Im p-Layout überschreiten einige Textinhalte die Höhe, die unser Limit überschreitet, und einige Bilder sprengen den DIV, wodurch die Webseite falsch ausgerichtet und verwirrend wird. Was soll ich tun, wenn der Inhalt den Container überfüllt und die durch den Container begrenzte Breite und Höhe überschreitet? Sie können den Überlaufteil des Textes ausblenden oder durch Auslassungspunkte ersetzen. In diesem Artikel erfahren Sie, wie Sie Zeilenumbrüche, Ellipsen usw. verwenden, um diese Überlaufprobleme zu lösen. 1. Verwenden Sie Zeilenumbrüche, um das Überlaufproblem zu lösen. 1. Wie Sie Zeilenumbrüche verwenden, um das Textüberlaufproblem zu lösen. Wortumbruch:Break-all und Wortumbruch:Umbruch-Wort werden häufig verwendet, um das Zeilenumbruchproblem von Long zu lösen Saiten. word-break:break-all ist dasselbe in IE6/7/chrome/safari, das sich wie eine Endkürzung verhält, während ff3.0/opera sich wie ungültig verhält. Zu lange Wörter werden in neuen Zeilen angezeigt und überschreiten dann den Rand. word-wrap:break-word; ist in IE6/7/chrome/safari dasselbe. Es verhält sich so, als würden lange Wörter in neue Zeilen aufgeteilt und dann abgeschnitten, wenn sie nicht mehr angezeigt werden könnten. Und ff3.0/opera scheint auch ungültig zu sein. 2.
1. Überlaufversteckung: die umfassendste Lösung für das Problem des Inhaltsüberlaufs mit CSS

Einführung: Im Div-Layout überschreiten einige Textinhalte die Höhe, die unser Limit überschreitet, und einige Bilder platzen im DIV, was dazu führt, dass die Webseite falsch ausgerichtet und verwirrend wird. Was soll ich tun, wenn der Inhalt den Container überfüllt und die durch den Container begrenzte Breite und Höhe überschreitet? In diesem Artikel erfahren Sie, wie Sie Zeilenumbrüche, Ellipsen usw. verwenden, um diese Überlaufprobleme zu lösen.

Einführung: Firefox/IE-Browser-Flash ist transparent, CSS wird nicht umgebrochen, Überlauf ist ausgeblendet
3 > volist-Ausgabe in thinkphp Inhalt teilweise angezeigt? Wie oben gezeigt
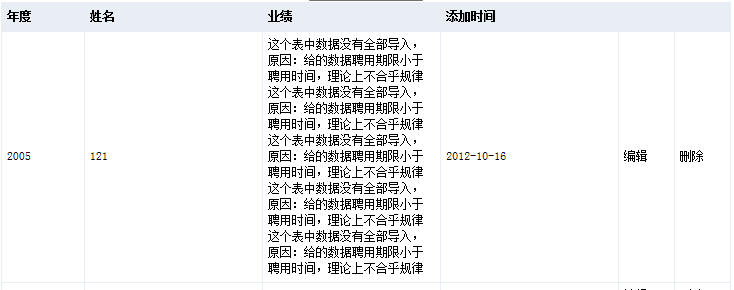
Einführung: Wird der Ausgabeinhalt von volist in thinkphp teilweise angezeigt? Wie unten gezeigt, wie ein Teil des Leistungsinhalts angezeigt wird ------ Lösung ------ Dieses Problem kann mit CSS gelöst werden, die Höhe festlegen und dann den Überlauf ausblenden, oder PHP fängt die Zeichenlänge ab ------Lösung--------------------
4. Ein Teil des Volist-Ausgabeinhalts in thinkphp wird angezeigt? Wie unten gezeigt

