukkan "GBK. Sokongan Pengekodan" dipilih untuk memulakan pemasangan, dan bar status di sudut kiri bawah akan menggesa pemasangan berjaya. Pada masa ini, fail yang dikodkan gbk tidak akan kelihatan bercelaru Jika anda perlu menukarnya kepada utf-8, anda boleh memilih Simpan dengan UTF8 dalam Fail-GBK kepada UTF8 dan anda akan melihatnya.
Pengekodan Zen
Saya tidak akan menerangkan perkara ini, tetapi pelajar yang tidak mengetahui ZenCoding amat disyorkan untuk membacanya: "Pengekodan Zen: Cara cepat untuk menulis kod HTML/CSS".

emmet
PS: Pembangun pemalam Pengekodan Zen untuk Teks Sublime 2 telah berhenti berkongsinya di Github, dan ia kini hanya boleh dipasang melalui Kawalan Pakej.
Pakej jQuery untuk Teks yang luhur
Jika anda tidak boleh hidup tanpa jQuery, ini mesti dimiliki~~
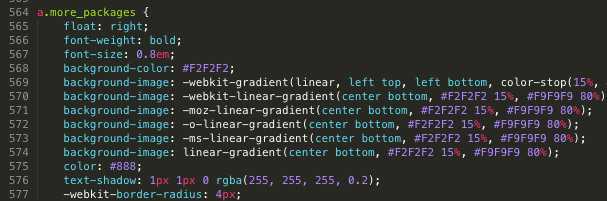
Awalan Agung
Awalan, pemalam pelengkap autolengkap awalan peribadi CSS3, jelas sangat berguna

Awalan Agung
Format JS
Pemalam pemformatan kod JS.
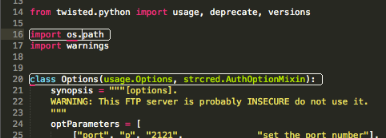
SublimeLinter
Pemalam yang menyokong sintaks lint, yang boleh menyerlahkan baris kod yang difikirkan salah oleh linter Ia juga menyokong penyerlahan beberapa ulasan khas, seperti "TODO", supaya ia dapat dikesan dengan cepat. (Fungsi TODO IntelliJ IDEA sangat bagus. Walaupun pemalam ini tidak dapat dibandingkan, ia cukup berguna)

SublimeLinter
Pemegang tempat
Oleh itu namanya, ia digunakan sebagai ruang letak, termasuk beberapa teks pemegang tempat dan coretan kod HTML, yang praktikal.
Penjajaran Agung
Penjajaran automatik untuk pemformatan kod. Legenda mengatakan bahawa versi terkini Sublime telah disepadukan.

Sejarah Papan Keratan
Sejarah papan penampal untuk akses mudah kepada kandungan yang disalin/dipotong.
DetectSyntax
Ini ialah pemalam pengesanan kod.
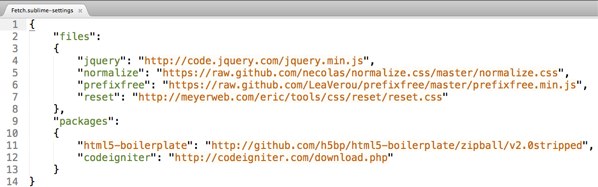
Nettuts Fetch
Jika anda menggunakan beberapa rangka kerja awam atau sumber terbuka, seperti Normalize.css atau modernizr.js, tetapi selepas satu tempoh masa, pustaka sumber terbuka mungkin telah dikemas kini dan anda tidak menyedarinya sesuai untuk projek anda, maka anda perlu mencubanya semula atau terus menggunakan fail lama. Nettuts Fetch membolehkan anda menetapkan senarai fail yang perlu disegerakkan dan kemudian menyimpan kemas kini.

JsMinifier
Pemalam ini adalah berdasarkan pengkompil Google Closure dan memampatkan fail js secara automatik.
Sublime CodeIntel
Gesaan kod automatik
Penyerlah Kurung
Sama seperti padanan kod, anda boleh memadankan julat dalam kurungan, petikan dan simbol lain.

Hex ke HSL
Tukar nilai warna secara automatik daripada heksadesimal kepada format HSL, kekunci pintasan Ctrl Shift U

GBK ke UTF8
Tukar pengekodan fail daripada GBK kepada UTF8, kekunci pintasan Ctrl Shift C
Git

Pemalam ini pada asasnya melaksanakan semua fungsi git.
Ringkasan
Baiklah, itu sahaja jika anda biasa menggunakan pemalam atau sambungan, sila syorkannya. Teks Sublime 3 benar-benar editor yang saya jatuh cinta pada pandangan pertama, dan saya mesti mengesyorkannya setiap kali saya bercakap dengan orang lain tentang editor. . .
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

