Heim >Web-Frontend >js-Tutorial >Zusammenfassung der Kontrollkästchen-Operationsmethoden in JS/JQ
Zusammenfassung der Kontrollkästchen-Operationsmethoden in JS/JQ
- 黄舟Original
- 2017-06-09 15:37:111770Durchsuche
Wir haben in unserem vorherigen Artikel eine Zusammenfassung der benutzerdefinierten Checkbox-Stilmethoden in CSS vorgestellt. Wir alle wissen, dass die Checkbox ein HTML-Element ist, das von jeder Website verwendet werden kann, aber die meisten Leute legen keine Stile dafür fest sehen auf den meisten Websites gleich aus. Deshalb werde ich Ihnen heute eine Zusammenfassung der Methode der JS/JQ-Bedienung des Kontrollkästchens vorstellen!
Checkbox-Operation in JQ
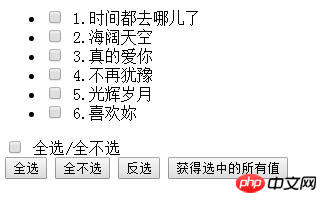
1.jQuery wählt alle Kontrollkästchen aus und invertiert alle Auswahlen. Die Operation

Aufgrund der Änderung der JQuery-Version kann die neue Version nur einmal angeklickt werden, die neue Version jedoch nicht Legen Sie den ausgewählten Status fest. Die erste Lösung besteht darin, die native js-Methode this.checked=true/false;
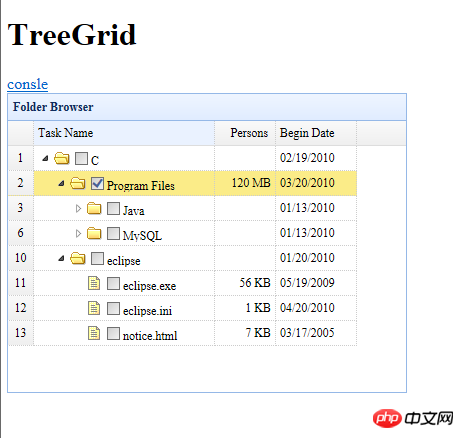
2 zu verwenden.Jquery EasyUI implementiert die Kontrollkästchenanzeige im Baumgitter und die Methode zu Holen Sie sich den ausgewählten Wert

ruft das Treegrid von easyUI auf, um Um das Kontrollkästchen anzuzeigen, wurde in der ersten Spalte ein Formatierer erstellt. Um den Effekt anzuzeigen, wurde das ausgewählte Kontrollkästchen entfernt. Sie können es entfernen, wenn es nicht benötigt wird, oder Sie können die Warnung entfernen und in ändern andere Funktionen zur Ereignisverarbeitung.
3.JQuery-basierte Analyse von Checkbox-Auswahlproblemen
Erstes Laden Es hat funktioniert, und als ich erneut darauf klickte, wurde es nur angezeigt. Als ich jedoch darauf klickte, stellte ich fest, dass das Attribut hinzugefügt worden war. Schließlich war ich verwirrt und stellte fest, dass das Das Attribut „attr“ ist für „checked“ nicht vorhanden. Durch Ändern des DOM-Stils wird nur der Attributwert wie folgt geändert:
Checkbox-Operation in JS
1.Implementieren Sie den Kontrollkästchen-Stapelauswahlvorgang basierend auf js

Das Beispiel in diesem Artikel zeigt Ihnen den spezifischen Code für die Implementierung der Kontrollkästchen-Stapelauswahl in js als Referenz. Der einfache Code und die klare Logik können Rückschlüsse ziehen!
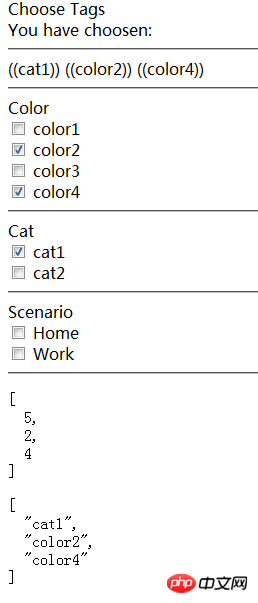
2.Angular.JS ermittelt, ob das Kontrollkästchen aktiviert ist und zeigt es in Echtzeit an

Wenn Sie das Element, das die Funktion ausgelöst hat, in der durch ng-click ausgelösten Funktion erhalten möchten, können Sie dies nicht direkt übergeben, sondern müssen es übergeben Ereignis. Denn in Angularjs ist dies hier ein Ereignis. Denn in Angularjs ist dies hier der Bereich. Wir können ein Ereignis übergeben, dann ein Ereignis in der Funktion und dann event.target in der Funktion, um das Element abzurufen.
Fragen und Antworten zum Kontrollkästchenstil:
[Empfehlungen für verwandte Artikel]:
1.Zusammenfassung der Methoden zum Anpassen des Kontrollkästchenstils in CSS
2.Clear in CSS Zusammenfassung, wie man beide Clear Floats verwendet
3.Zusammenfassung, wie man die Navigationsleiste in CSS einstellt
4.Detaillierte Zusammenfassung der Hintergrundeigenschaften in CSS
Das obige ist der detaillierte Inhalt vonZusammenfassung der Kontrollkästchen-Operationsmethoden in JS/JQ. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