Einführung: Teilweise Anzeige von Volist-Ausgabeinhalten in thinkphp? Wie im Bild unten gezeigt, wie ein Teil des Leistungsinhalts angezeigt wird ------ Lösung ------ Dieses Problem kann mit CSS gelöst werden, indem die Höhe festgelegt und dann ausgeblendet wird, oder PHP fängt das ab Zeichenlänge------Lösung------
5. Wird ein Teil der Volist-Ausgabe in thinkphp angezeigt? Wie unten gezeigt
Einführung: Teilweise Anzeige von Volist-Ausgabeinhalten in thinkphp? Wie im Bild unten gezeigt, wie ein Teil des Leistungsinhalts angezeigt wird ------ Lösung ------ Dieses Problem kann mit CSS gelöst werden, indem die Höhe festgelegt und dann ausgeblendet wird, oder PHP fängt das ab Zeichenlänge------Lösung------6. Wird der Ausgabeinhalt von volist in thinkphp teilweise angezeigt? Wie im Bild oben gezeigt
Einführung: Wird der Ausgabeinhalt von volist in thinkphp teilweise angezeigt? Wie unten gezeigt, wie ein Teil des Leistungsinhalts angezeigt wird ------ Lösung ------ Dieses Problem kann mit CSS gelöst werden, indem die Höhe festgelegt und dann ausgeblendet wird, oder PHP fängt die Zeichenlänge ab. ----Lösung-----
7. Webseitenproduktion TD kann auch die display_HTML/Xhtml_Webseitenproduktion überlaufen und ausblenden
Einführung: Schauen wir uns noch einmal die Tabelle an: TD spielt overflow:hidden ab.
[Verwandte Q&A-Empfehlungen]:
Wie bekomme ich einen Überlauf, nachdem ich ihn ausgeblendet habe? Wie hoch ist das innere Element? ?
html - Wie wäre es mit Javascript, um einen Gleiteffekt zu erzielen?
javascript - Wie erhalte ich die Höhe des inneren Elements nach dem Ausblenden des Überlaufs?
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in das Ausblenden von Überläufen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Endlich ... ein Beitrag über endlich in VersprechungenApr 19, 2025 am 09:39 AM
Endlich ... ein Beitrag über endlich in VersprechungenApr 19, 2025 am 09:39 AM"Wann fängt es endlich in einem JavaScript -Versprechen ab?" Dies ist eine Frage, die mir kürzlich in einem Workshop gestellt wurde, und ich dachte, ich würde einen kleinen Beitrag aufschreiben, um jeden zu klären
 MikrofrontendenApr 19, 2025 am 09:37 AM
MikrofrontendenApr 19, 2025 am 09:37 AMAn einem zufälligen Tag vor nicht allzu langer Zeit habe ich begonnen, einen Witz für Witz über "Micro Frontends" zu hören - sozusagen, wie ich zum ersten Mal von Toast gelernt habe. Ich habe nicht verstanden
 CSS-Tricks auf SchwungradApr 19, 2025 am 09:36 AM
CSS-Tricks auf SchwungradApr 19, 2025 am 09:36 AMIch hörte zum ersten Mal von Schwungrad durch ihr Produkt lokal, eine native App für die Arbeit an WordPress -Sites. Wenn Sie darum fragen, was die Leute dafür verwenden
 PSA: Die Verknüpfung mit einer Vorlage für Verhaltenskodex ist nicht dasselbe wie ein VerhaltenscodeApr 19, 2025 am 09:35 AM
PSA: Die Verknüpfung mit einer Vorlage für Verhaltenskodex ist nicht dasselbe wie ein VerhaltenscodeApr 19, 2025 am 09:35 AMWussten Sie, dass wir eine Website haben, auf der alle bevorstehenden Konferenzen im Zusammenhang mit Front-End-Webdesign und -entwicklung aufgelistet sind? Wir tun es! Wenn Sie zu einem gehen möchten, überprüfen Sie
 Der zwölfte vierteApr 19, 2025 am 09:30 AM
Der zwölfte vierteApr 19, 2025 am 09:30 AMCSS-Tricks ist 12 Jahre alt! In dieser frühen Adoleszenzstufe festen, wie wir es jedes Jahr tun, denken Sie über das vergangene Jahr nach. Ich habe es besser
 Was das Web jetzt braucht (und wie Artefakt hier ist)Apr 19, 2025 am 09:28 AM
Was das Web jetzt braucht (und wie Artefakt hier ist)Apr 19, 2025 am 09:28 AMIch hatte kürzlich das Vergnügen, sich Dave Rupert, Chris Coyier und Chris Ferdinandi in der Shop Talkshow anzuschließen, um über die kommende Artefaktkonferenz zu sprechen
 Verwalten Sie mehrere Hintergründe mit benutzerdefinierten EigenschaftenApr 19, 2025 am 09:21 AM
Verwalten Sie mehrere Hintergründe mit benutzerdefinierten EigenschaftenApr 19, 2025 am 09:21 AMEine coole Sache an CSS -benutzerdefinierten Eigenschaften ist, dass sie Teil eines Wertes sein können. Lassen Sie sich sagen, dass Sie mehrere Hintergründe verwenden, um ein Design abzubauen. Jede
 Ein Blick auf neue Methoden zu VersprechenApr 19, 2025 am 09:14 AM
Ein Blick auf neue Methoden zu VersprechenApr 19, 2025 am 09:14 AMVersprechen sind eine der berühmtesten Funktionen, die JavaScript vorgestellt wurden. Ein einheimisches asynchrones Artefakt, das direkt in die Sprache gebacken wurde


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

mPDF
mPDF ist eine PHP-Bibliothek, die PDF-Dateien aus UTF-8-codiertem HTML generieren kann. Der ursprüngliche Autor, Ian Back, hat mPDF geschrieben, um PDF-Dateien „on the fly“ von seiner Website auszugeben und verschiedene Sprachen zu verarbeiten. Es ist langsamer und erzeugt bei der Verwendung von Unicode-Schriftarten größere Dateien als Originalskripte wie HTML2FPDF, unterstützt aber CSS-Stile usw. und verfügt über viele Verbesserungen. Unterstützt fast alle Sprachen, einschließlich RTL (Arabisch und Hebräisch) und CJK (Chinesisch, Japanisch und Koreanisch). Unterstützt verschachtelte Elemente auf Blockebene (wie P, DIV),

SublimeText3 Englische Version
Empfohlen: Win-Version, unterstützt Code-Eingabeaufforderungen!

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Dreamweaver Mac
Visuelle Webentwicklungstools

VSCode Windows 64-Bit-Download
Ein kostenloser und leistungsstarker IDE-Editor von Microsoft





