Heim >Web-Frontend >HTML-Tutorial >So verwenden Sie HTML-Tags h1 h2 h3 h4
So verwenden Sie HTML-Tags h1 h2 h3 h4
- 巴扎黑Original
- 2017-06-10 10:07:3813056Durchsuche
Tutorial zu H1-, H2-, H3- und H4-Titel-Tag-Elementen in HTML
H1 H2 H3 H4-Titel-Tags werden auf einer Webseite häufig als einziger Titel, wichtige Spalten usw. verwendet. wichtige Titel usw. Situation.
1. Schauen Sie sich das h1-Titel-Tag unter Suchmaschinen an.
Bei Suchmaschinen teilt es den Suchmaschinen mit, dass verschiedene Tags unterschiedliche Ebenen darstellen des Inhalts. Wenn die 1-2 H-förmigen Tags, die Sie auf einer Webseite verwenden, alle dasselbe Schlüsselwort enthalten, werden Suchmaschinen auch den Schlüsselwörtern und Inhalten, auf die Sie sich konzentrieren, besondere Aufmerksamkeit schenken, aber achten Sie darauf, sie nicht zu missbrauchen.
2. Html h1 h2 h3 h4 Verwendung HTML-Code-Snippet:
<h1>最重要的标题H1</h1> <h2>次要栏目或标题-小标题H2</h2> <h3>再次要栏目或分类小标题H3</h3> <h4>文中分类小标题H4</h4>
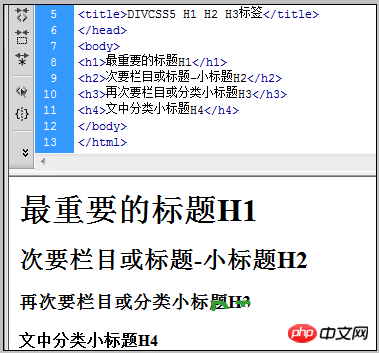
3. H-Typ-Tag-Fall-Screenshot:

Titel-Tag H1 H2 H3 H4-Anwendungsfall
HTML-Titel-Tag-Anwendungsfall-Screenshot
Wenn dem H1 H2 H3 H4-Tag kein CSS-Stil zugewiesen ist, ist die Schriftgröße h1 größer als h2 größer als h3 ist größer als h4, wie im obigen Fall Screenshot
4. Prinzipien für die Verwendung von HTML-Titel-Tags
H1 wird am besten nur einmal auf einer Webseite verwendet, beispielsweise für den einzigen Titel einer Webseite.
H2-, H3- und H4-Tags können mehrfach auf einer Webseite erscheinen, müssen aber nach Belieben oder in übermäßigen Mengen hinzugefügt werden.
5. Zusammenfassung der HTML-Tags h1 h2 h3 h4
H1 h2 h3 h4-Tags können ordnungsgemäß auf einer Webseite verwendet werden, um die wichtigsten Teile der Webseite hervorzuheben und auch die Suche zu erleichtern Suchmaschinenrankings, aber denken Sie daran: Wenn Sie die Tags H1, H2, H3 und H4 missbrauchen, verwenden Sie sie einfach entsprechend der Benutzererfahrung. Wenn Sie die Größe, den Hintergrund, die Breite, die Höhe und die CSS-Fettigkeit dieser Titel-Tags steuern müssen, können Sie deren Stile über DIV CSS neu definieren.
Verwenden Sie den CSS-Stil, um den H1 H2 H3 H4-Tag-Code zu initialisieren:
H1,h2,h3,h4{font-size:12px;font-weight:normal🎜>
us Die Schriftgröße wird auf 12 Pixel initialisiert und der fette Textstil H1 H2 H3 H4 wird entfernt. Die Anwendung kann entsprechend dem Beispiel erweitert werden.Das obige ist der detaillierte Inhalt vonSo verwenden Sie HTML-Tags h1 h2 h3 h4. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

